General information
Seocify Version: 1.0Created: 19/05/2018
Created by: XpeedStudio
Any Advice?: Send message from contact form
Need Help ? Open support ticket in our Support Center
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to open support ticket in our support forum . Thanks so much!
Introduction and quick start guide.
Thank you so much for purchasing our theme called Seocify - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme / required plugins / demo content and setup
- FTP Upload:
- Unzip the "seocify.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Seocify in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Seocify Theme and click activate
- WordPress Upload:
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "seocify.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Installation Screencast
- ACTIVATE THEME
- .. That's it ! :) ...
Here's our demo data install screencast:
Theme Customizer
General Setting
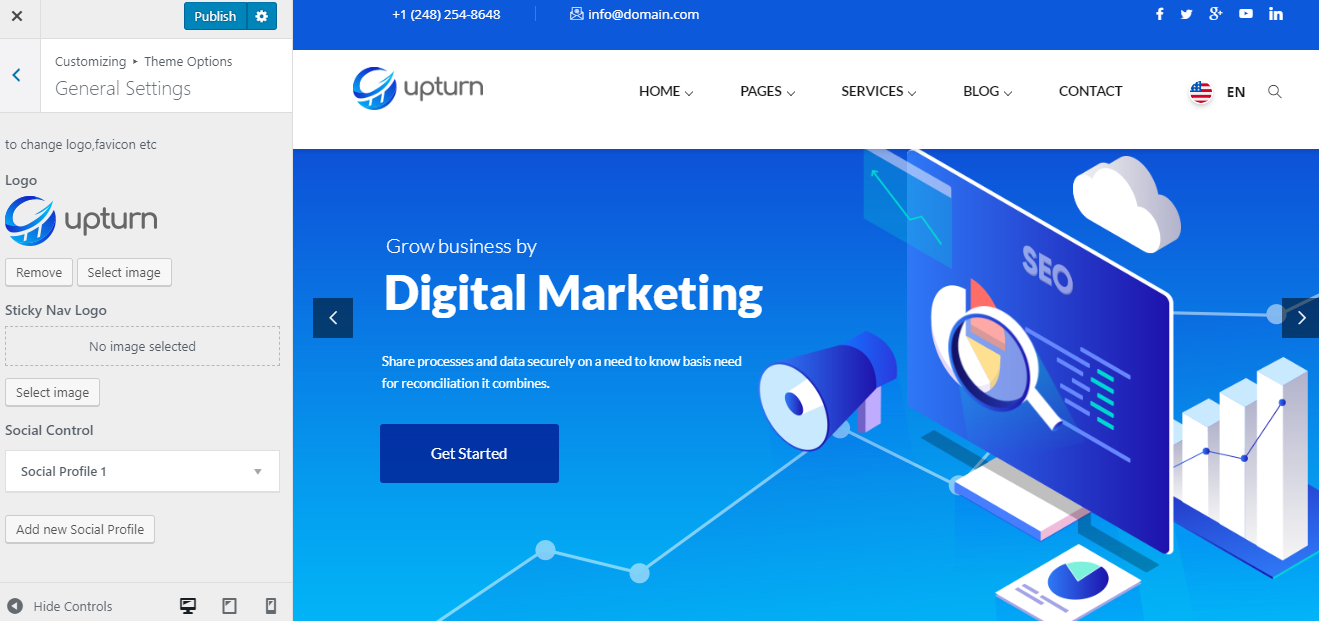
You can find the all Theme Option from Appearance-> Customize->Theme Options
From General Settings, You can add/update your site logo, Sticky Nav Logo and Social Media at the top etc.

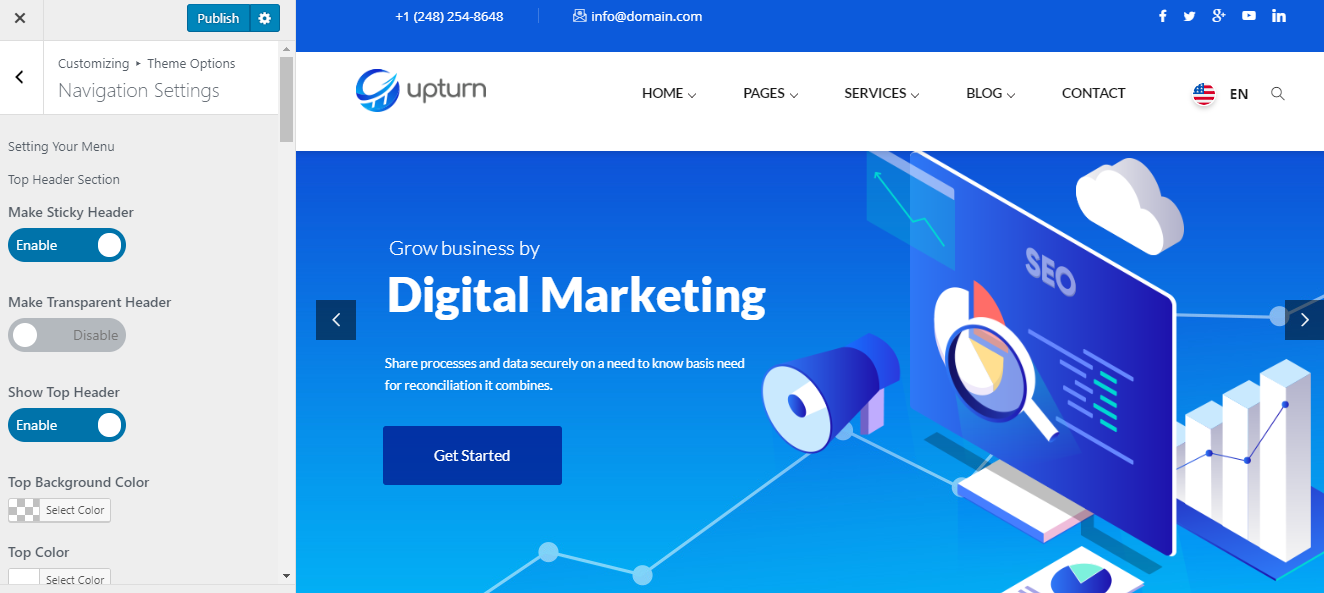
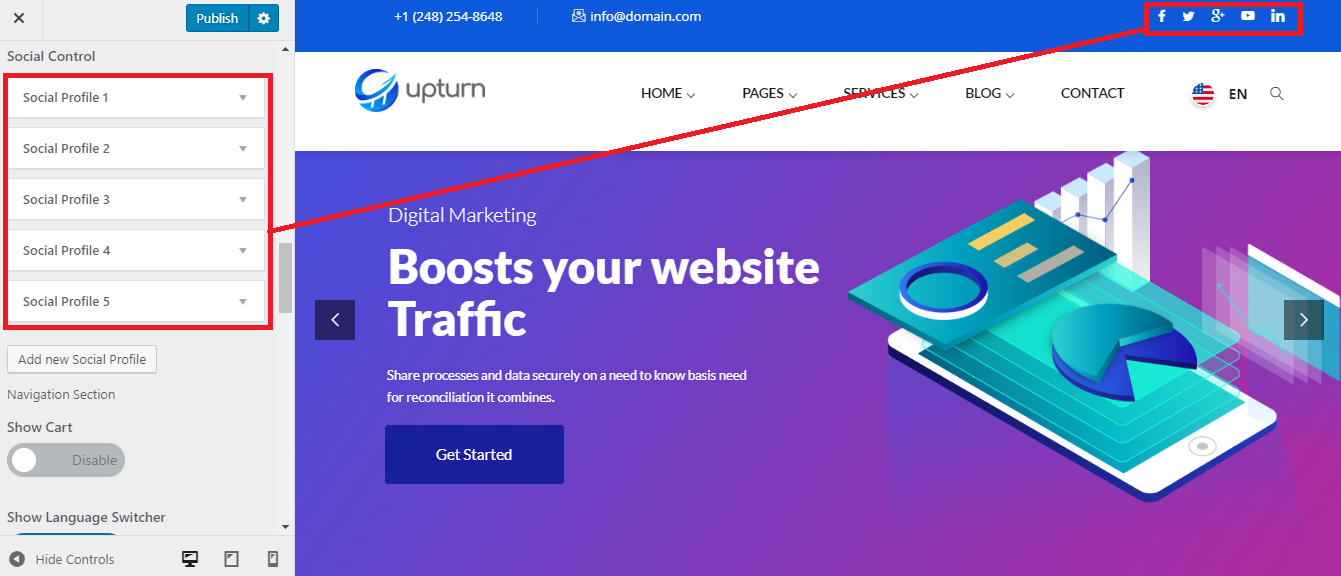
Navigation Setting
To change the header Top bar and Navigation go to Appearance > Customize >Seocify Options > Header Settings and scroll down a little bit
- 1. Select Top bar Show/Off option
- 2. Change the top bar primary color
- 3. Change the header primary color
- 4. Setup Topbar email/phone/social media
- 5. Show or Hide search
- 6. Select Language option


