General information
Vinkmag Version: 4.8Updated: 18/02/2019
Created by: XpeedStudio
Any Advice?: Send message from contact form
Need Support or Help ? Open support ticket in our Support Center
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to open support ticket in our support forum . Thanks so much!
Introduction and quick start guide.
Thank you so much for purchasing our theme called Vinkmag - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme / required plugins / demo content and setup
- FTP Upload:
- Unzip the "vinkmag.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Vinkmag in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Vinkmag Theme and click activate
- WordPress Upload:
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "vinkmag.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Install Full demo data
Here's our demo data install screencast:
How to Go with theme only with existing site content?
Suppose, you have existing site. Now you can add the design on your site to follow the documentation
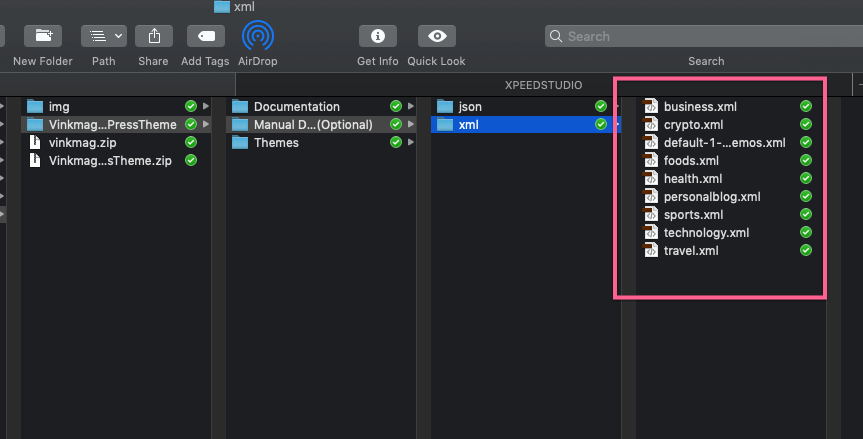
You will found a folder called "Manual Demo content Installation (Optional)". install the content with xml file

Create page with Elementor without demo content
Use Header Footer Builder
How to use megamenu
Theme Customizer option (you can globally set from here)
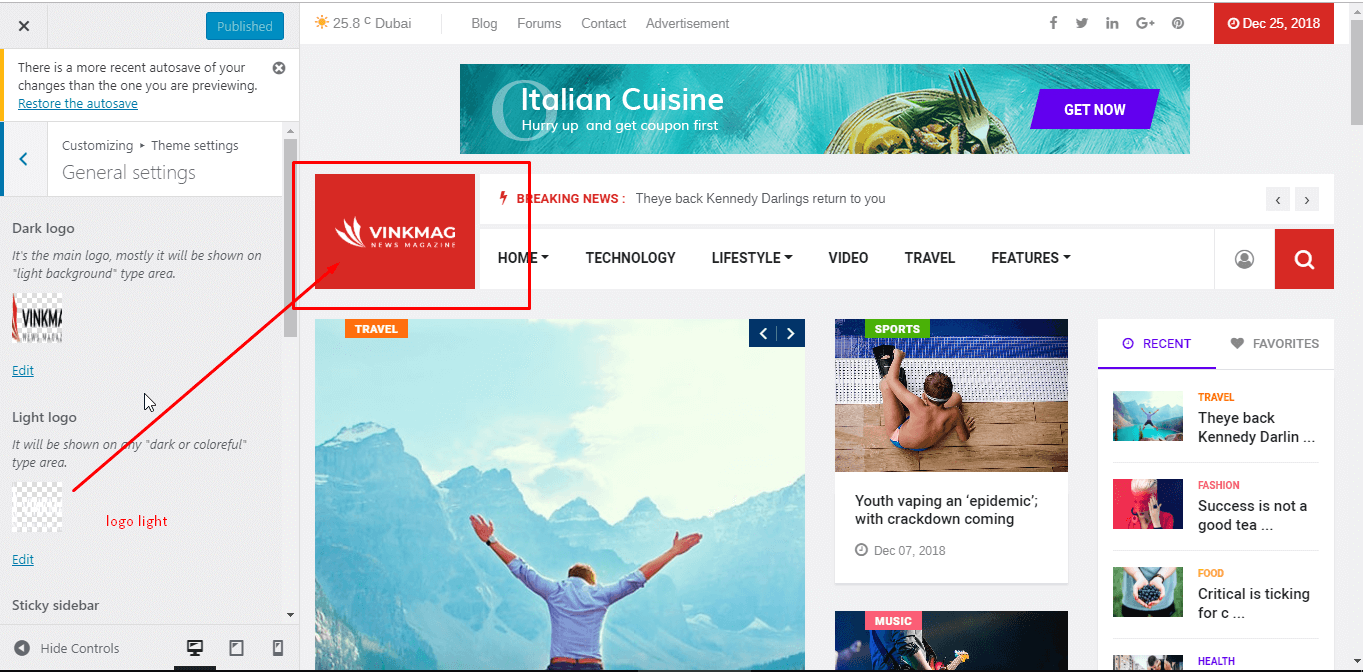
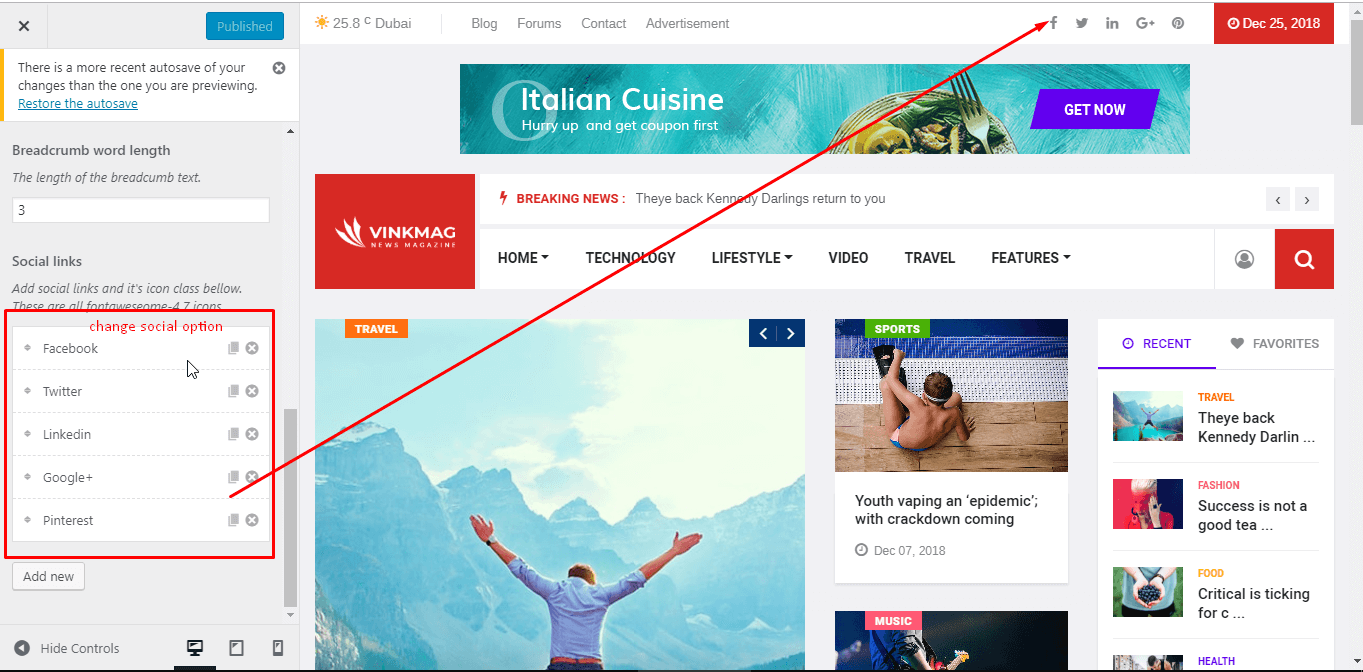
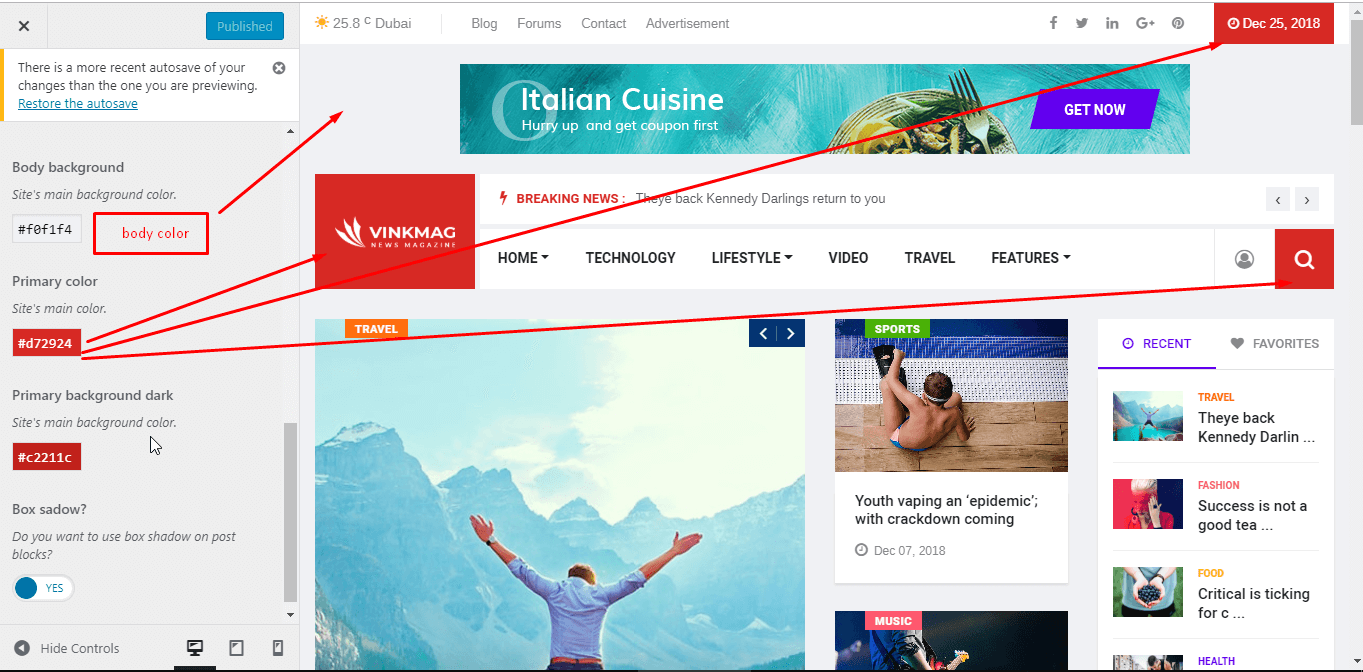
General Setting
You can find the all Theme Option from Appearance-> Customize->Theme Options
From General Settings, You can add/update your site logo, Sticky Nav Logo and Social Media at the top etc.

