Get Started
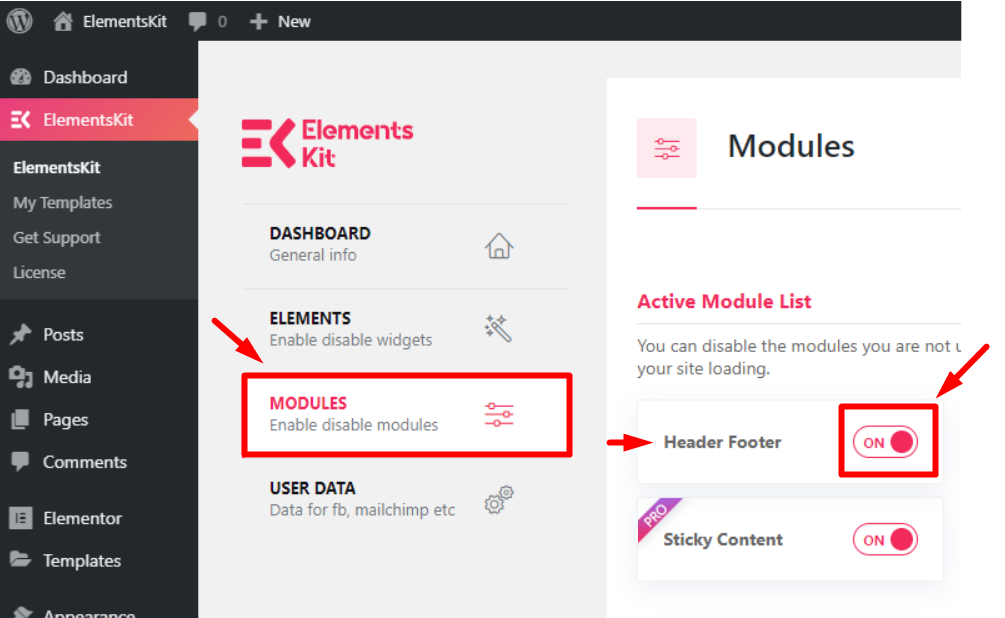
1. Make sure you’ve Header Footer module enable from ElementsKit → Modules

Add Header
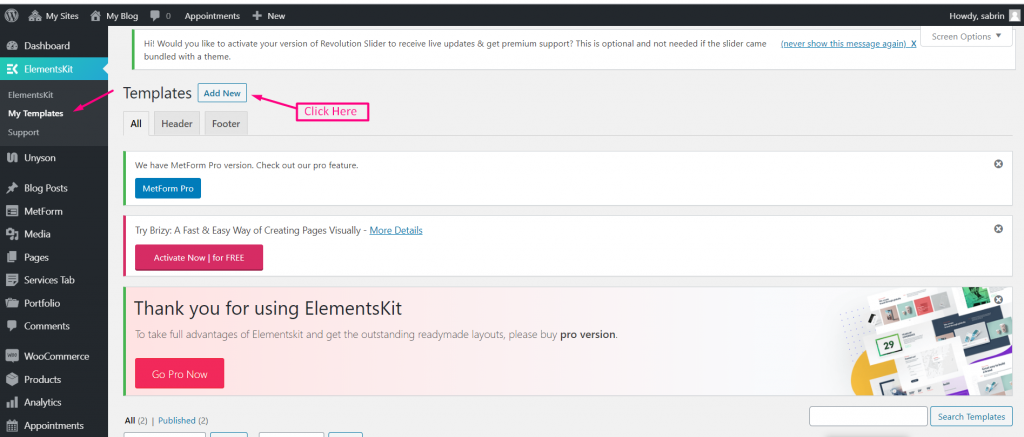
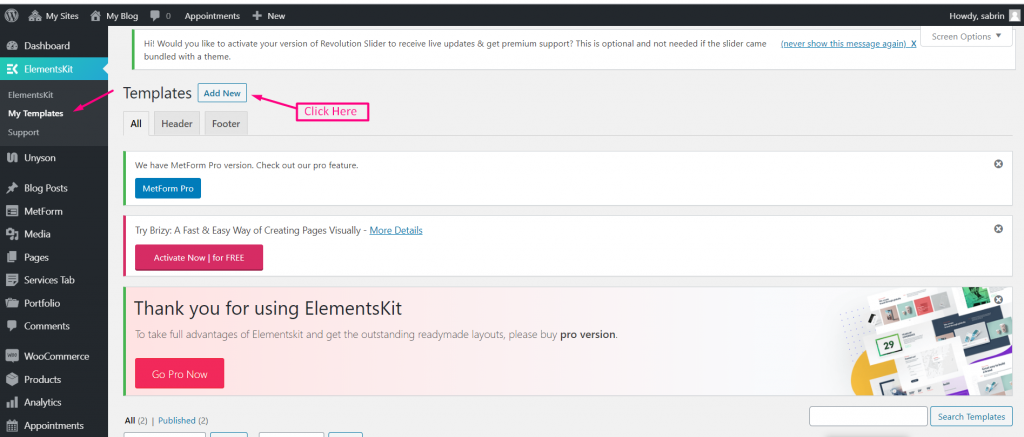
- ElementsKit → My Templates → Click on Add New