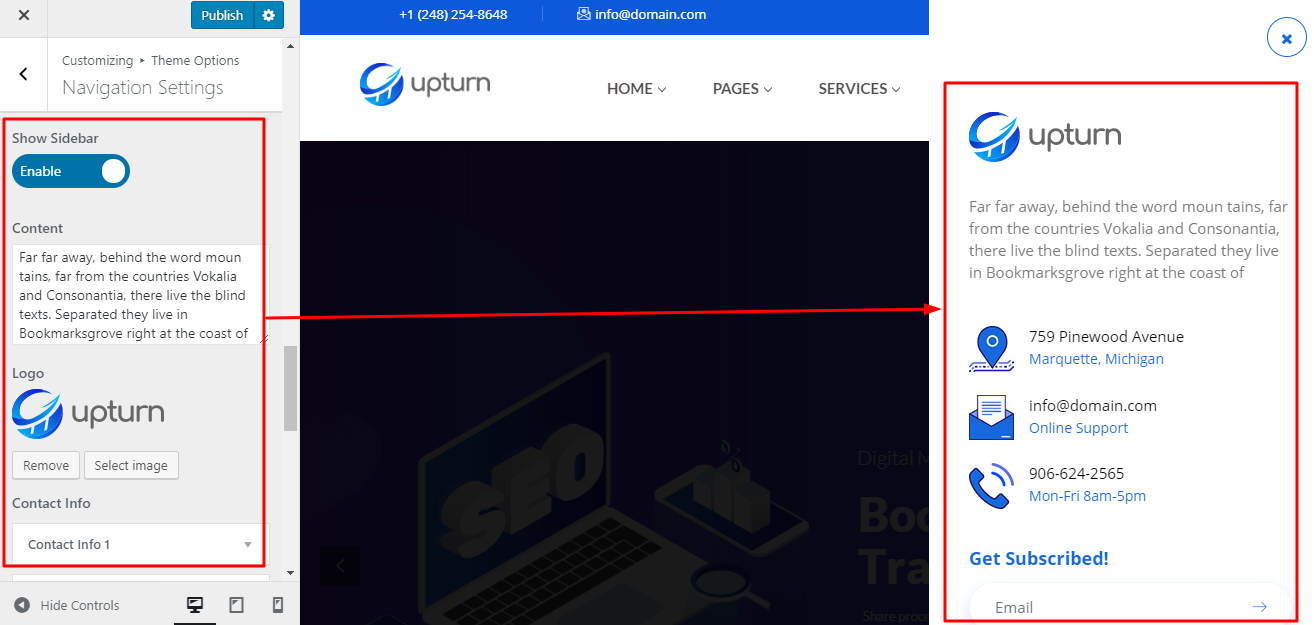
Header Navigation Sidebar Settings

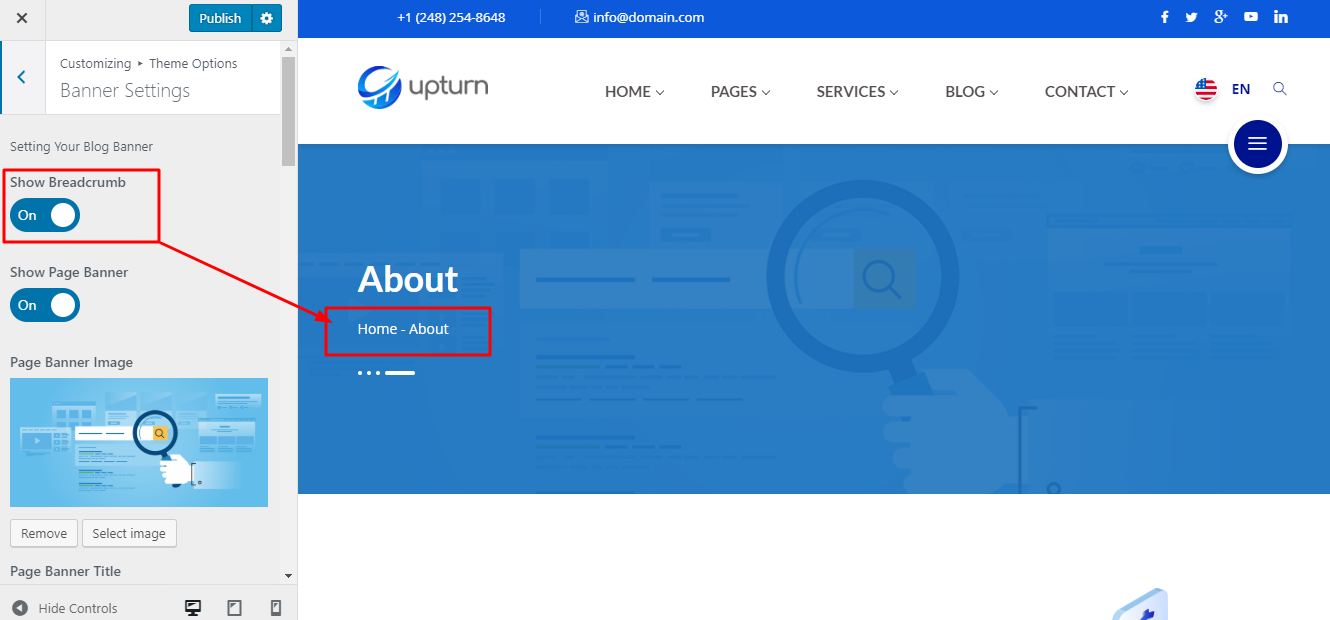
Banner Settings
To Setup the all types of Banner Images ( Page Banner, Blog Banner, Single Banner, Search Banner, Error page Banner etc.) Go to Appearance > Customize >Theme Options > Banner Settings
 This Screenshot is for Page Banner Settings. Please scroll down Banner Settings to see all types of Pages Banner Settings Option and You can add others Pages Banner images this similar way.
This Screenshot is for Page Banner Settings. Please scroll down Banner Settings to see all types of Pages Banner Settings Option and You can add others Pages Banner images this similar way.
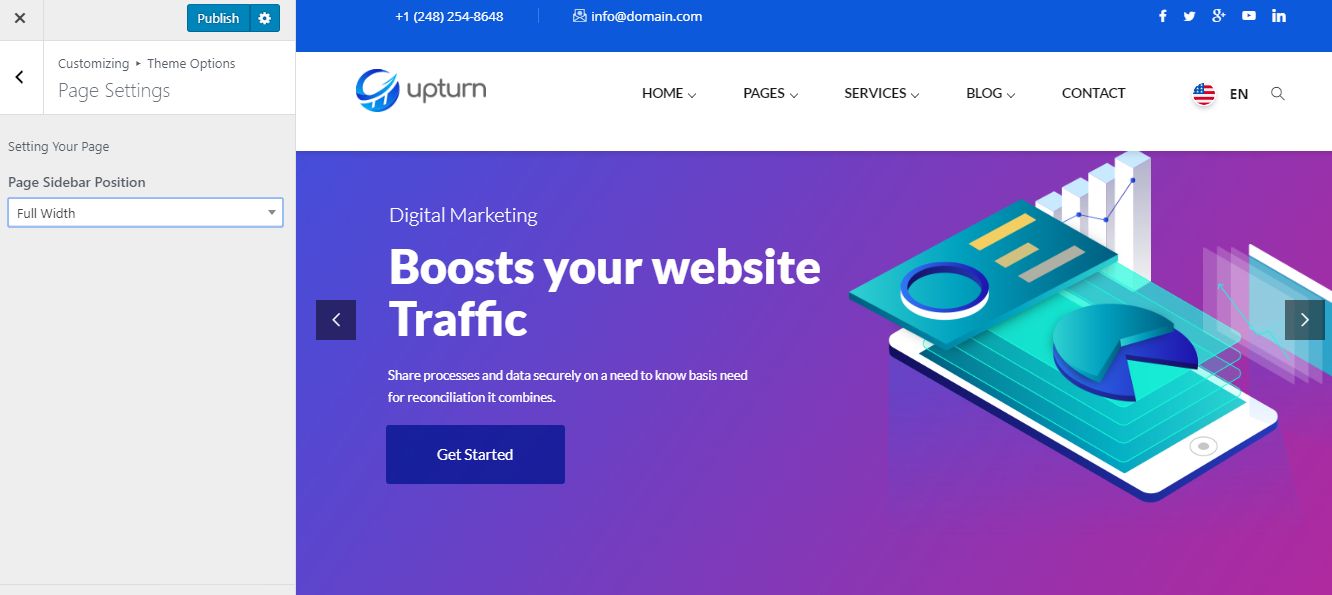
Page Settings
To change the page layout go to Appearance > Customize >Theme Options > Page Settings