Navigation Setting
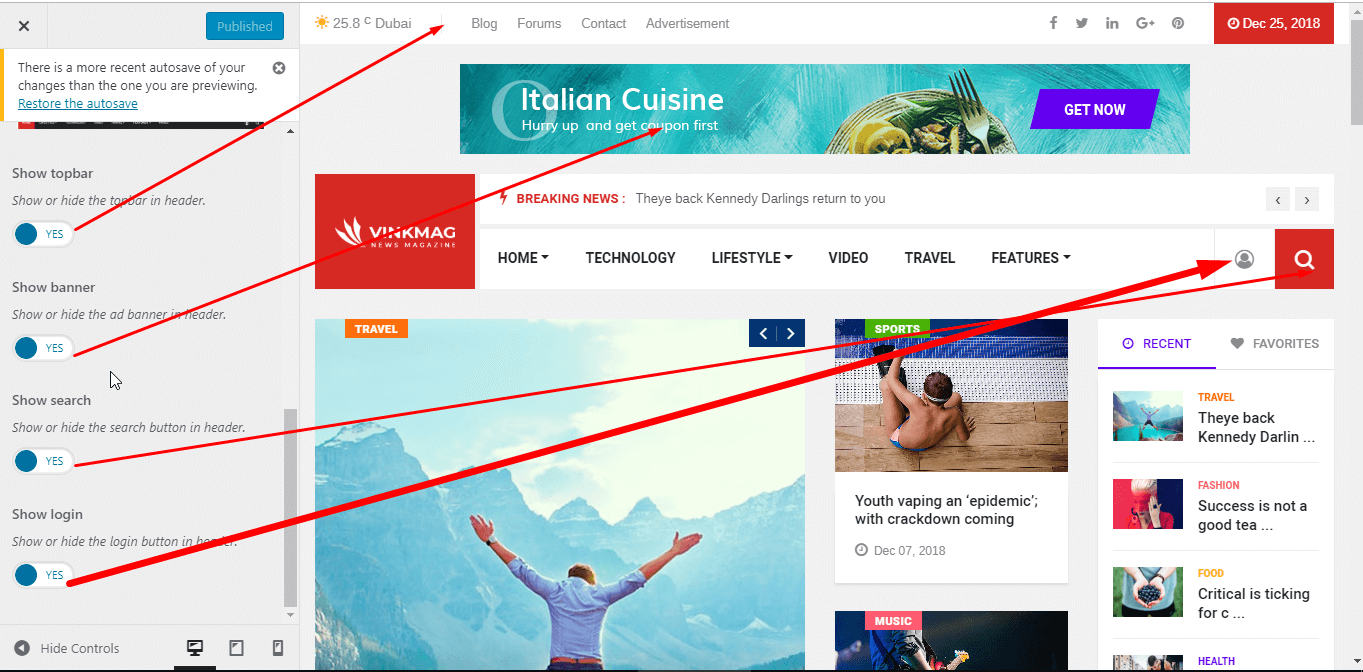
To change the header Top bar and Navigation go to Appearance > Customize >Vinkmag Options > Header Settings and scroll down a little bit
- 1. Select Top bar Show/Off option
- 2. Change the top bar primary color
- 3. Change the header primary color
- 4. Setup Topbar email/phone/social media
- 5. Show or Hide search
- 6. Select Language option


Header Navigation Sidebar Settings

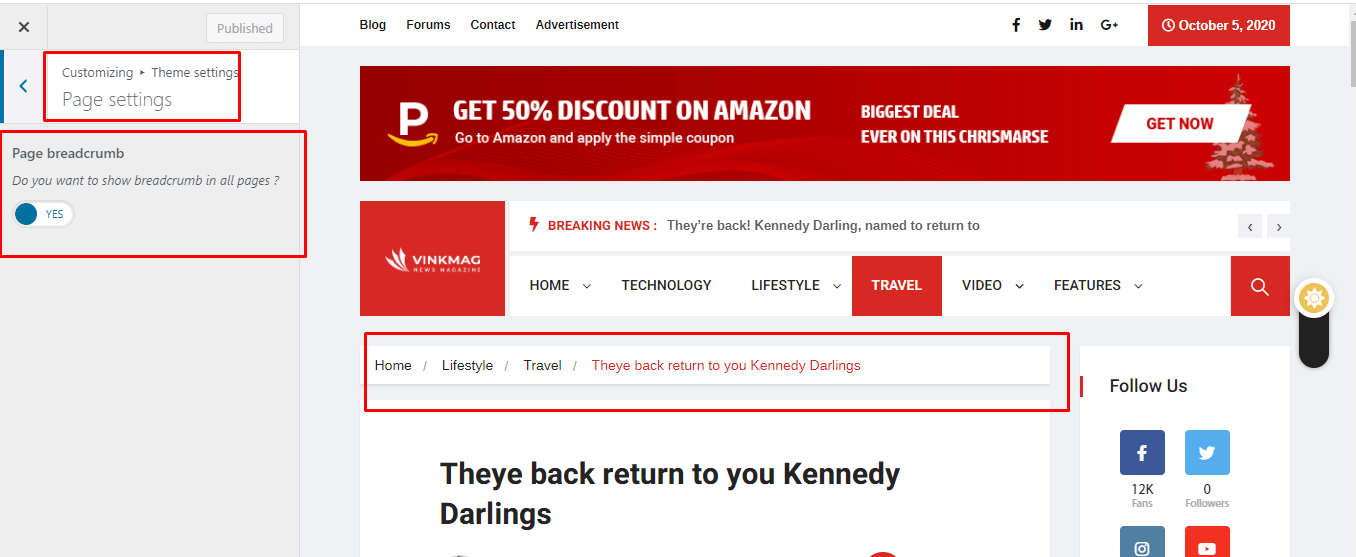
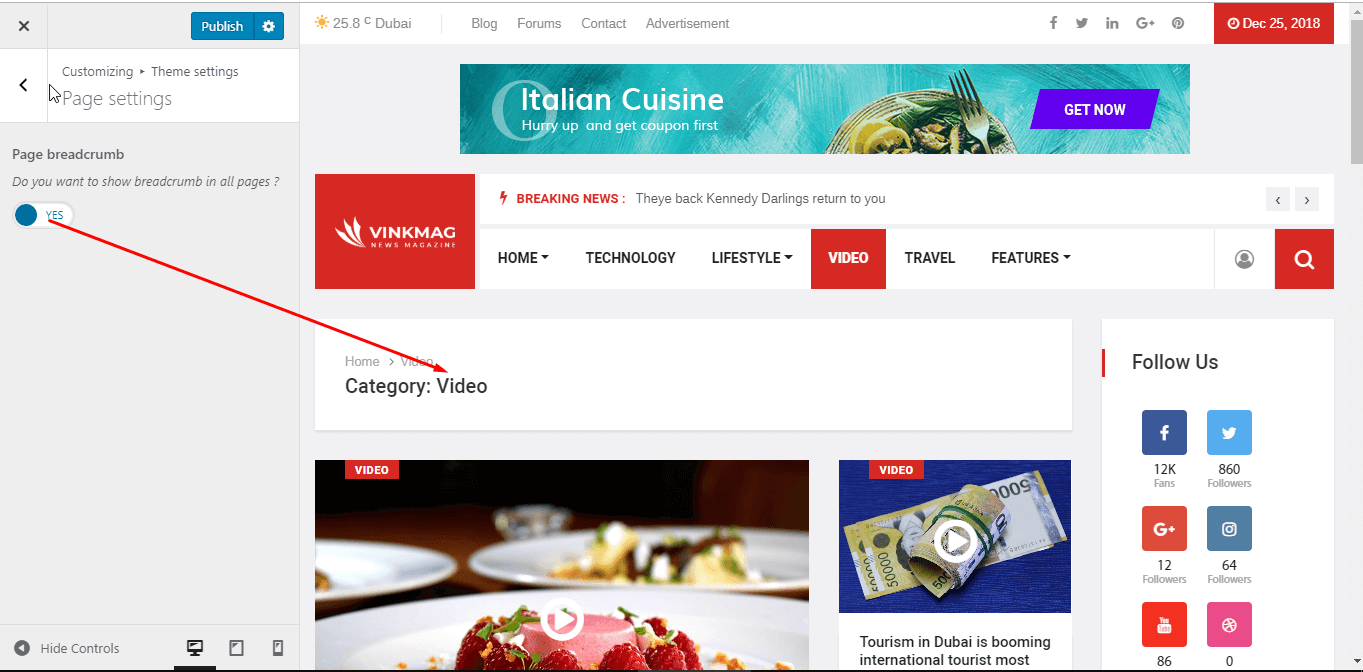
Page Settings
To change the page layout go to Appearance > Customize >Theme Options > Page Settings

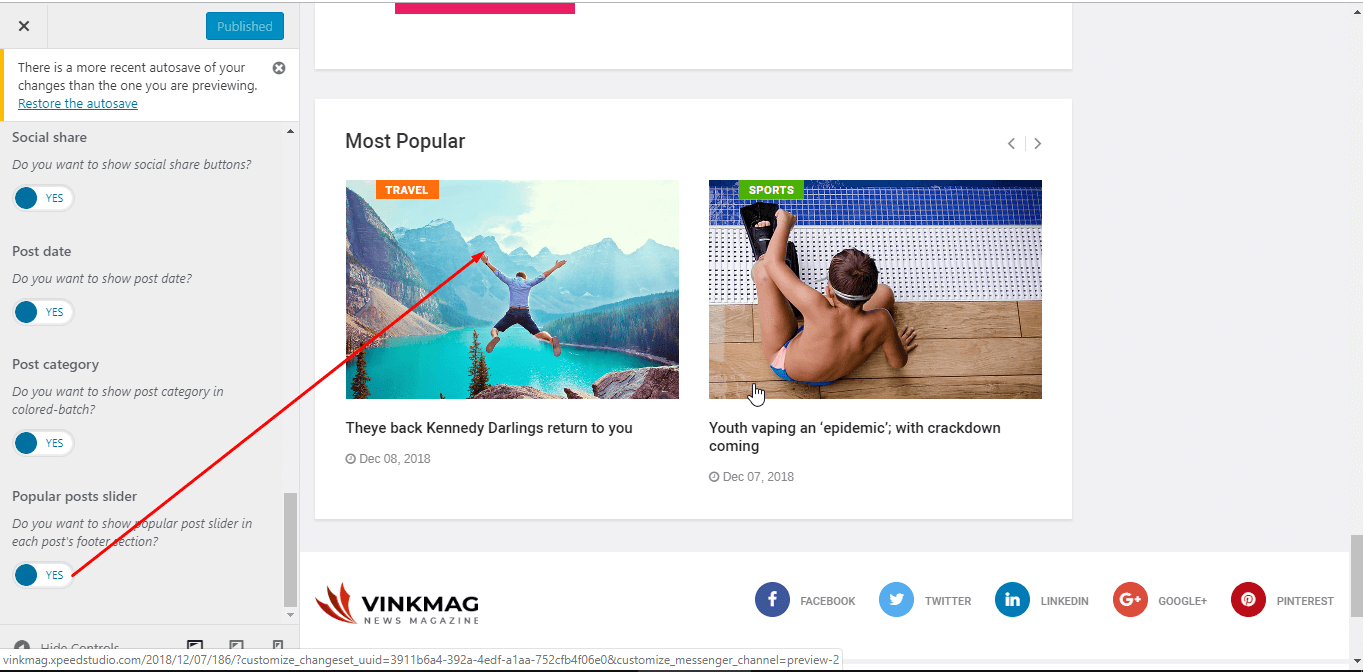
Blog Settings
To change the Blog layout and blog breadcrumb, go to Appearance > Customize >Theme Options > Blog Settings