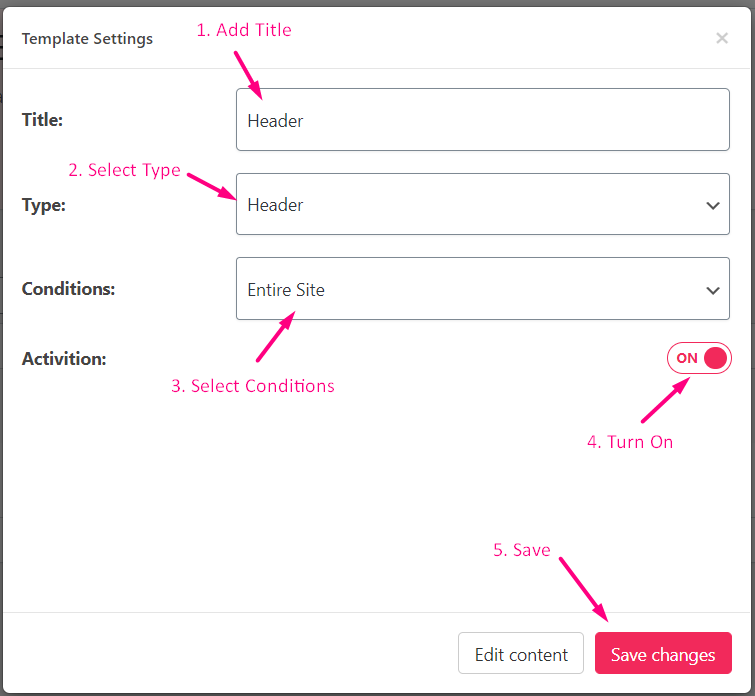
- Add Title: Header
- Select Type: Header
- Select Condition: Entire Site
- Turn On Activation
- Save Changes