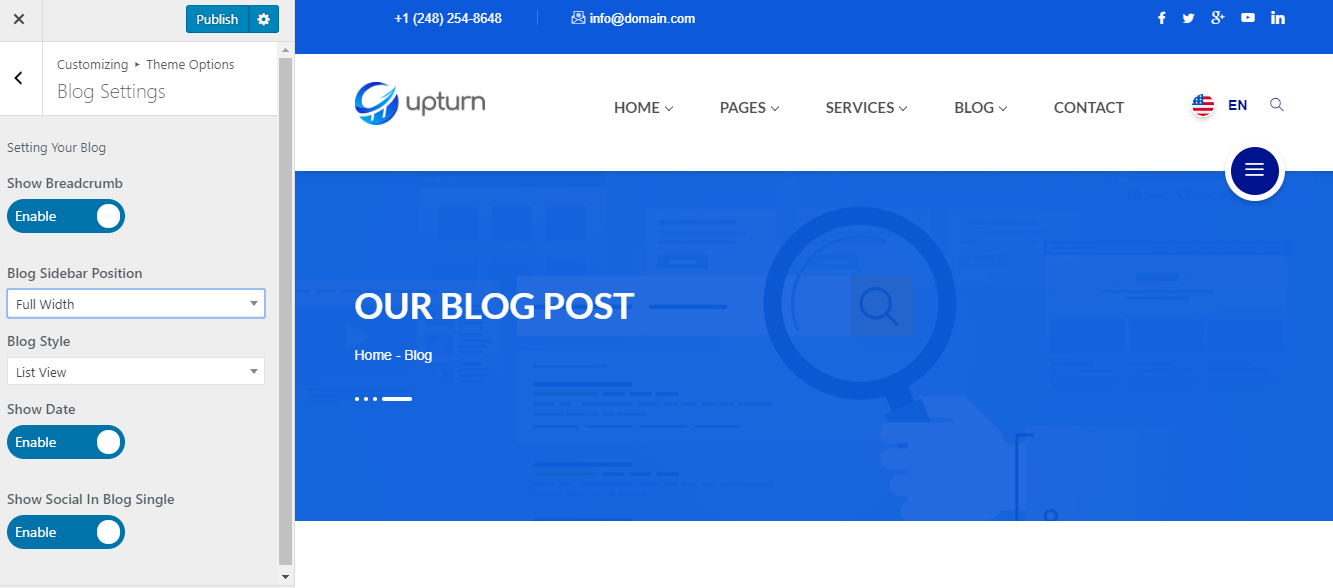
Blog Settings
To change the Blog layout and blog breadcrumb, go to Appearance > Customize >Theme Options > Blog Settings

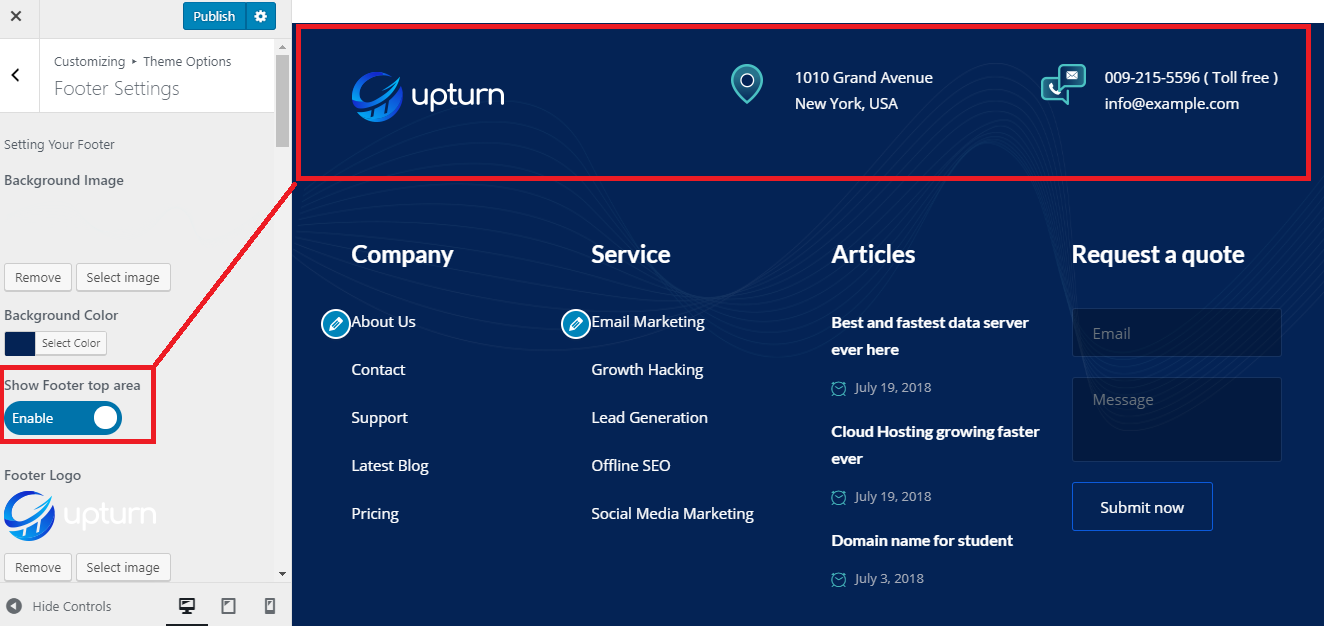
Footer Settings
To change the Footer, go to Appearance > Customize >Theme Options > Footer Settings
- 1. Number of column in footer widget area
- 2. Footer background image
- 3. Upload footer logo
- 4. footer Background color & text color etc.
- 5. Enable/Disable terms & security
- 6. Copyright text
- 7. Copyright text background color & text color
- 8. Social Control
Footer Top Settings

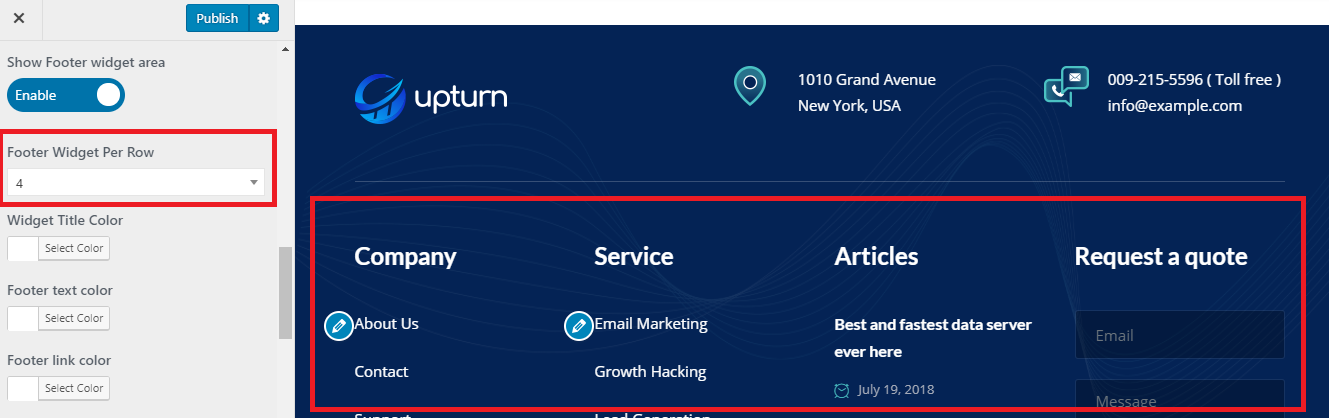
Footer Widgets Settings

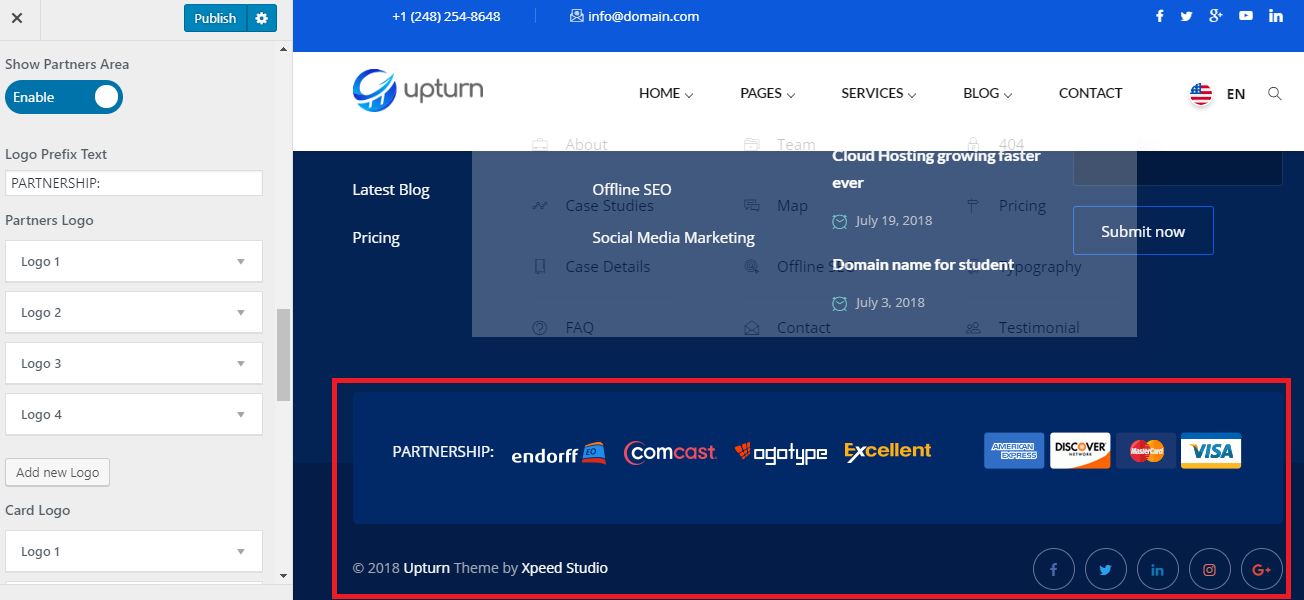
Footer Partner's Logo and Social Media Settings