AMP Settings
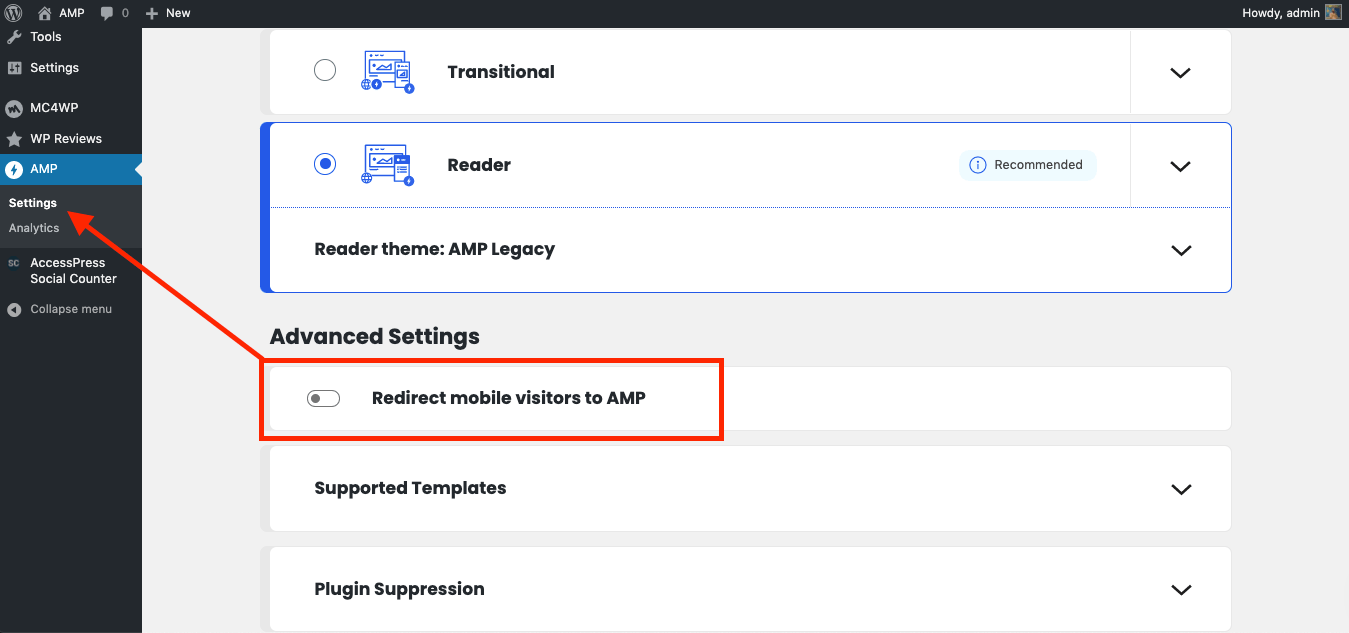
AMP Plugin Setup
Official AMP plugin can be downloaded from wordpress plugin repository

After installing and activating the plugin, it is required to enable AMP for Mobile versions.

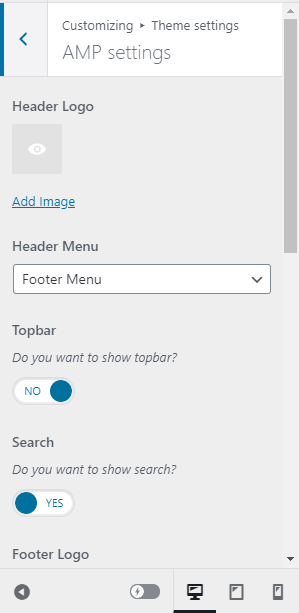
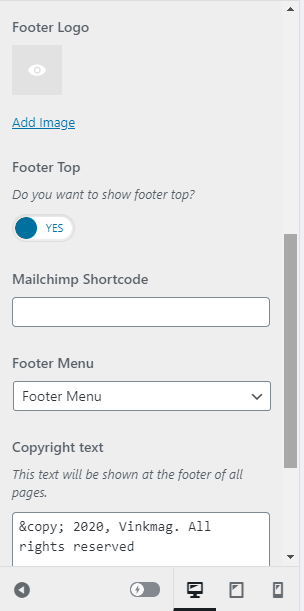
From Appearance-> Customize ->Theme settings -> AMP Settings , the basic settings for AMP as Header Logo, Header Menu, Topbar, Search, Footer Logo, Footer information's can be changed.


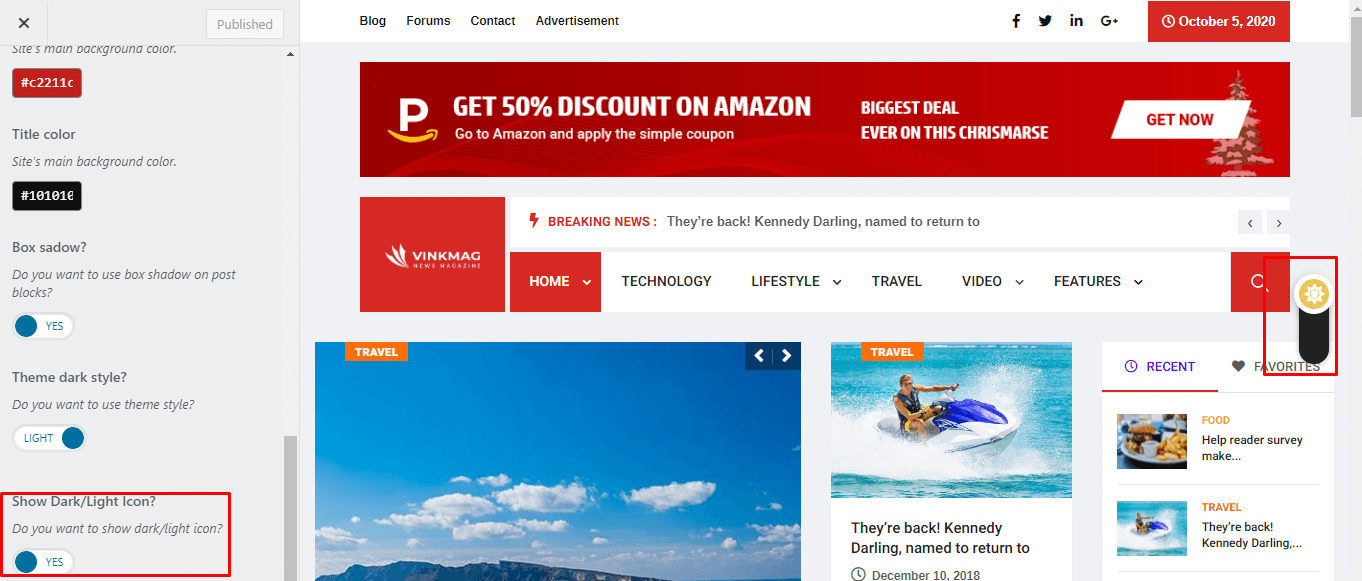
Dark & Light Mode Settings
From Appearance-> Customize ->Theme settings ->Style Settings -> Show Dark/Light Icon?

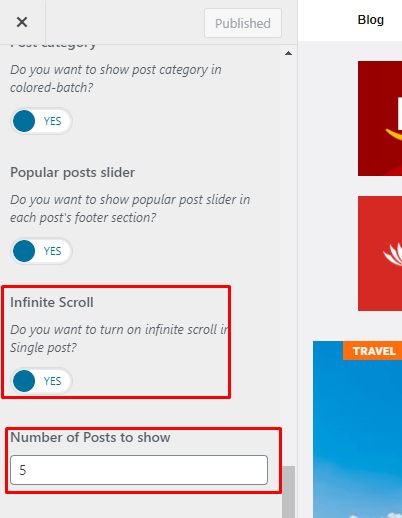
Infinite Scroll
From Appearance-> Customize ->Theme settings -> Blog settings -> Infinite Scroll

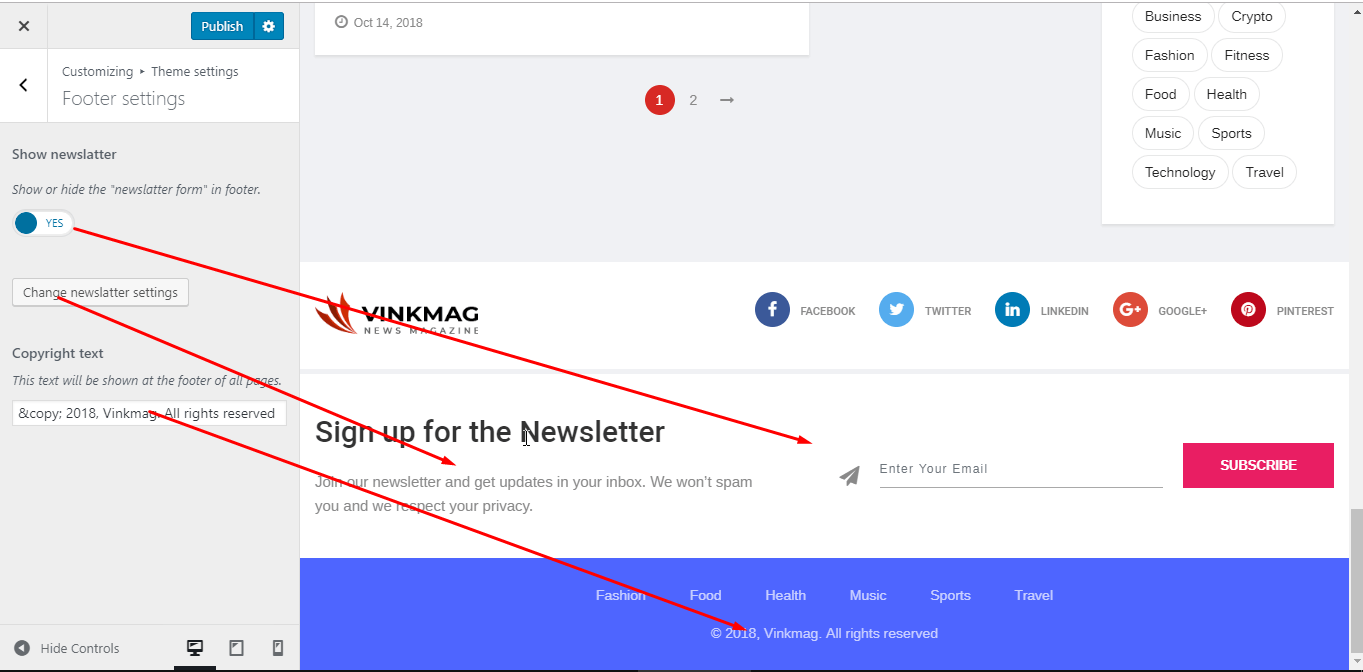
Footer Settings
To change the Footer, go to Appearance > Customize >Theme Options > Footer Settings
- 1. Number of column in footer widget area
- 2. Footer background image
- 3. Upload footer logo
- 4. footer Background color & text color etc.
- 5. Enable/Disable terms & security
- 6. Copyright text
- 7. Copyright text background color & text color
- 8. Social Control
Footer Top Settings

