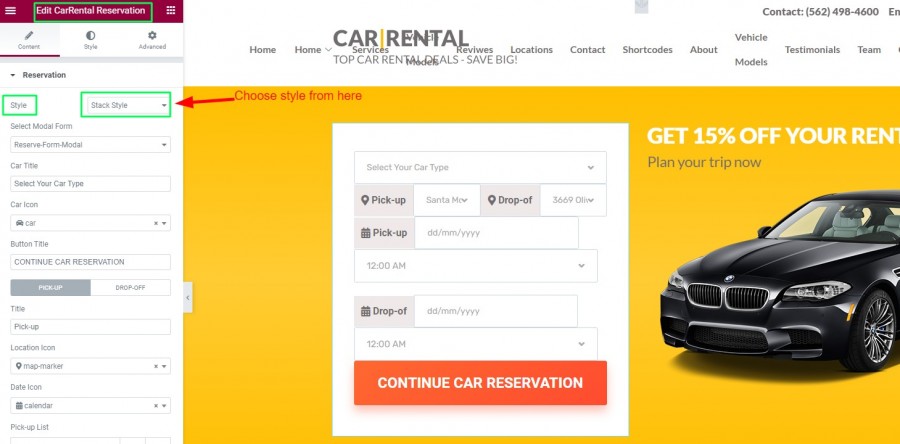
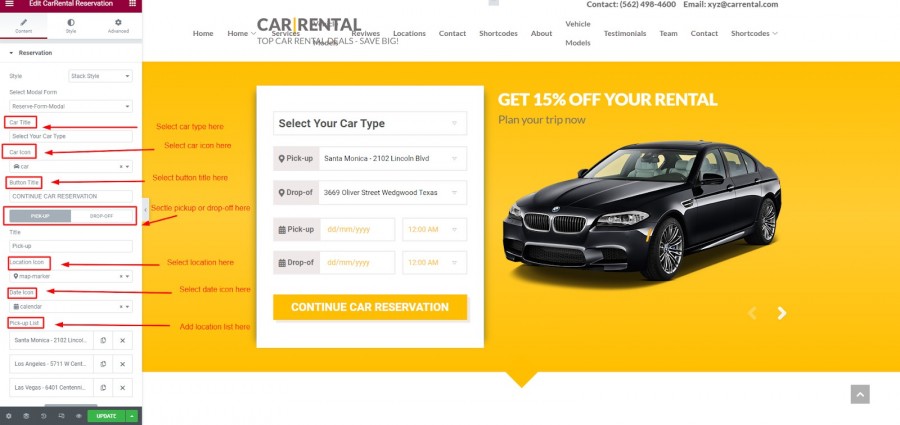
Open Home Page Edit with Elementor and click on the car rental reservation widget
Step 1. To change the style of your form, go to Edit Carrental Reservation>Content>Style

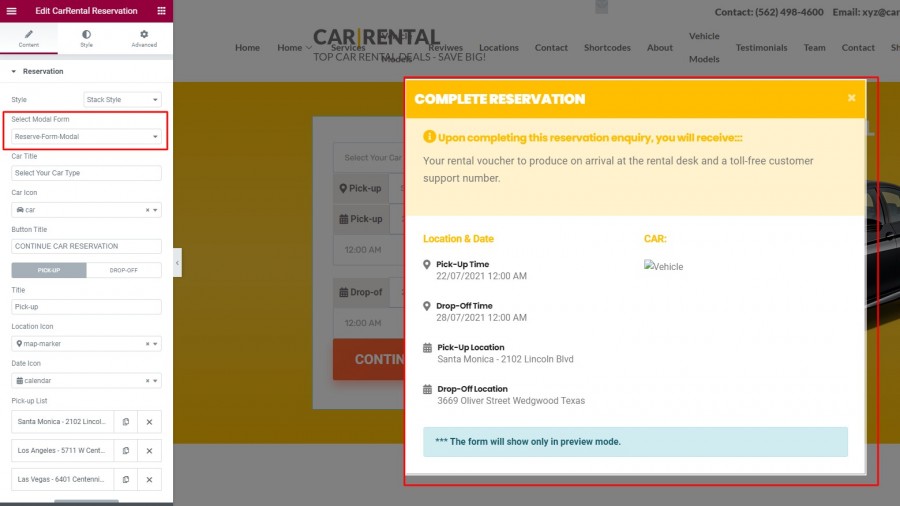
Step 2. Select Modal form Reserve-Form-Modal