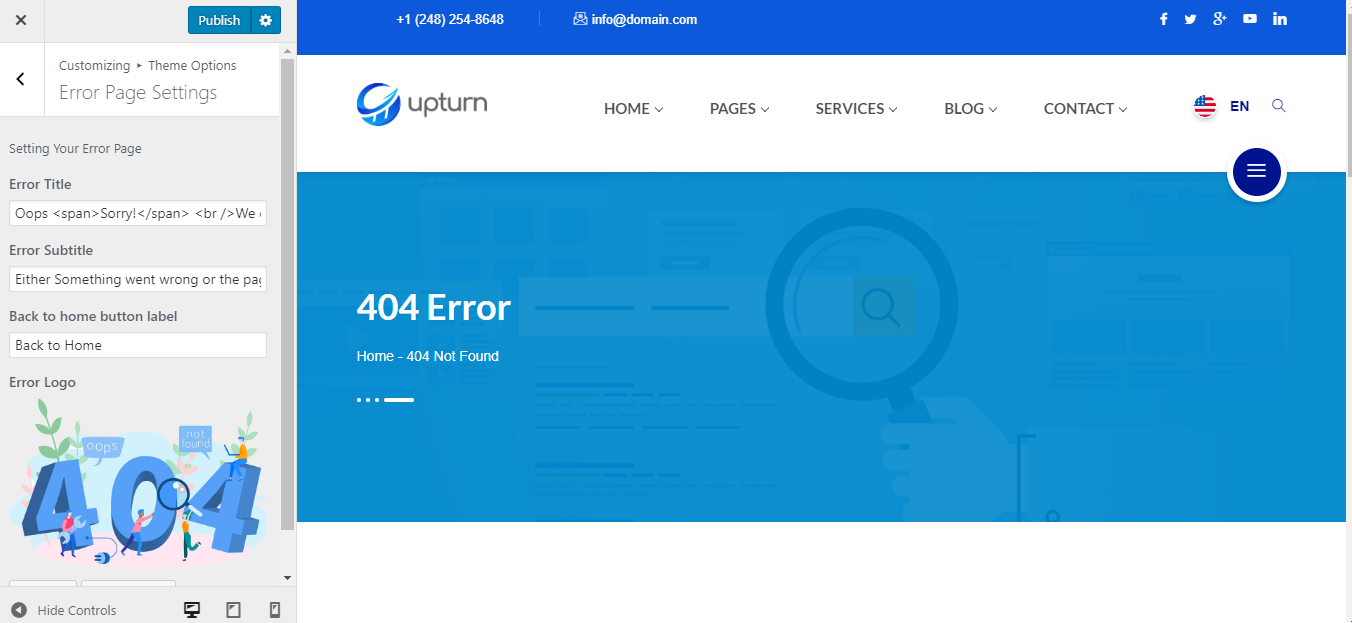
404 Settings / Error Page Settings
To change the 404 page title, back to home button text, 404 logo. Go to Appearance > Customize >Theme Options > Styling Settings

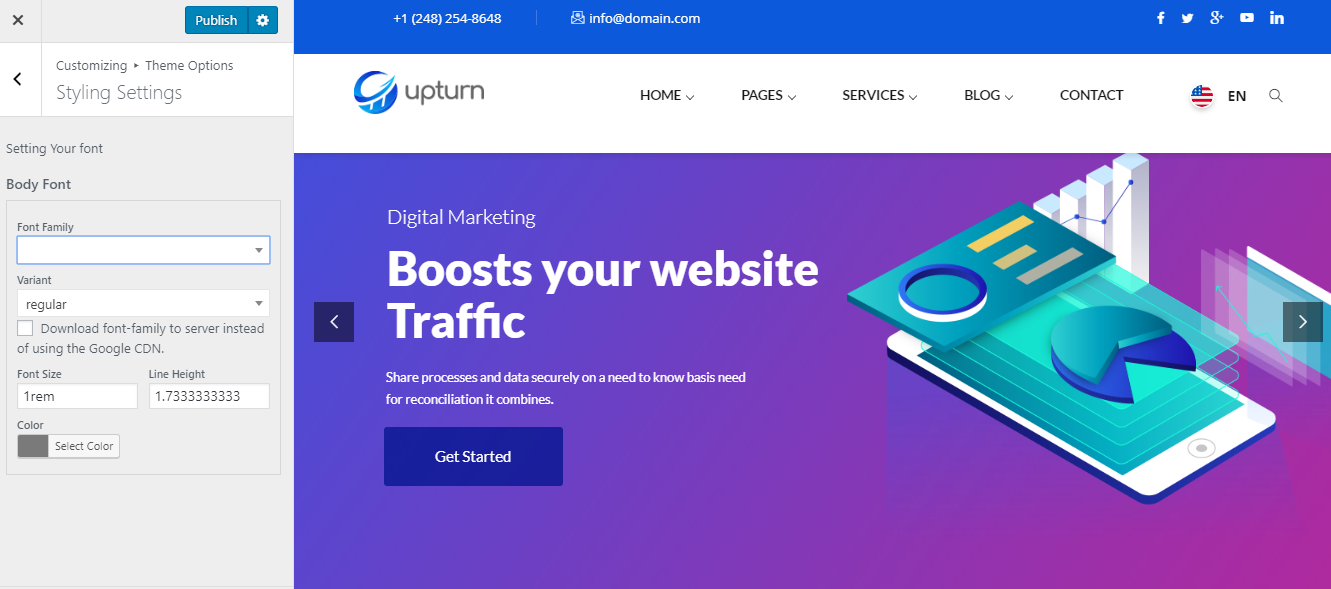
Styling Settings
To change the font family, font style, font color, font size etc. Go to Appearance > Customize >Theme Options > Styling Settings

One Page Theme Settings
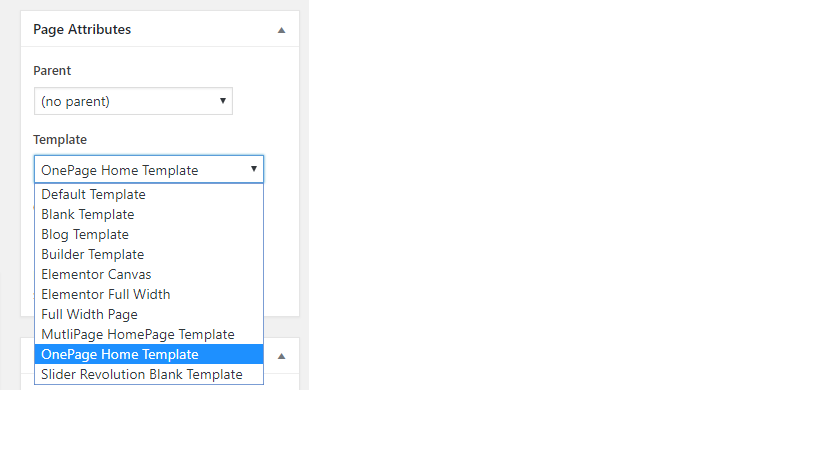
For Setting up One Page HomePage Style, Please select OnePage Home Template

One Page section
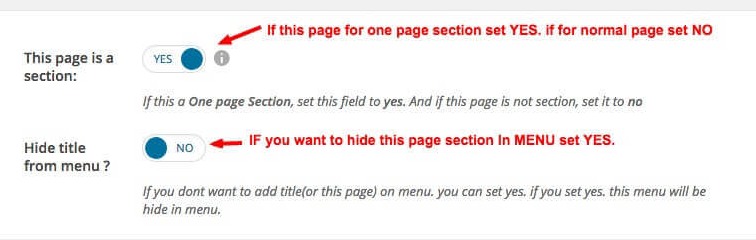
If you are using one page layout. For One page section settings Please Go to bottom Page Settings
1. If this page is for section Please Set YES. This page will work under one page section
2. If you want to Hide the Page title/section from One Page menu. Please Set YES
3. To display in Front-end please go to Dashboard > appearance > menus. Then set up section title to the menu