Footer Widgets Settings

Footer Partner's Logo and Social Media Settings

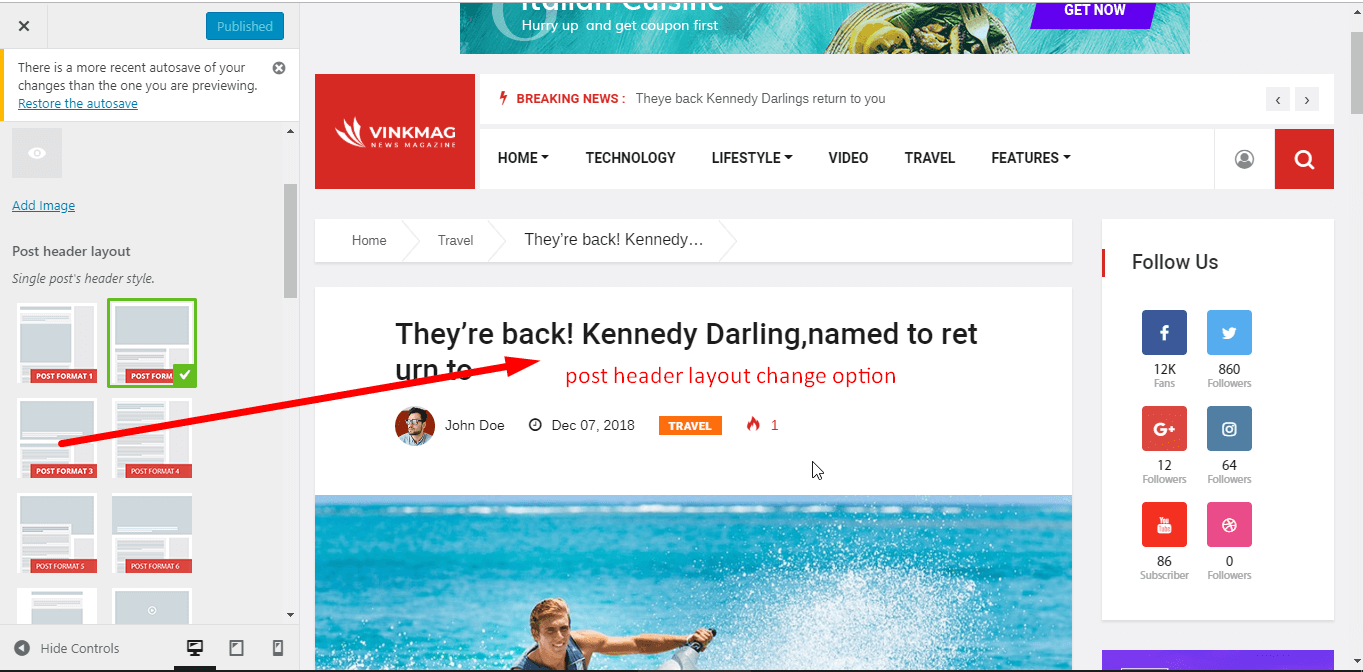
Page Template Settings
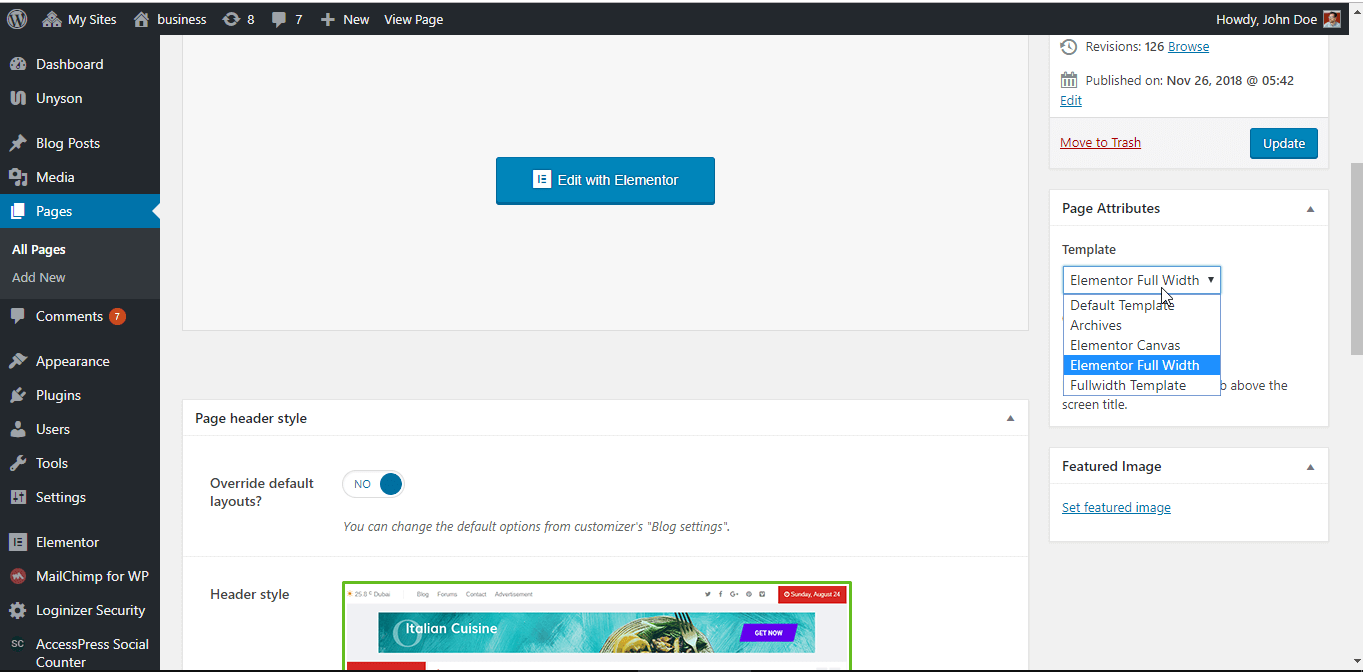
For Setting up Page HomePage Style, Please select OnePage Home Template

Visual Page Builder
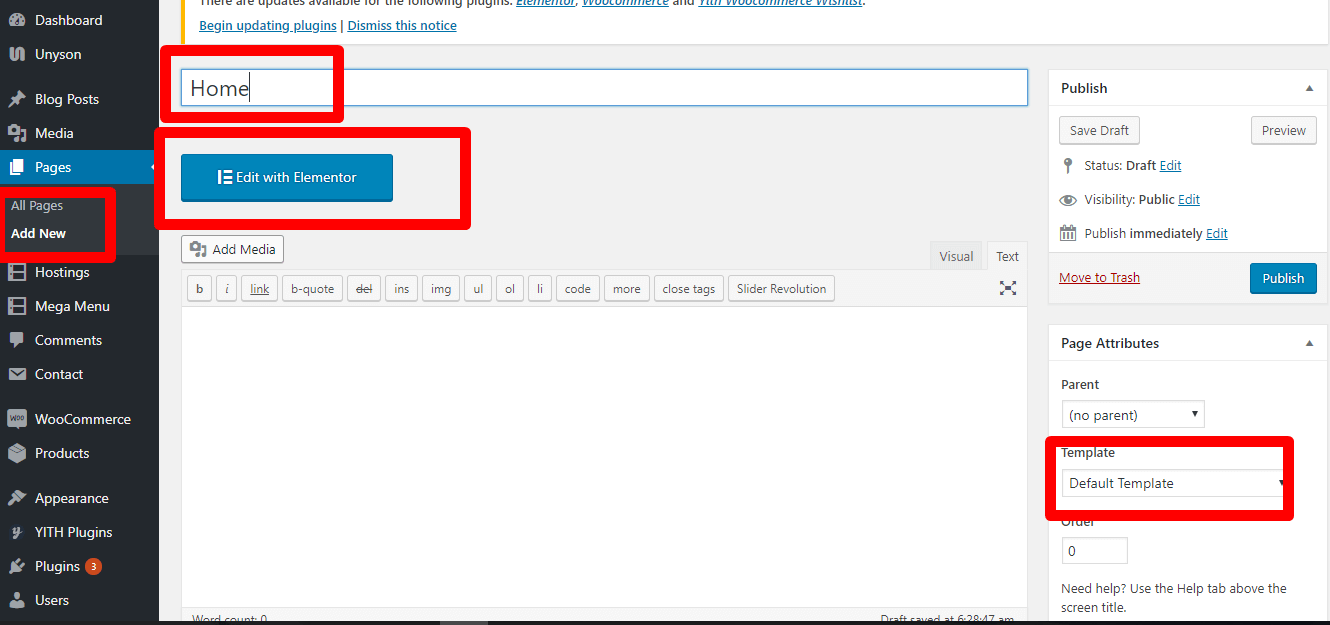
Accessing the editor
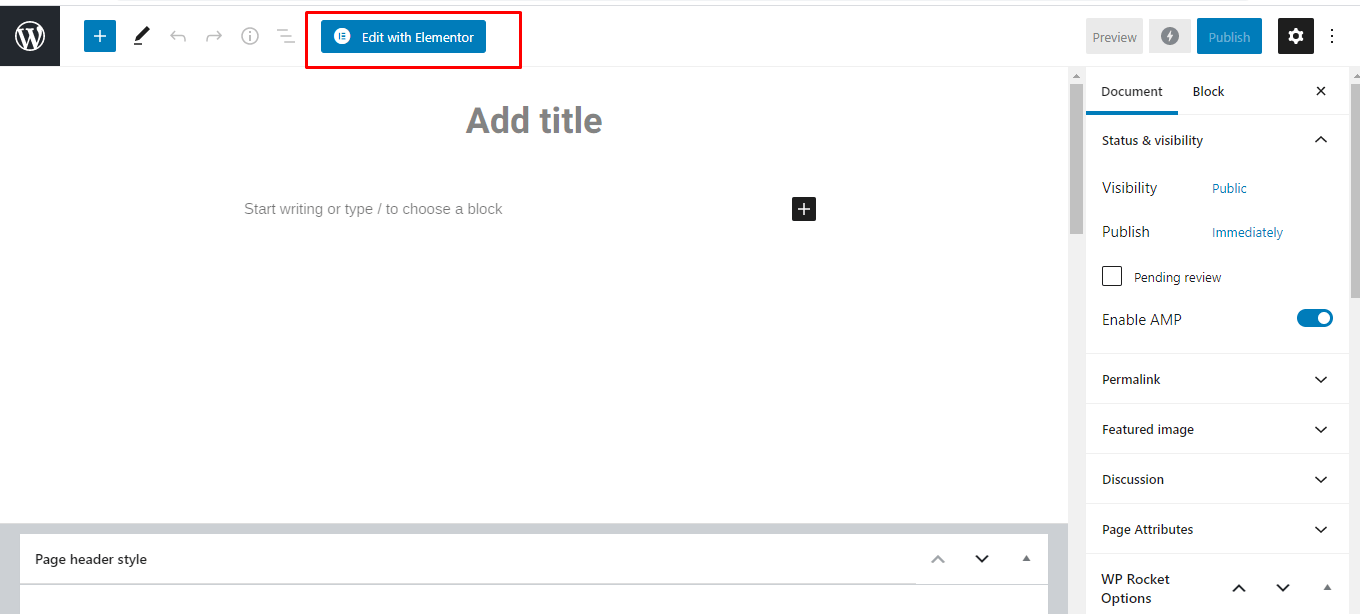
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