Step 3. To change the modal which is coming from Metform
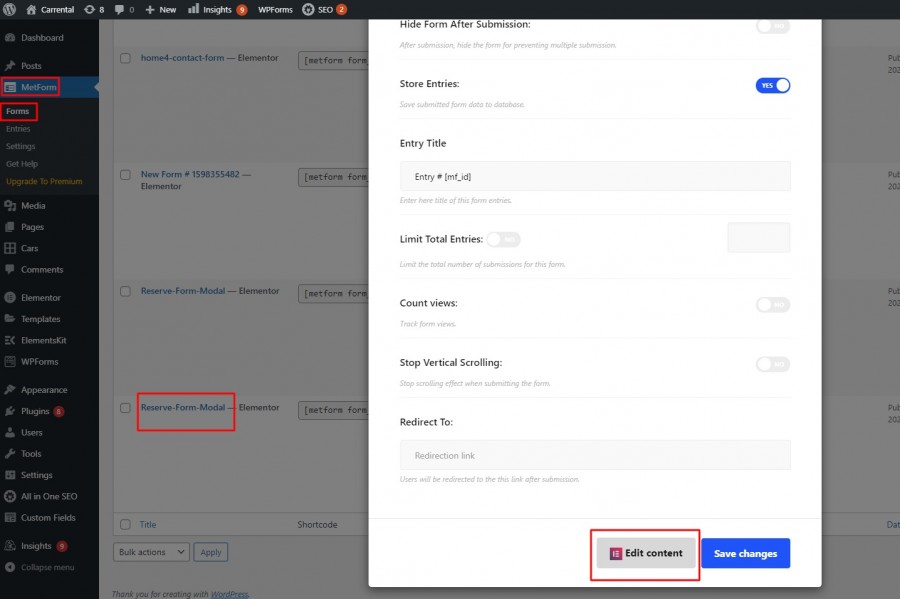
Go to Dashboard>Metform>Forms>Reserve-Form-Model>Edit>Edit Content

Step 4. Edit Textarea name should be car details. To hide the Textarea go to Advanced>CSS classes and give the class name xs-car-details here
See this video for the full process of editing Reservation Form: Edit Reservation Form of Carrental
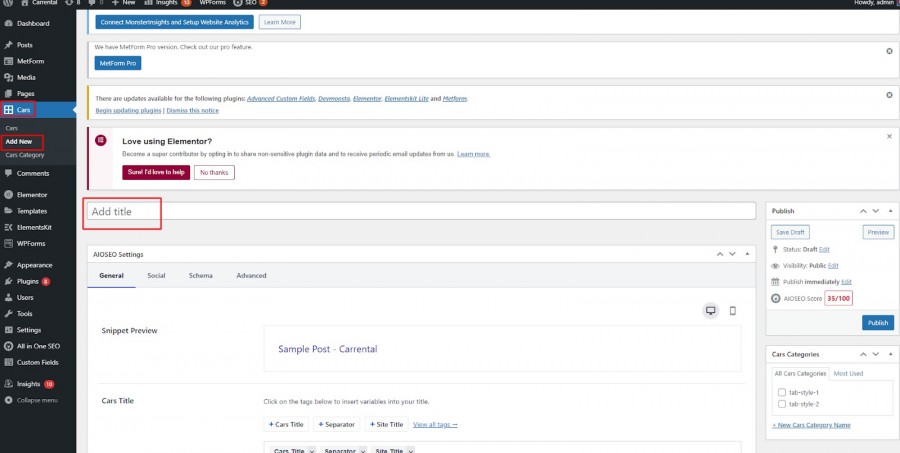
Step 5. To add a new Car: Go to Dashboard>CARS>Add New

Step 6. Then to edit Car Title, Car Icon, Button Title, Pick up and drop off Location Go to Edit Reservation form in Edit with Elementor.

Step 7. To check entries that you provide in the form go to Metform>Entries>View