One Page section order
In One Page section order will work according to menu order. Please Go to Dashboard > appearance > menus. Then Set section order according to your need And save.
Frontend Sections order will work according to menu order.
Visual Page Builder
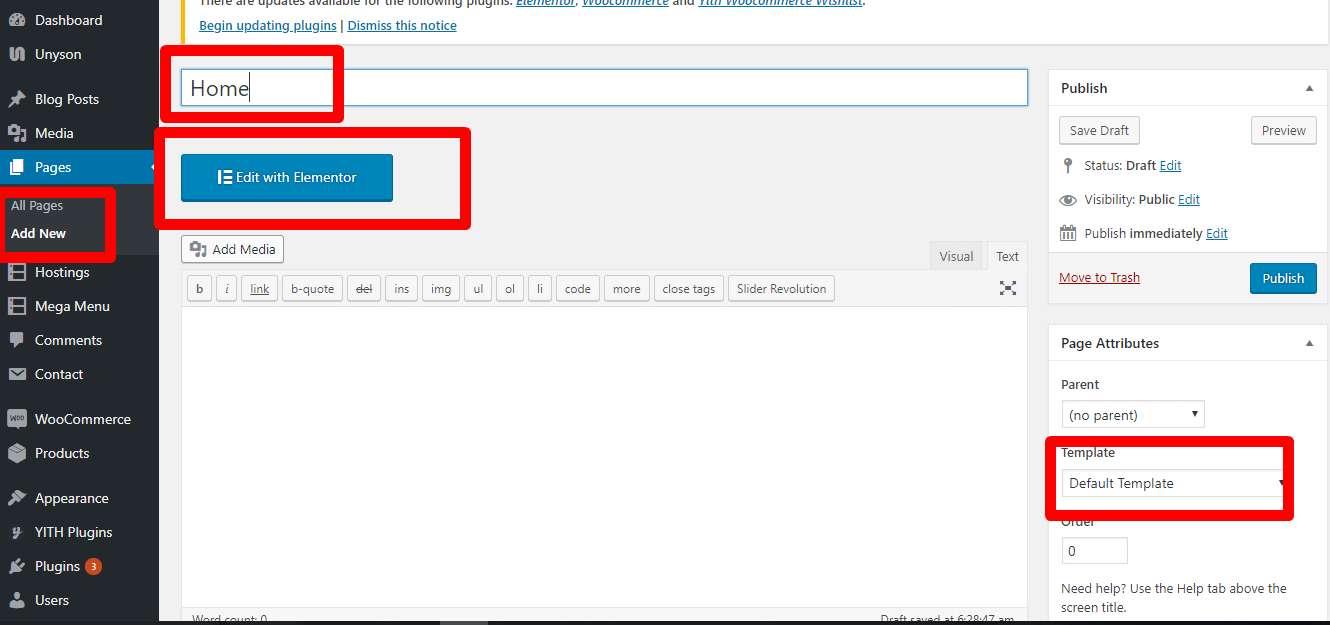
Accessing the editor
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

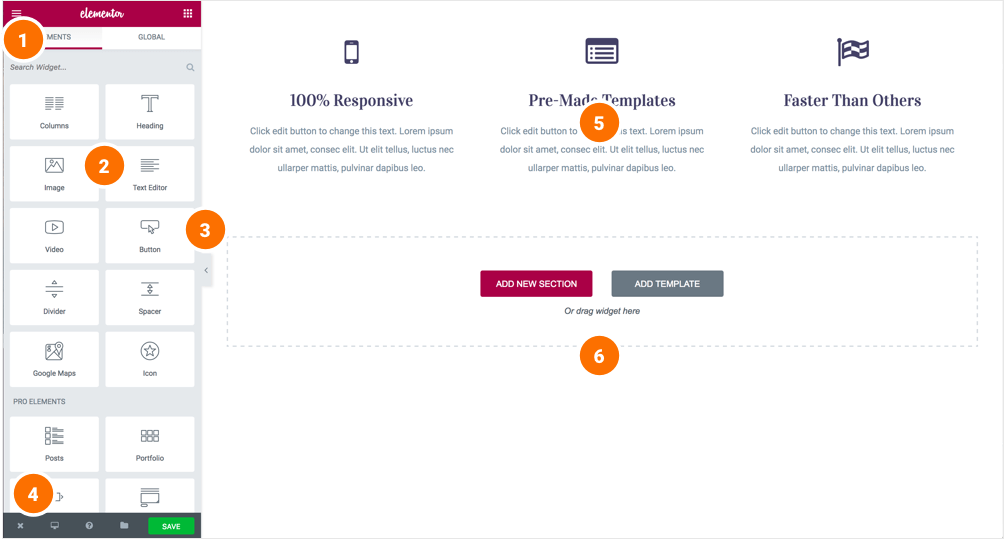
Elementor UI: Getting to know the interface
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new section or inserting an existing template.

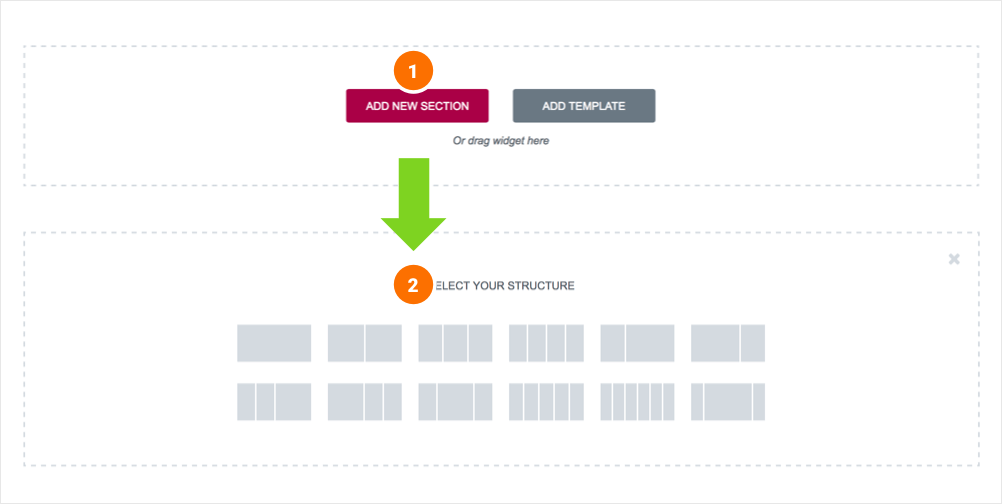
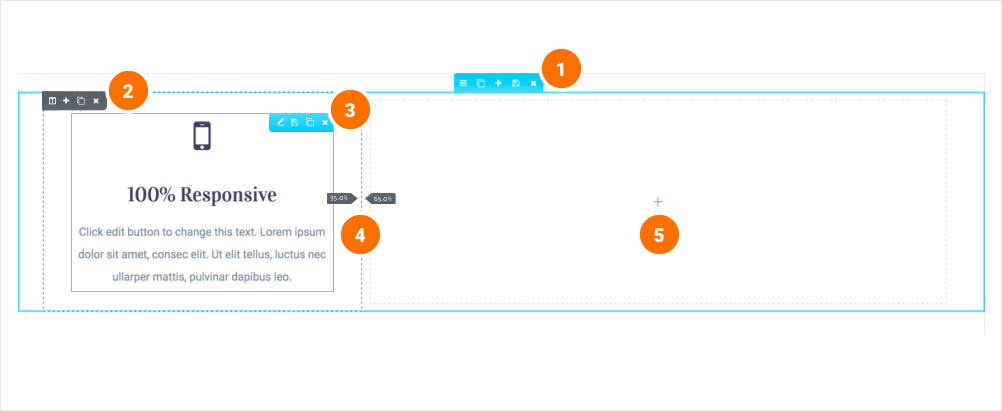
Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column). You can edit, duplicate or delete a section. You can also save it as a template or add a new section above.
- Bootstrap
- Ajax chimp
- Unison Framework
- jquery.countdown
- jquery.easing
- jquery.easypiechart
- jquery-contact
- jquery.localScroll
- jquery.scrollTo
- modernizr-2.8.3
- owl.carousel
- smoothscroll
- tweet-featcher
- wow.min
- waypoints

Adding columns to sections
Every section includes one or more columns. You are able to insert your content into each column. You can easily arrange and order the columns, simply by dragging and dropping them.
You can edit, duplicate, add or delete a column. You can also drag & drop it anywhere on your page. Resize Column: Drag right & left to change the width of your columns.

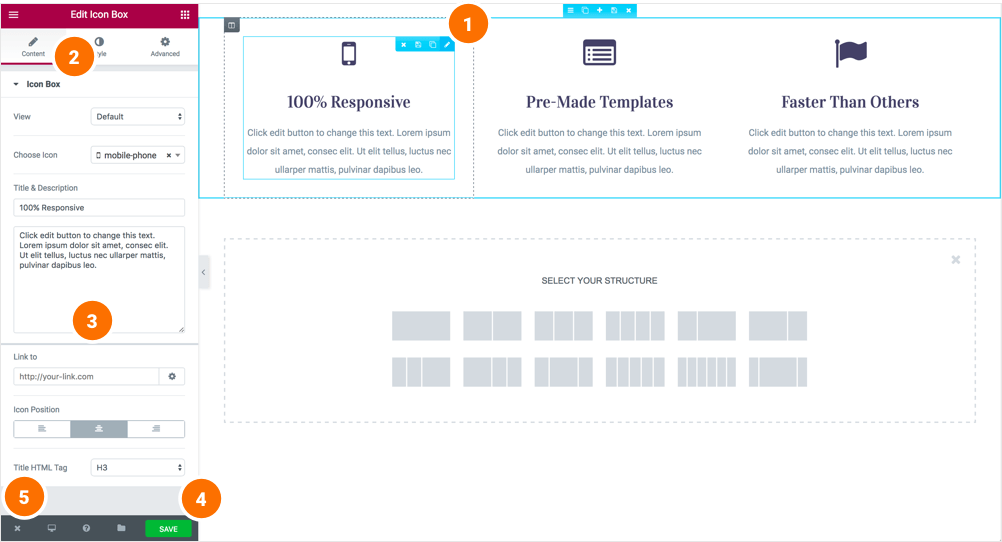
Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and view the page.