Elementor UI: Getting to know the interface
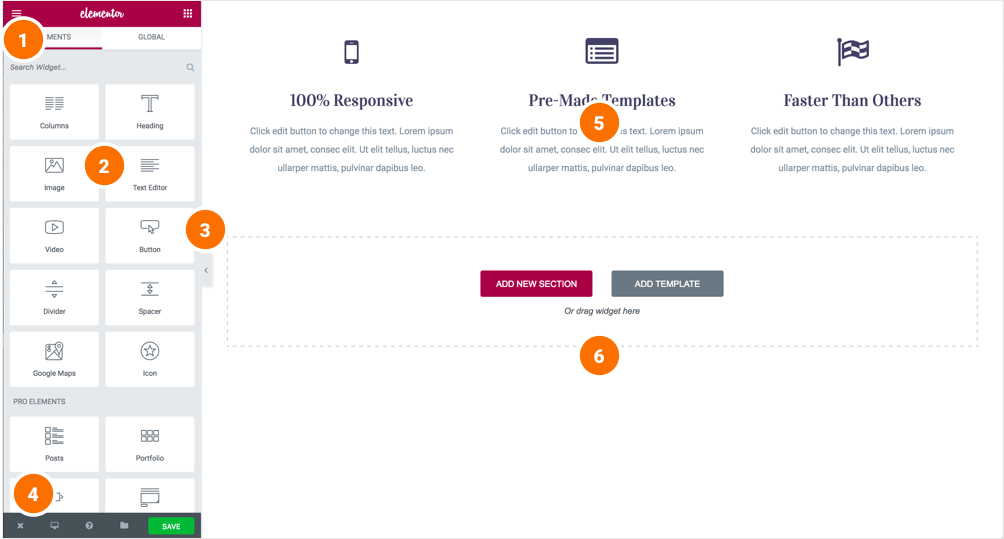
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new section or inserting an existing template.

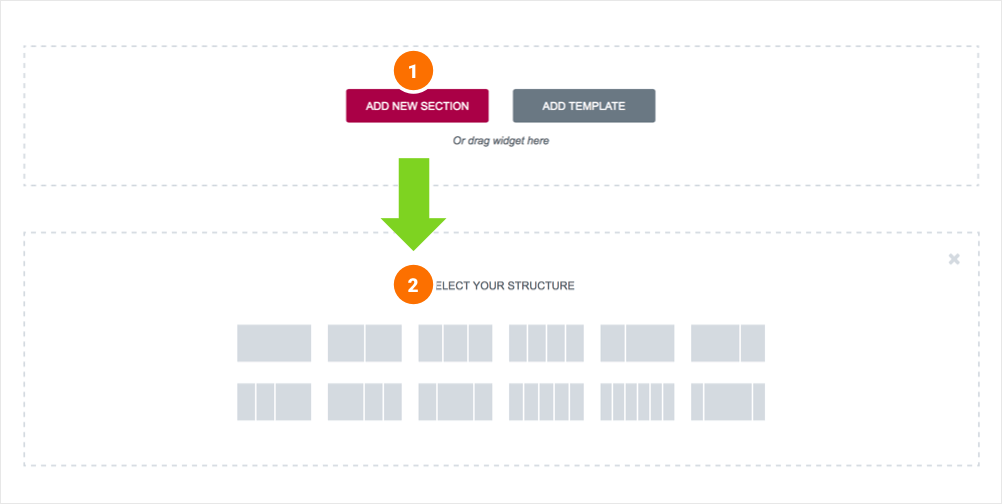
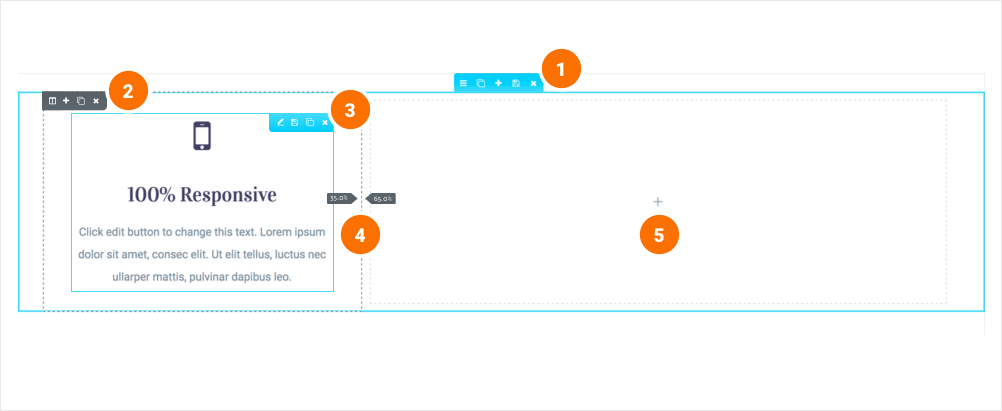
Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column). You can edit, duplicate or delete a section. You can also save it as a template or add a new section above.
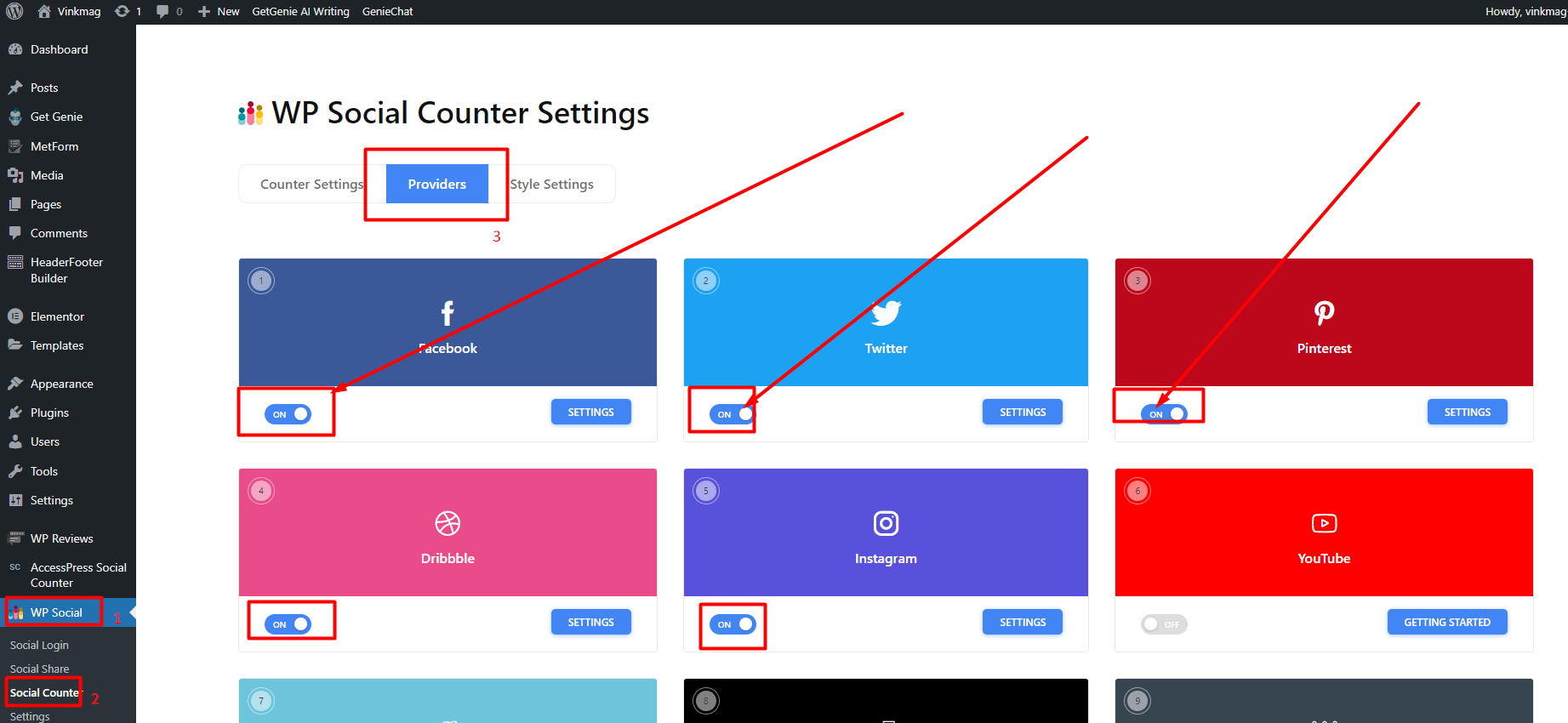
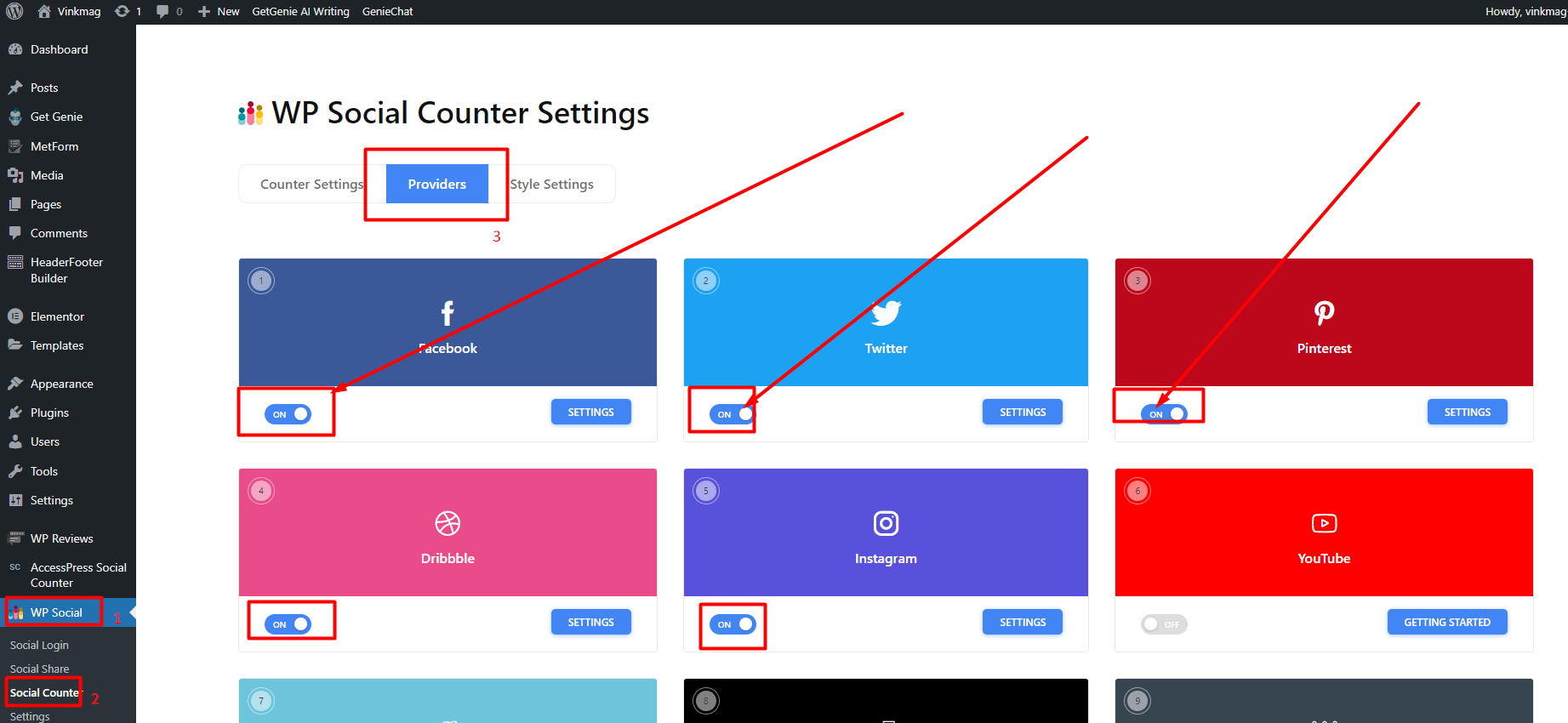
- Go to WP Social > Social Counter > Providers and enable the providers which are you want.