Customize
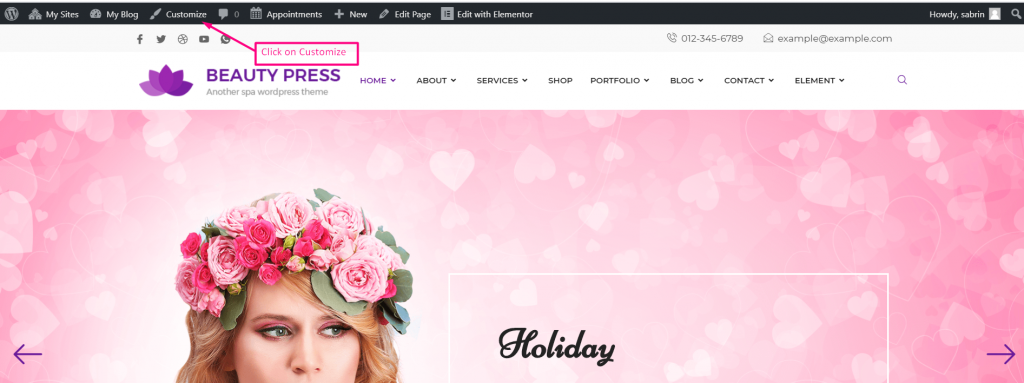
Click on Customize

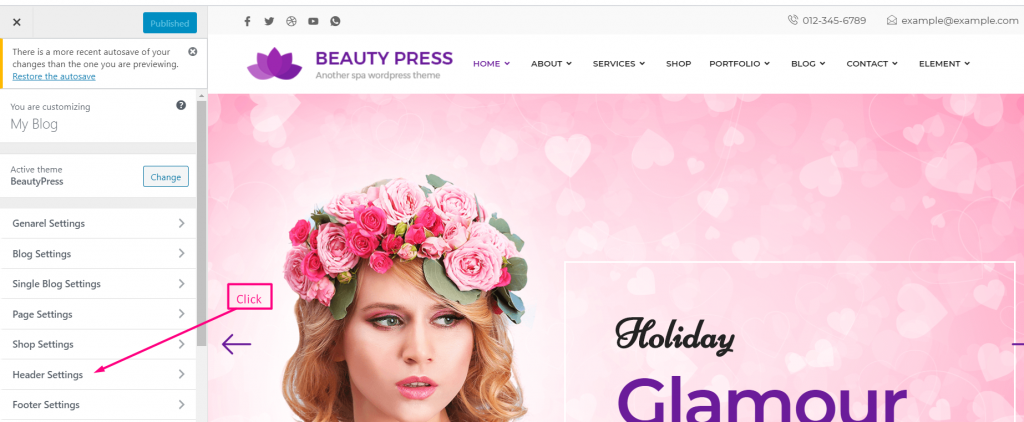
Click Header Settings

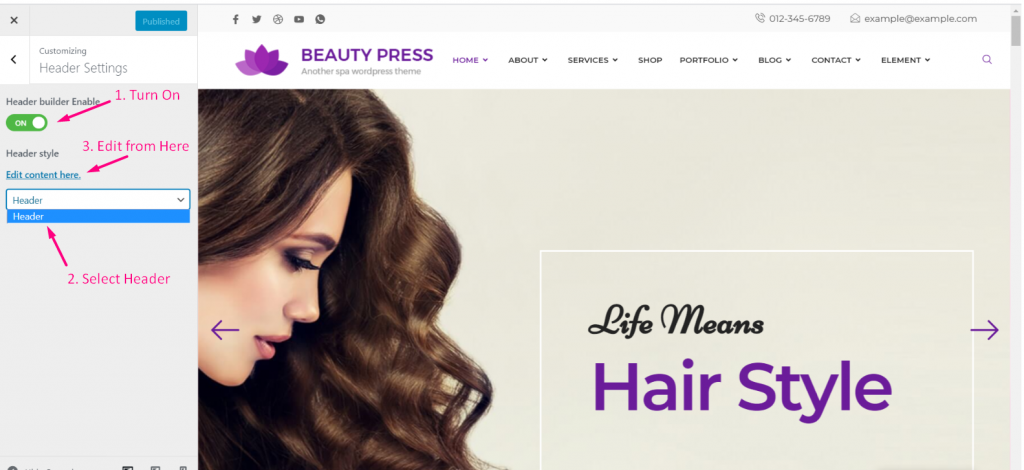
- Turn on to Enable Header Builder
- Select Header from the Drop-Down
- Click on “Edit Content Here” to Customize

Add Footer
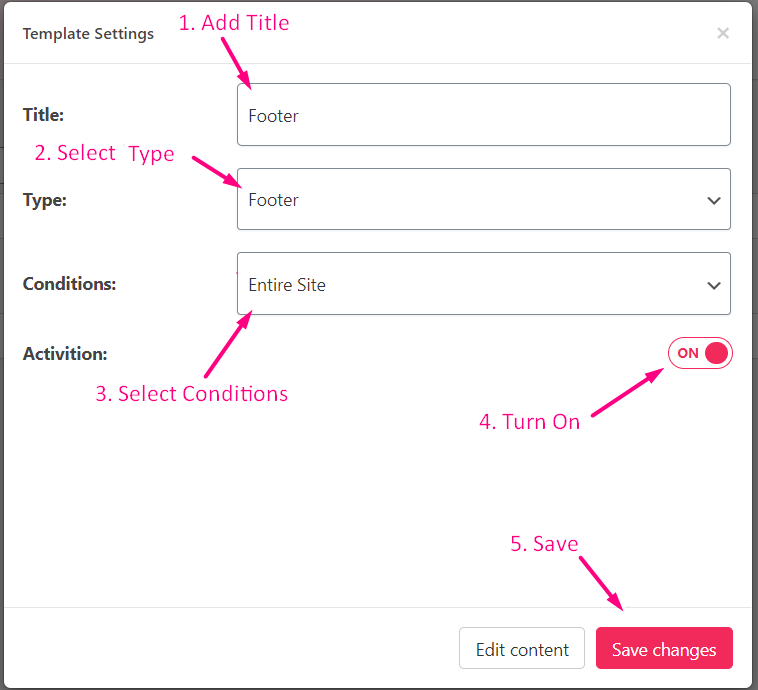
- ElementsKit → My Templates → Click on Add New