Seocify Shortcodes
Create Elementor Page

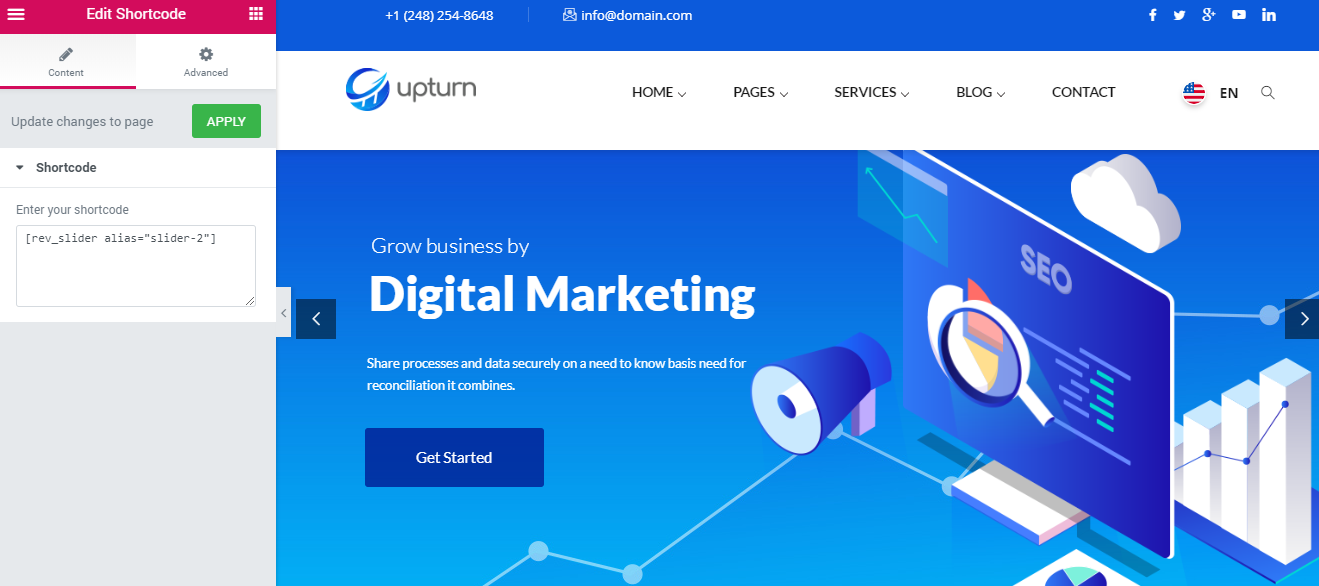
Seocify Slider
To change the Seocify Slider Please Go to HomePage > Edit with elementor > Slider Sectioin > Edit.
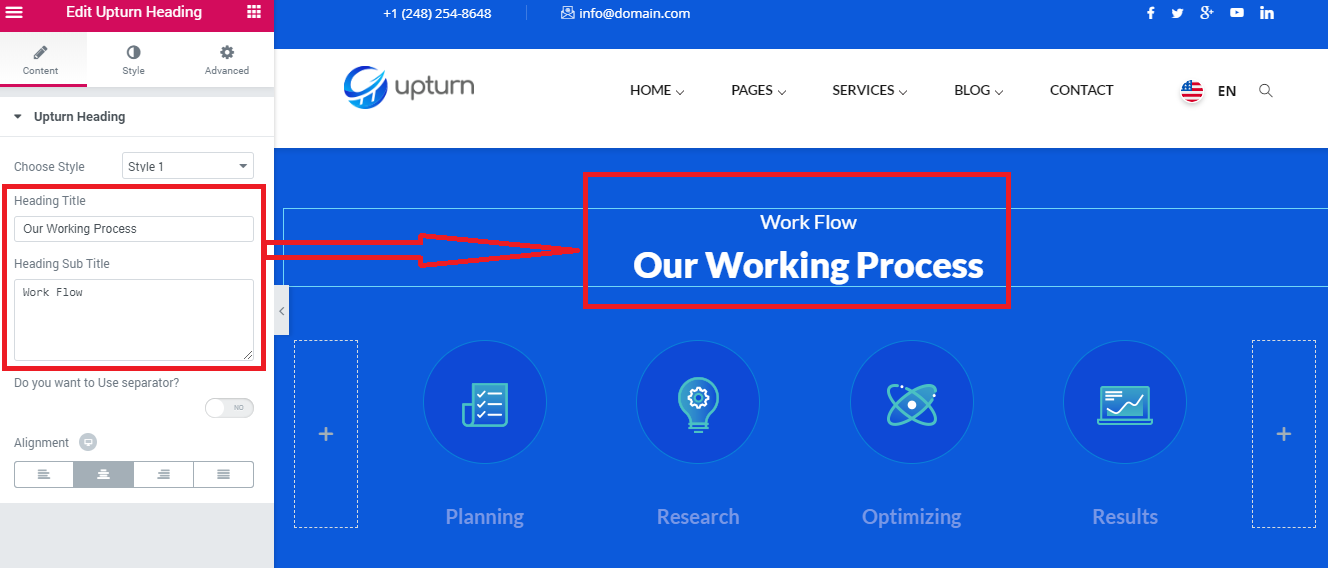
Seocify Heading and Sub Heading
To change the Seocify Heading and Sub Heading Please Go to Page > Edit with elementor > Heading Title > Edit.
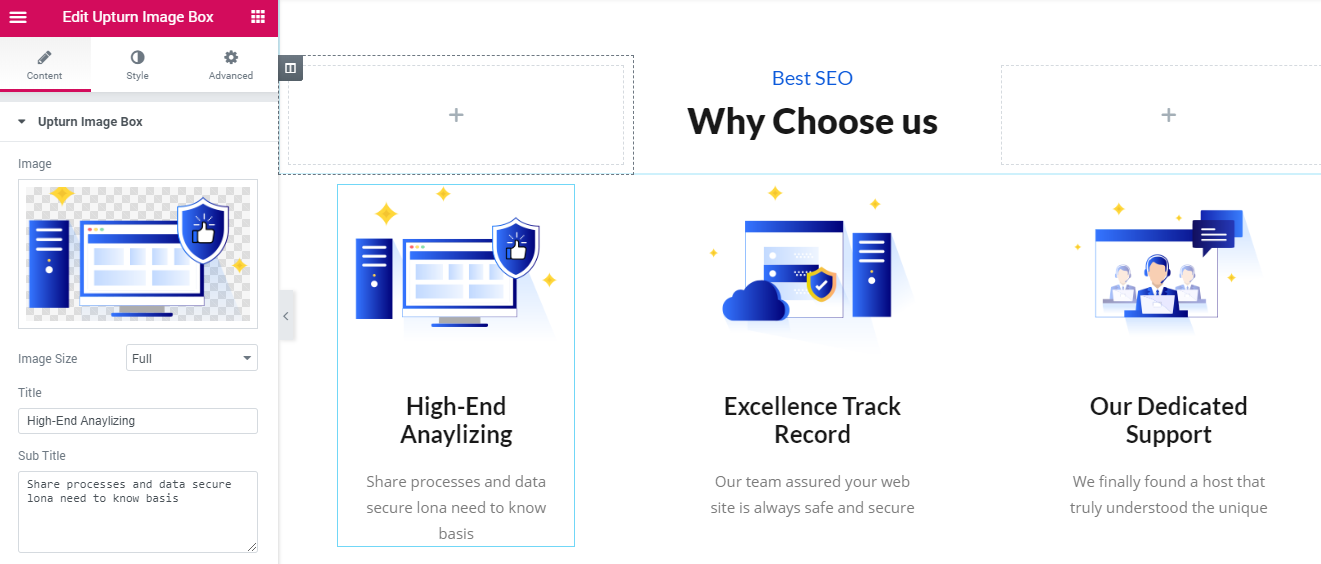
Seocify Image Box