- Use the shortcode [xs_social_counter] to show the social counter on your site
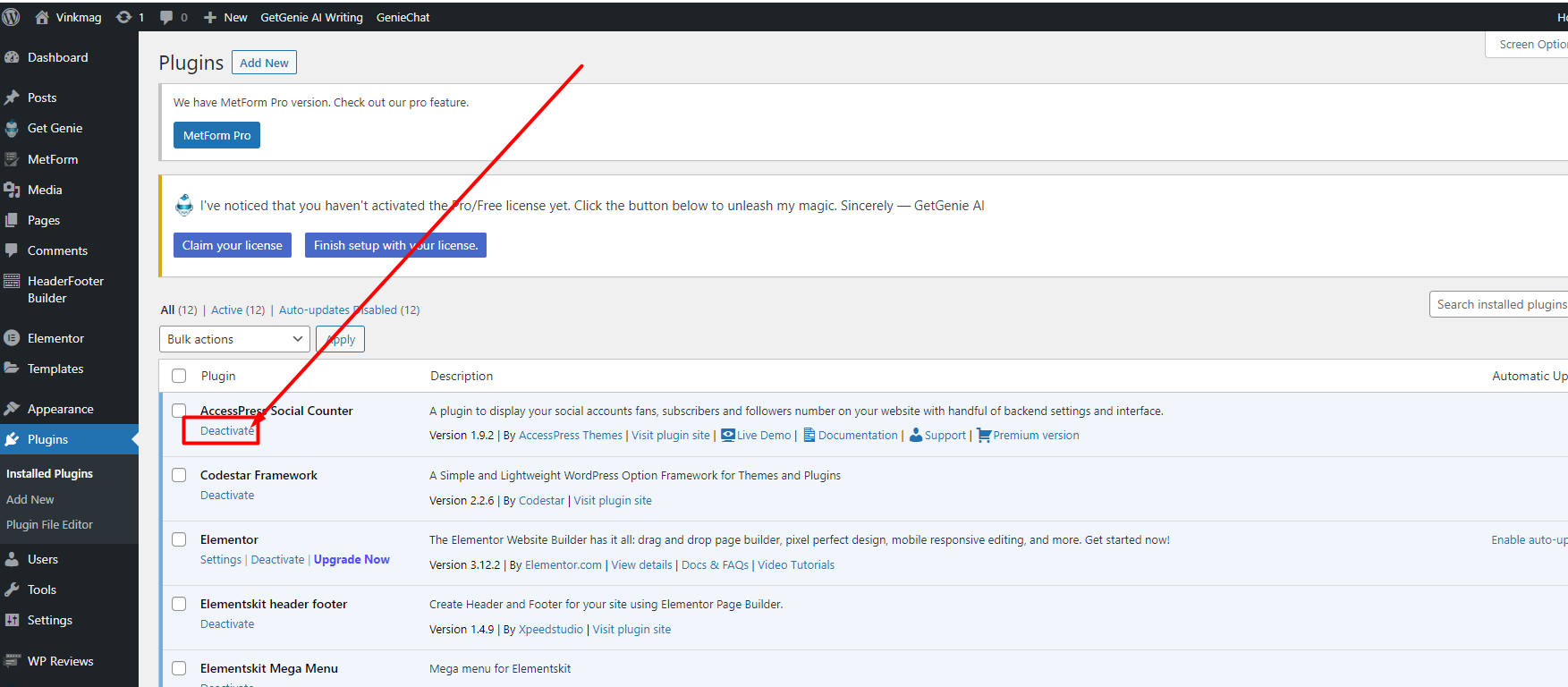
- Deactivate the Accesspress Social Counter plugin

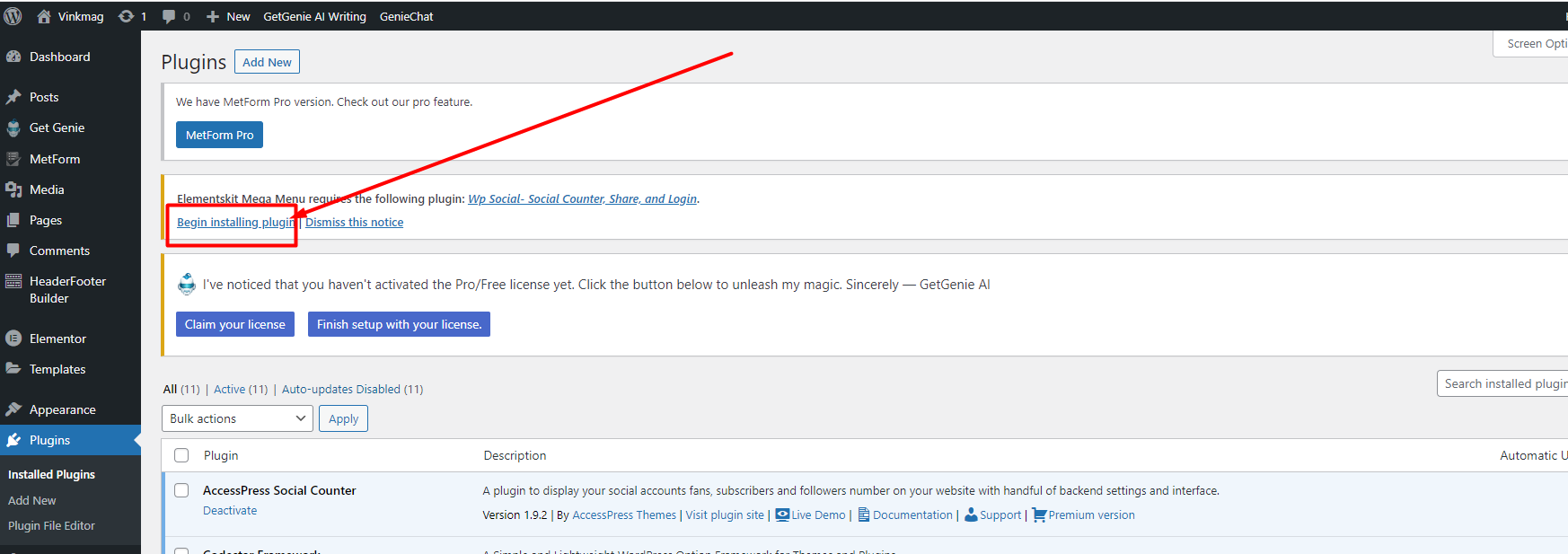
- Install and activte the WP Social plugin

- Go to WP Social > Social Counter > Providers and enable the providers which are you want

- Use the shortcode [xs_social_counter] where the AccessPress Social Counter widget was used on your site
- Bootstrap
- Ajax chimp
- Unison Framework
- jquery.countdown
- jquery.easing
- jquery.easypiechart
- jquery-contact
- jquery.localScroll
- jquery.scrollTo
- modernizr-2.8.3
- owl.carousel
- smoothscroll
- tweet-featcher
- wow.min
- waypoints

Adding columns to sections
Every section includes one or more columns. You are able to insert your content into each column. You can easily arrange and order the columns, simply by dragging and dropping them.
You can edit, duplicate, add or delete a column. You can also drag & drop it anywhere on your page. Resize Column: Drag right & left to change the width of your columns.

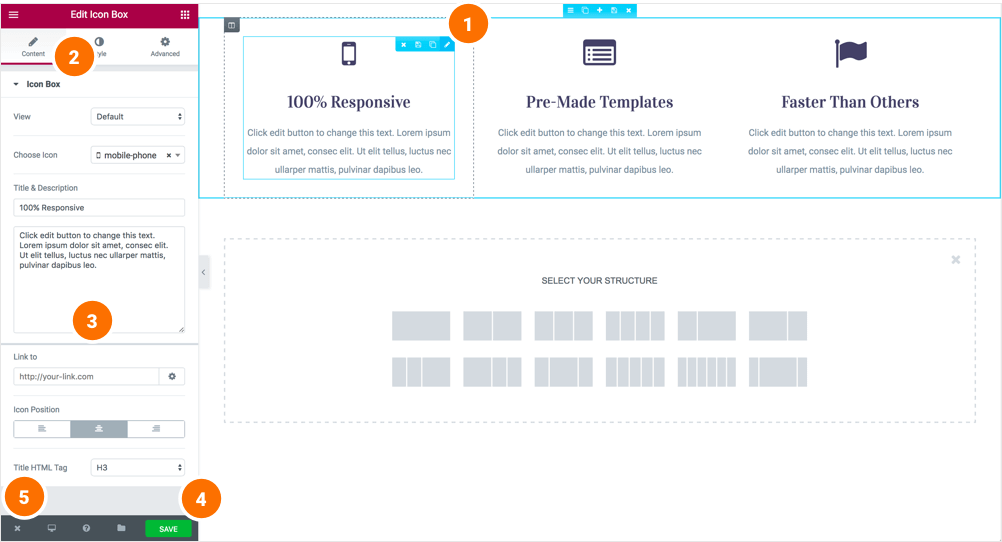
Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and view the page.