- Add Title: Footer
- Select Type: Footer
- Select Condition: Entire Site
- Turn On Activation
- Save Changes

Customize
Click on Customize

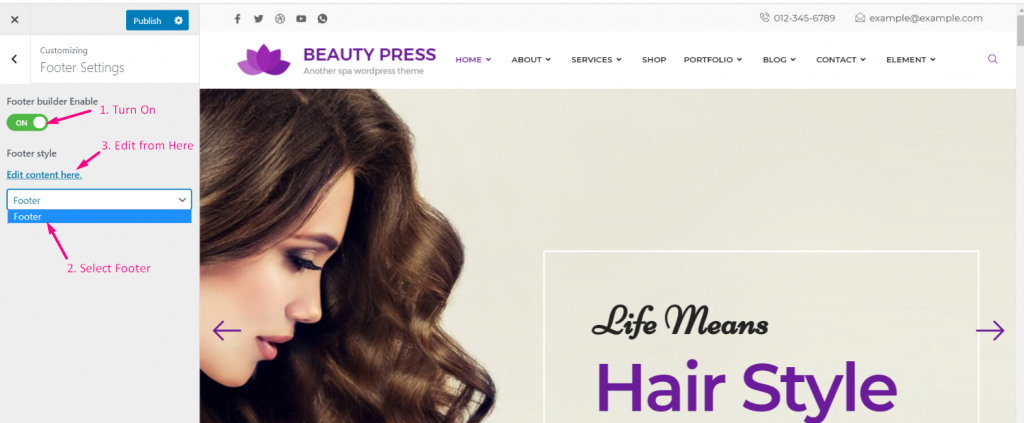
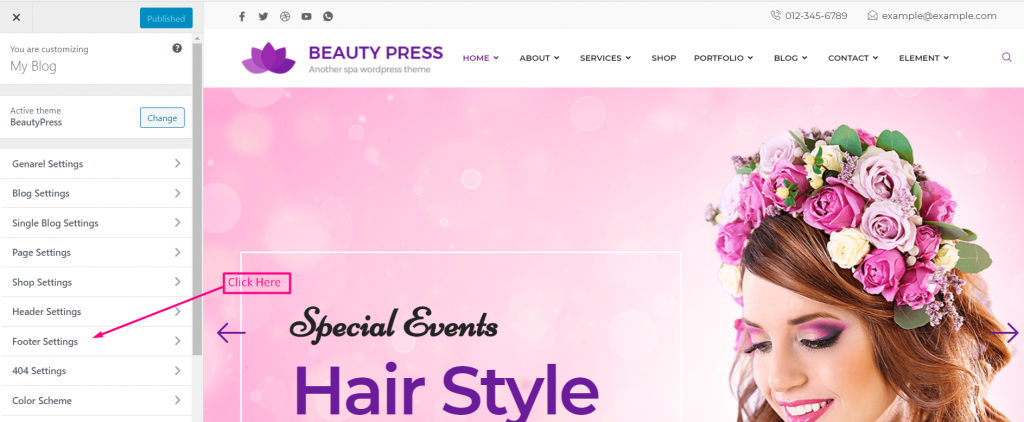
Click Footer Settings

- Turn on to Enable Footer Builder
- Select Footer from the Drop-Down
- Click on “Edit Content Here” to Customize