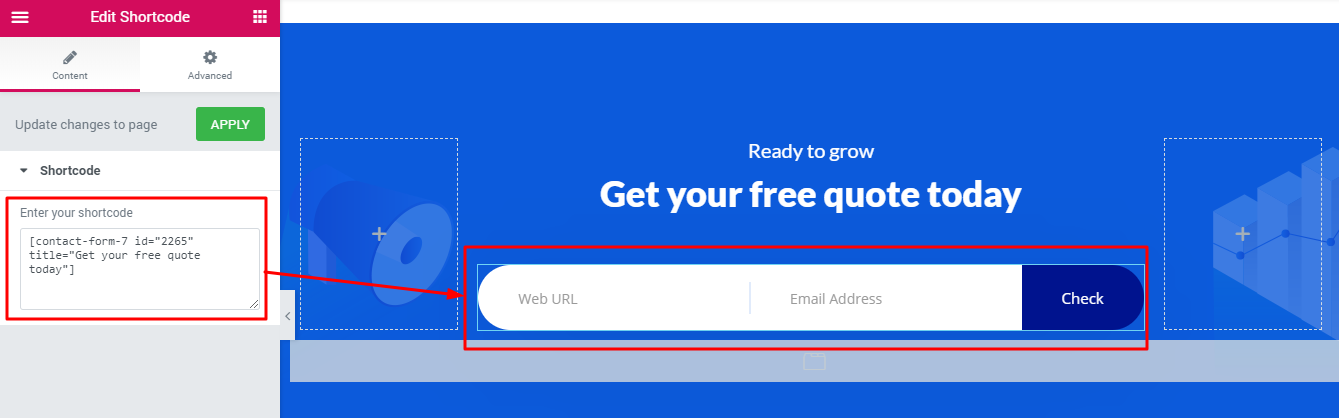
Seocify Free Quote

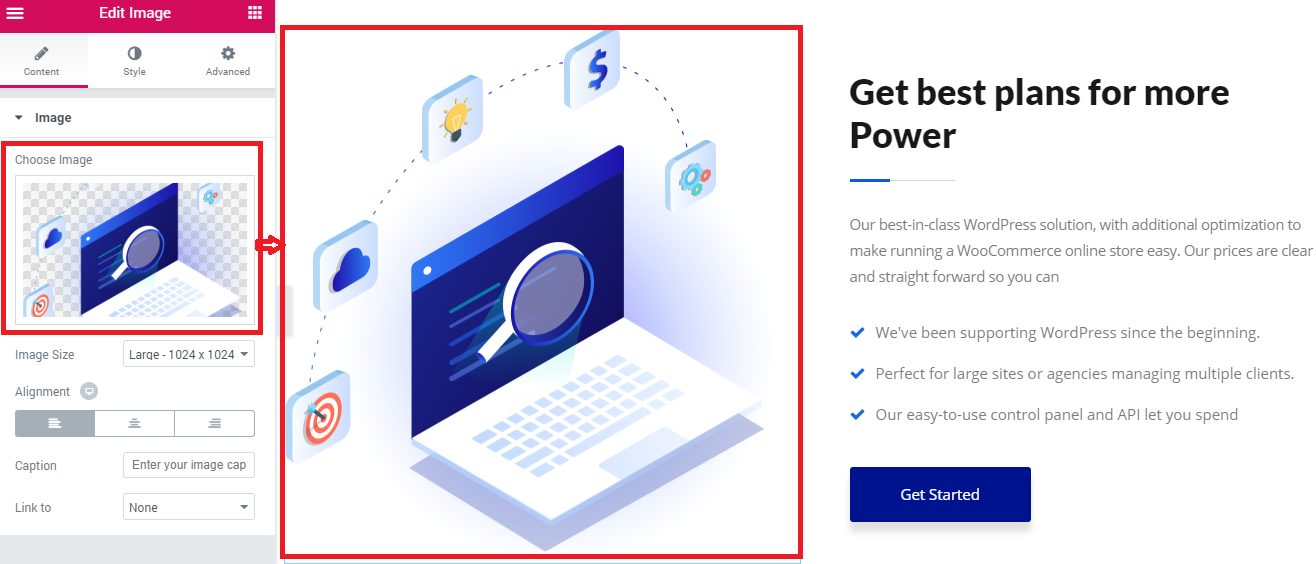
Seocify Animated Image

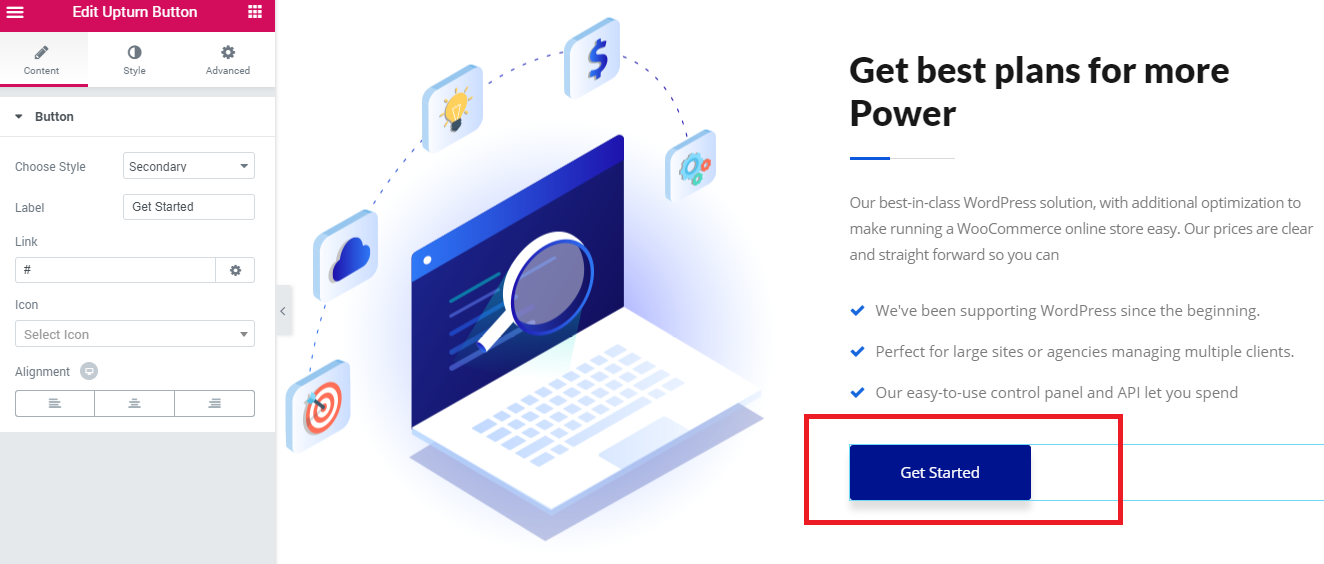
Seocify Button

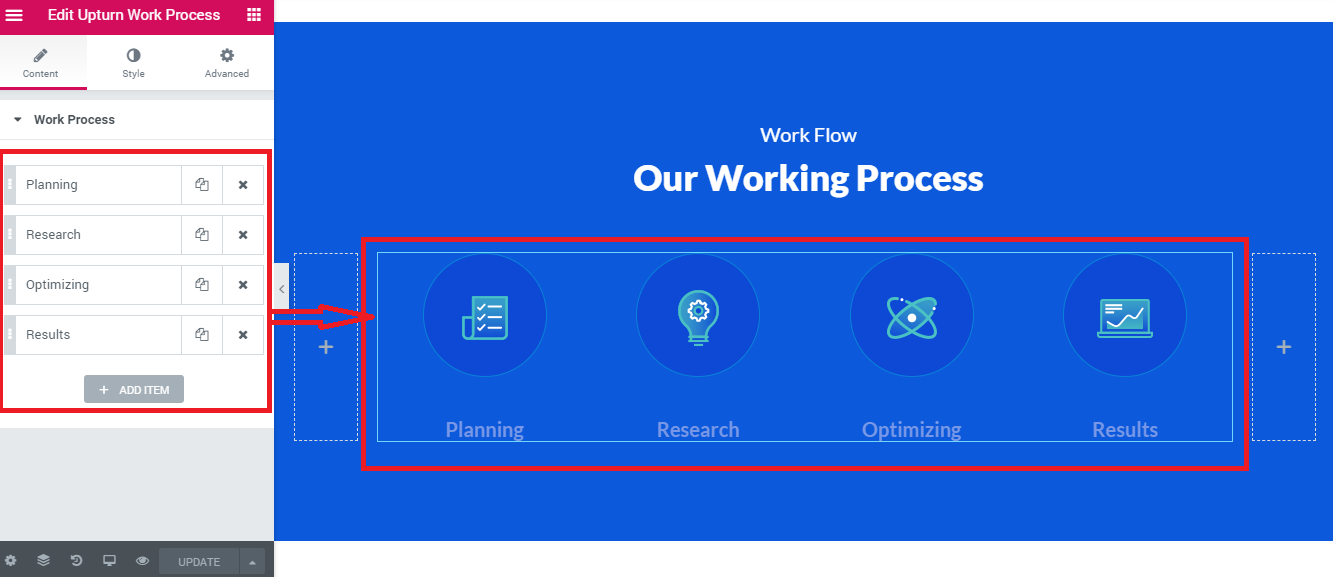
Seocify Working Process