Vinkmag Shortcodes
Create Elementor Page

Enable Social Counter
For more information please visit the WP Social documentation .
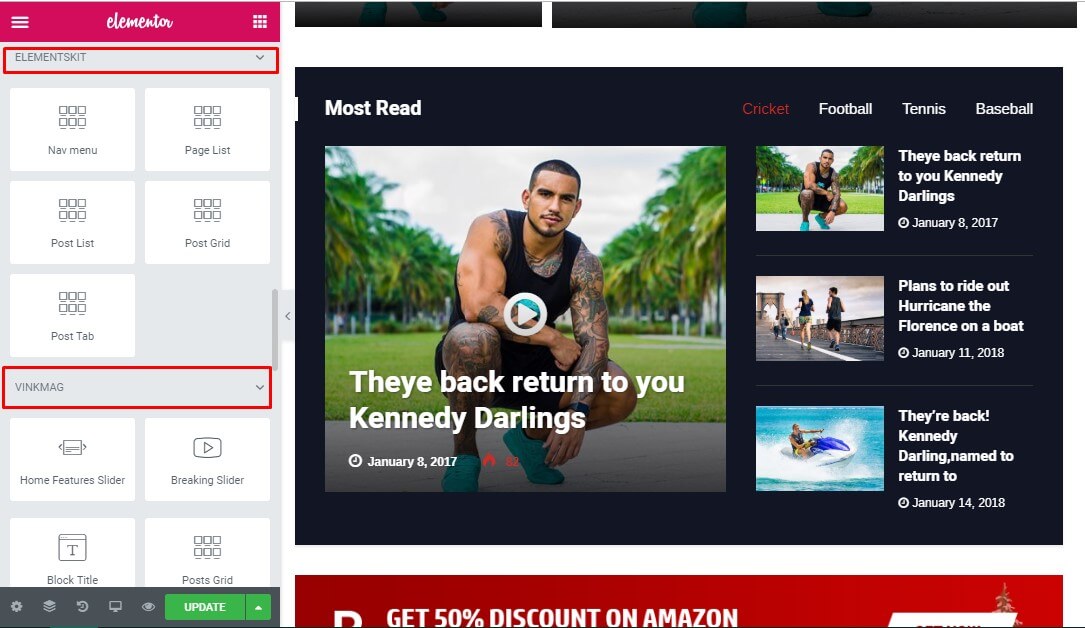
How to get all the elements of our theme?
Just go to elementor editor & see the elements of the "Elementskit" & "Vinkmag" category tab.

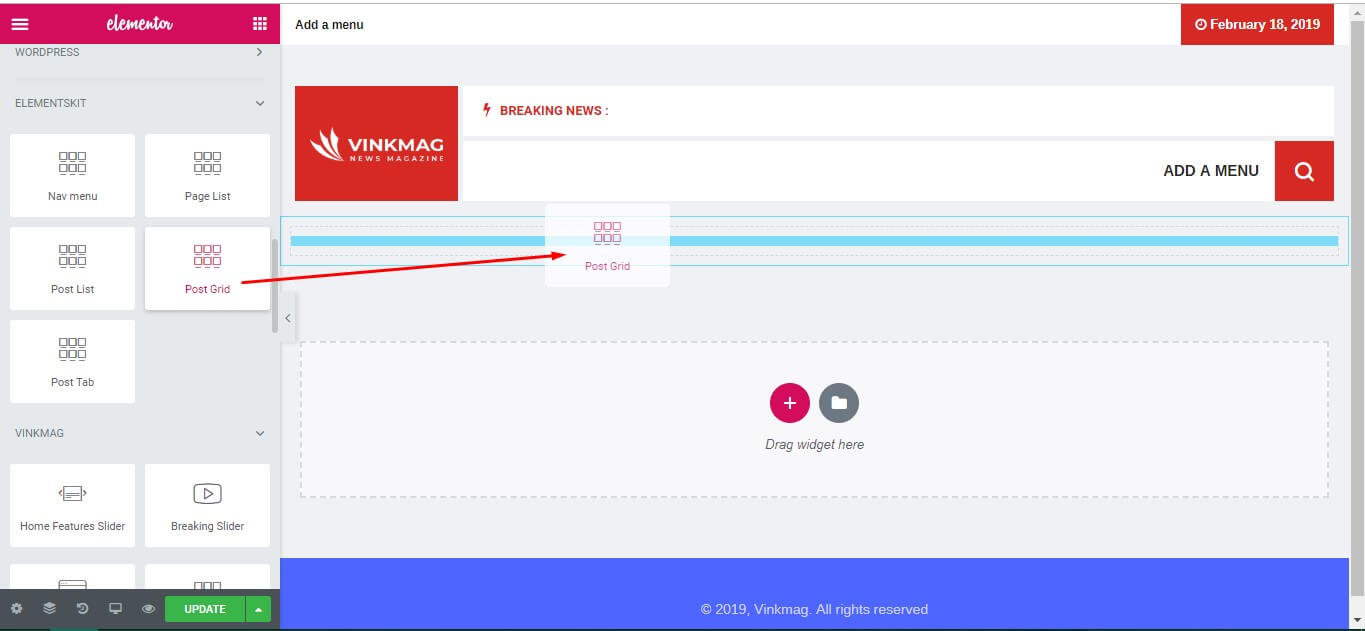
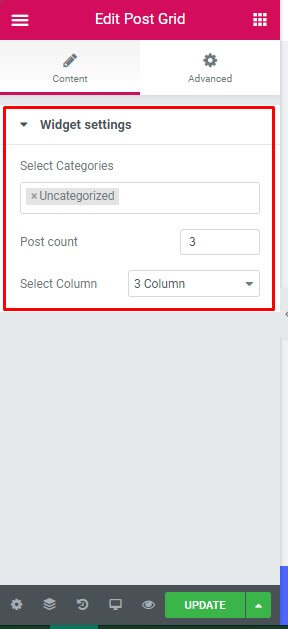
How to add element with Elementor (like: post grid).
Just drag & drop your desired element into the column. Then you change your expected style.


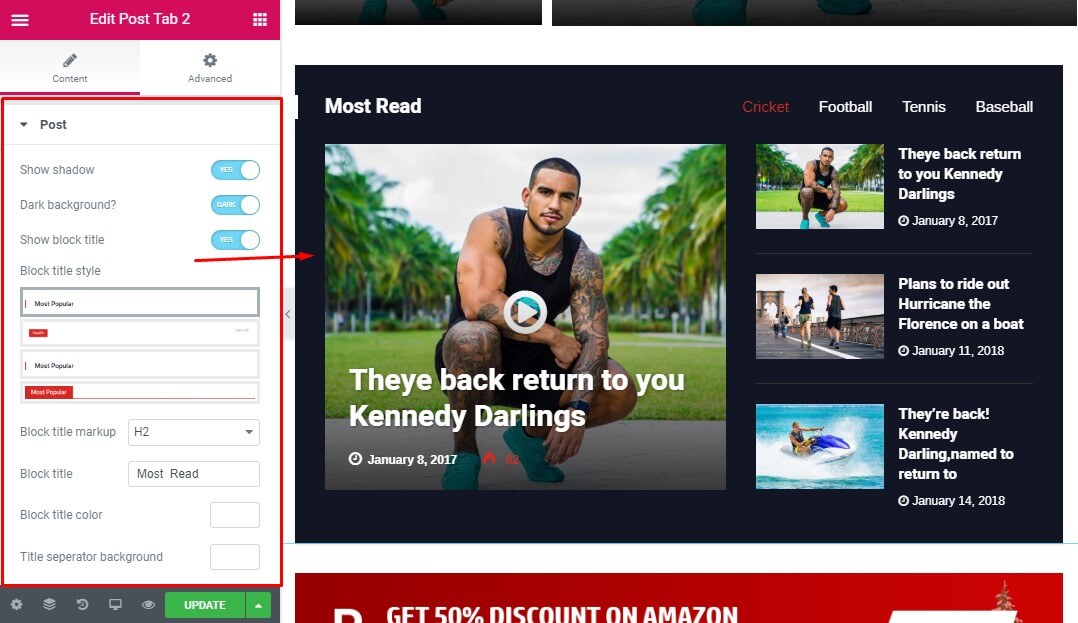
How to add post tab2.
Just drag & drop into the column. Then you change your expected options.

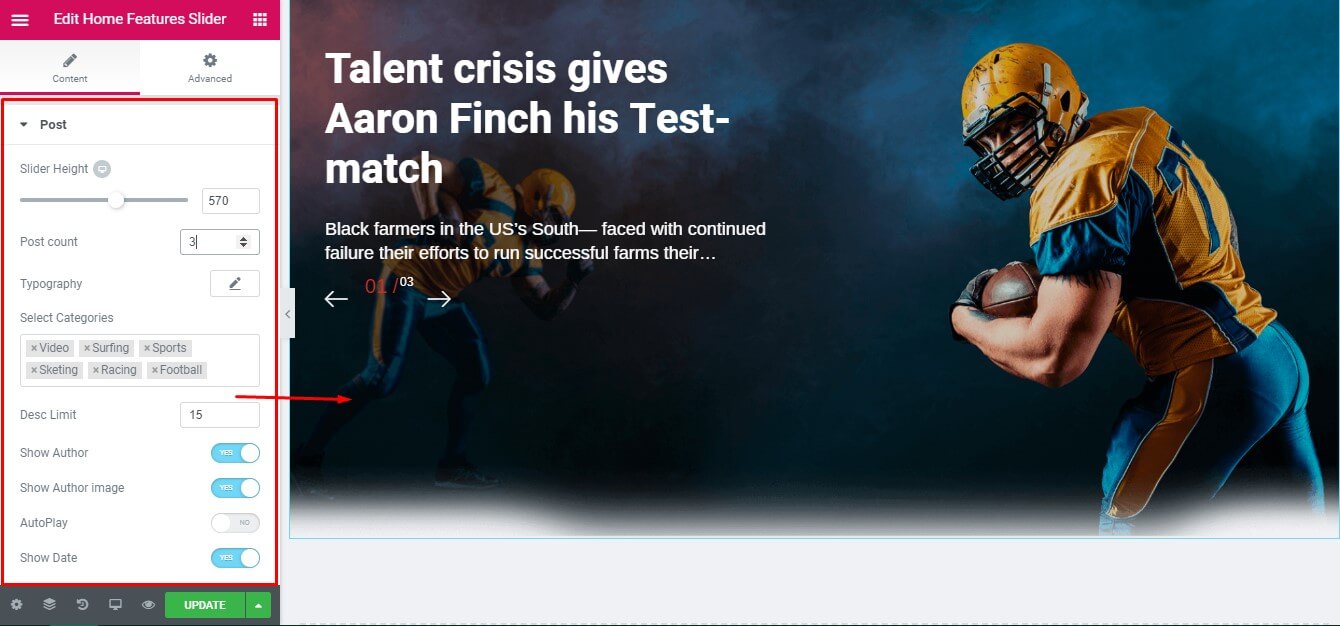
How to add home slider.
Just drag & drop into the column. Then you change your expected options.

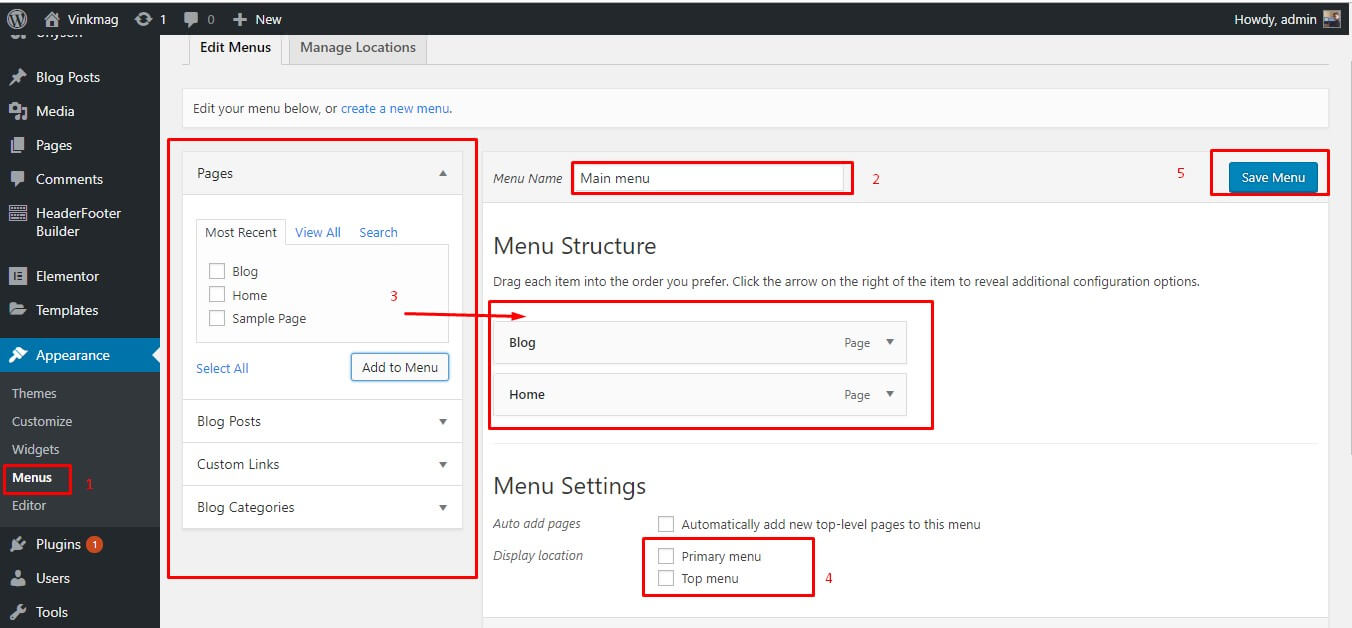
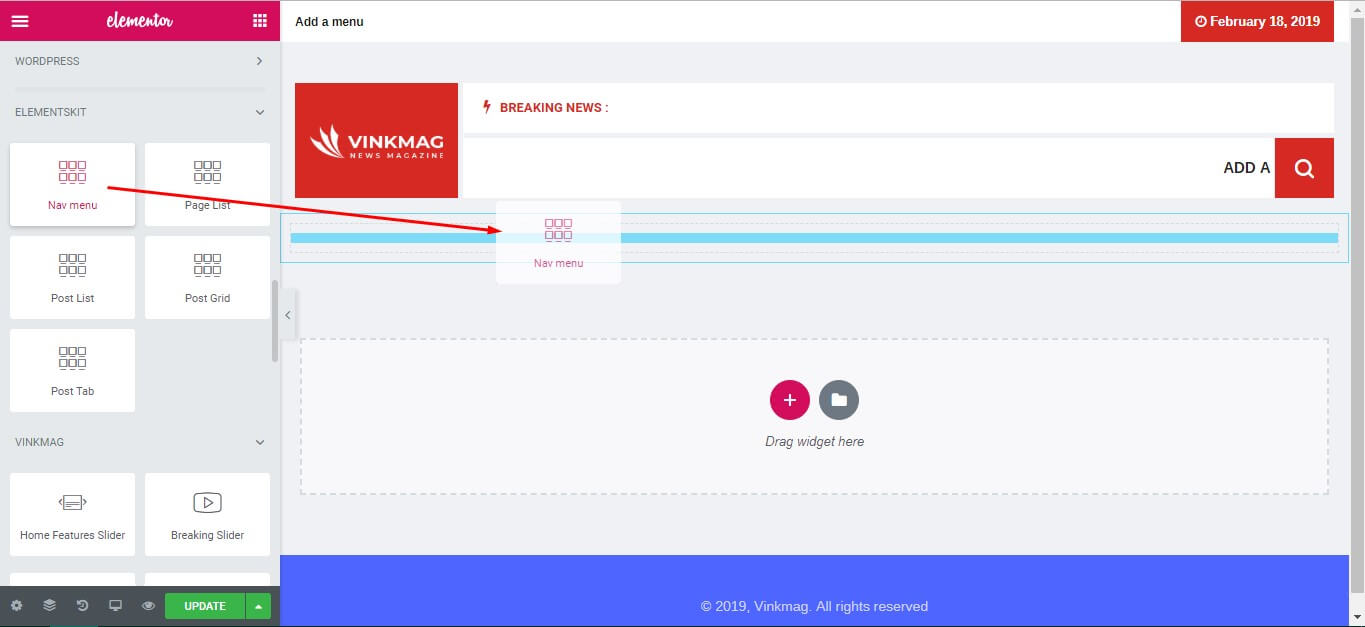
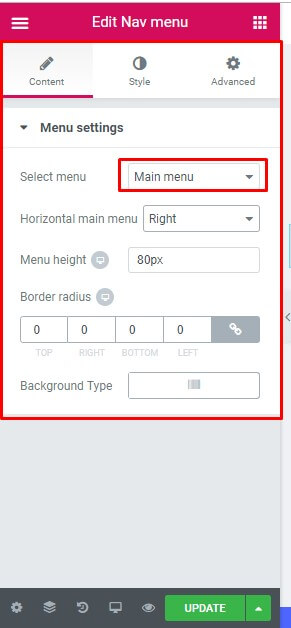
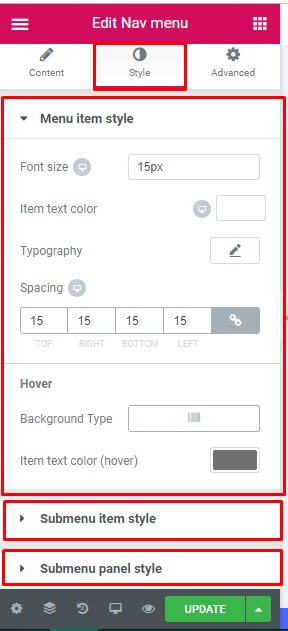
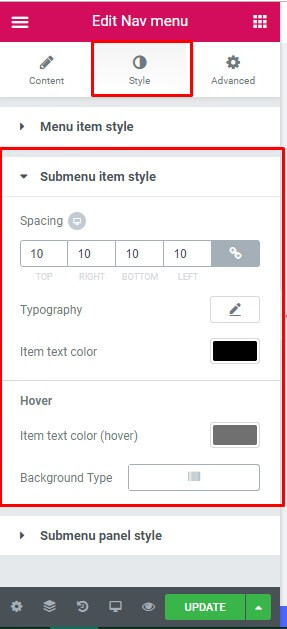
How to use nav menu with Elementor





How to add custom fonts to your website using @font-face
The @font-face CSS rule explained below is the most common approach for adding custom fonts to a website.
Step 1: Download the font
Find the custom font you want to use on your website, and then download the TrueType Font file format (.ttf). You can also download the OpenType Font format (.otf)
Step 2: Create a WebFont Kit for cross-browsing
Upload your .ttf or .otf file to the Webfont Generator and then download your Web Font Kit.
Step 3: Upload the font files to your website
Using your FTP or file manager, upload all the font files found within your Web Font Kit to your website.* Typically this kit will include multiple file extensions such as (.eot), (.woff), (.woff2), (.ttf) and (.svg).
Your kit will also include a Cascading Style Sheet (.css) that you will need to update and upload in step 4.
*This step will vary greatly based upon how your website is built and hosted.
Step 4: Update and upload your CSS file
Open the CSS file in a text editor such as Textedit, NotePad or Sublime.
Replace the existing source URL with the new URL you created by uploading each file.
By default, the source URL location is set within the downloaded Web Font Kit. It needs to be replaced by the location on your server.
Here’s a quick example:
Before update:
@font-face {
font-family: "CustomFont";
src: url("CustomFont.eot");
src: url("CustomFont.woff") format("woff"),
url("CustomFont.otf") format("opentype"),
url("CustomFont.svg#filename") format("svg");
}
After update:
@font-face {
font-family: "CustomFont";
src: url("fonts path/CustomFont.eot");
src: url("fonts path/CustomFont.woff") format("woff"),
url("fonts path/CustomFont.otf") format("opentype"),
url("fonts path/CustomFont.svg#filename") format("svg");
}
Once you’ve updated the CSS file, you need to upload it to your website (server).
Step 5: Use the custom font in your CSS declarations
Now that your Cascading Style Sheet and font files are uploaded to your server, you can start using your custom font in your CSS declarations to help improve the look of the HTML.
This can be done in multiple ways, including adding site-wide declarations to your main CSS file.
Here is a quick example:
h1 {
font-family: 'CustomFont', Arial, sans-serif;
font-weight:normal;
font-style:normal;
}
Replace Accesspress Social Counter Plugin
This section is only for those who have updated the theme from version 4.8 or below.
We used the Accesspress Social Counter plugin till version 4.8 but from version 4.9 we replaced it and using the WP Social plugin for showing the social counter. So, if you've updated our theme from 4.8 or below version please follow the simple steps:
For more information please visit the WP Social documentation .
Video Background Used:
icons Used:
Image used
Special Thanks to:
Personal images used in demo, and for demo content themeforest assets library.
Once again, thank you so much for purchasing our theme. As we said at the beginning, we are glad to help you if you have any questions relating to this theme. Just contact us via email at [email protected]. And please do not forget to rate this theme! :)
XpeedStudio