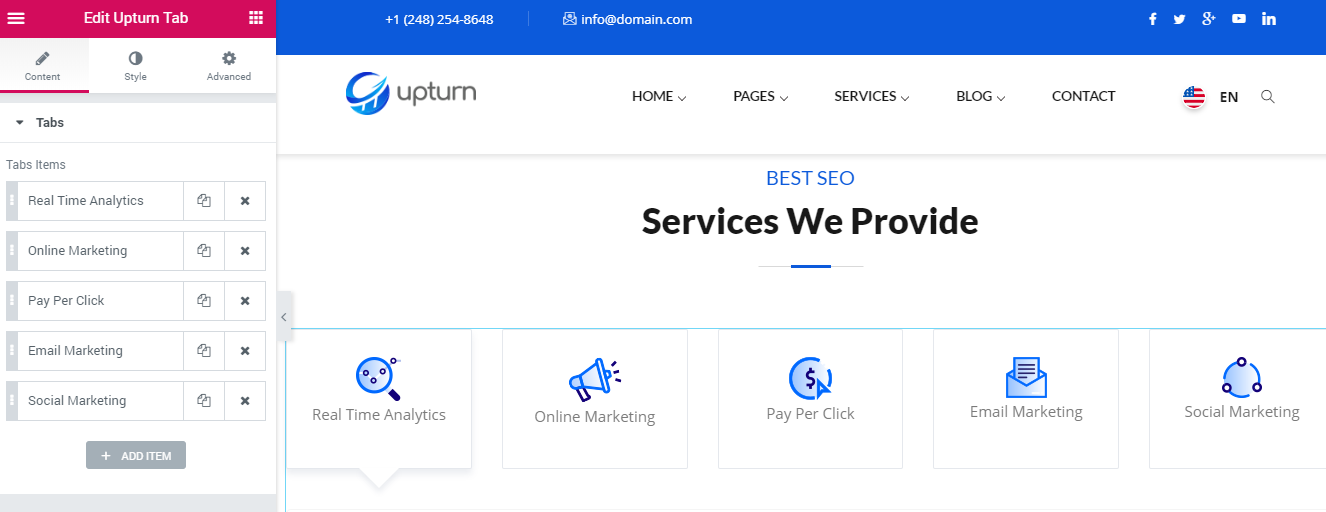
Seocify Service

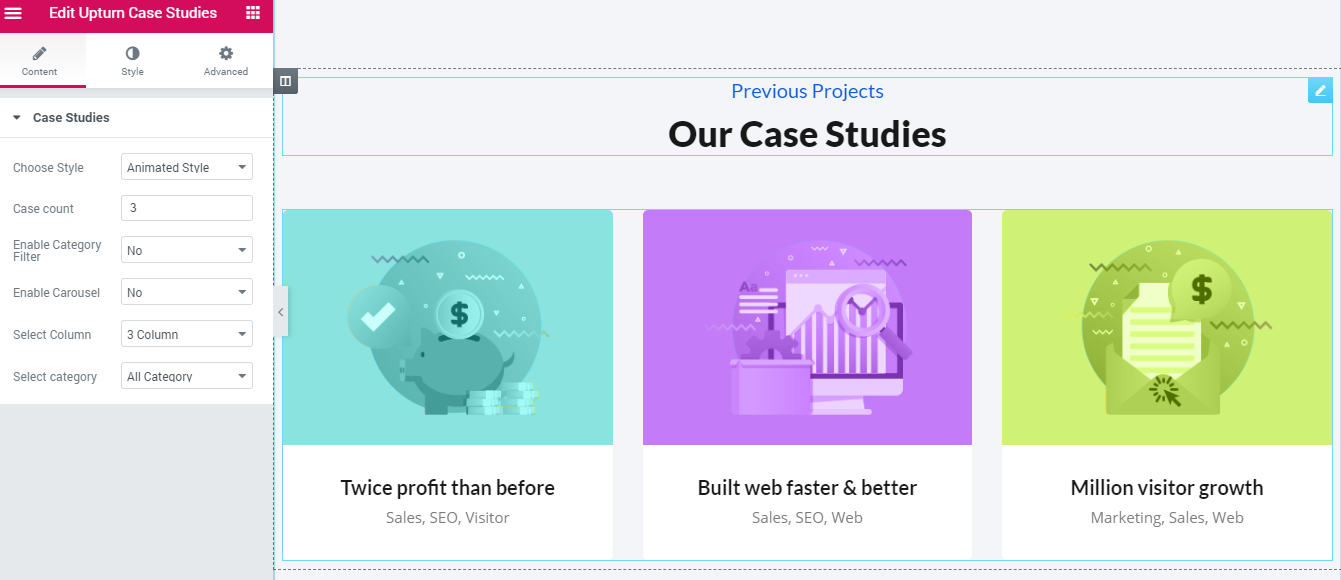
Seocify Case Studies

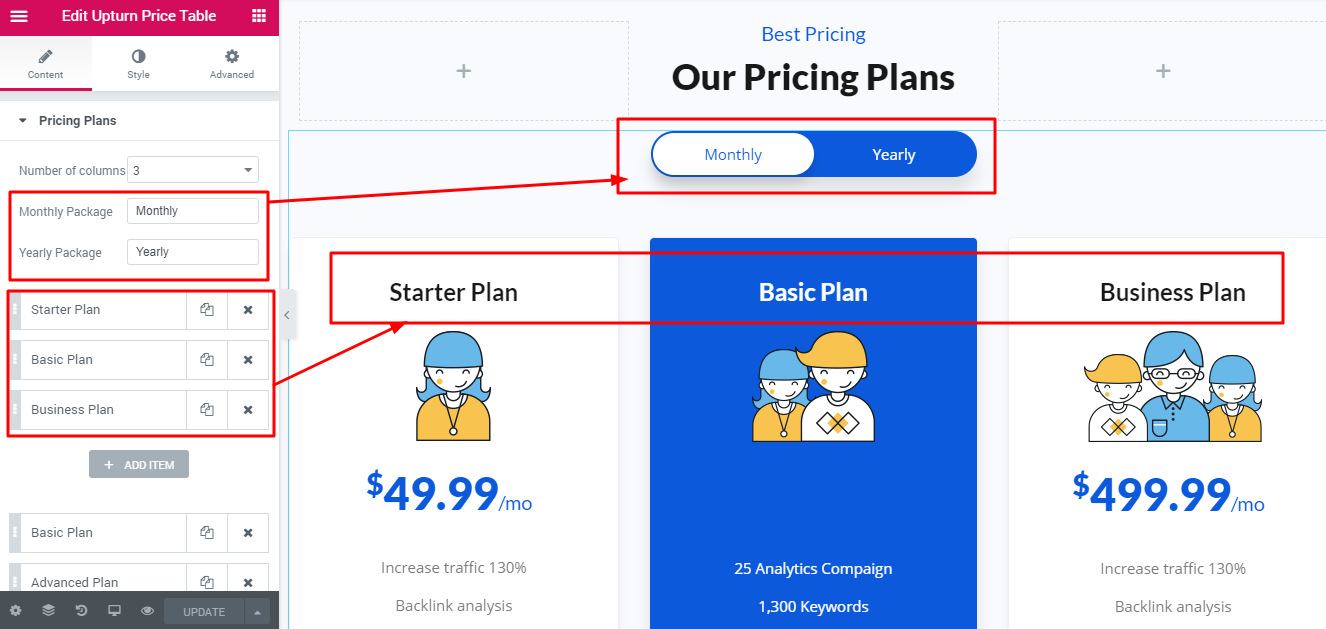
Seocify Pricing Plans

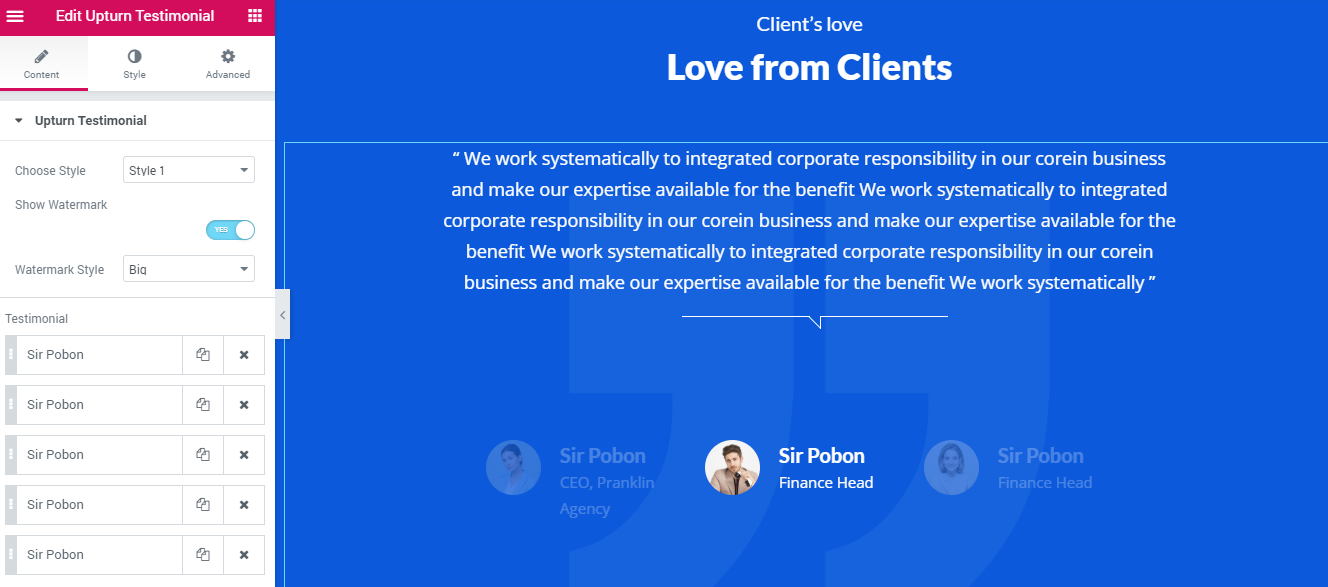
Seocify Testimonial

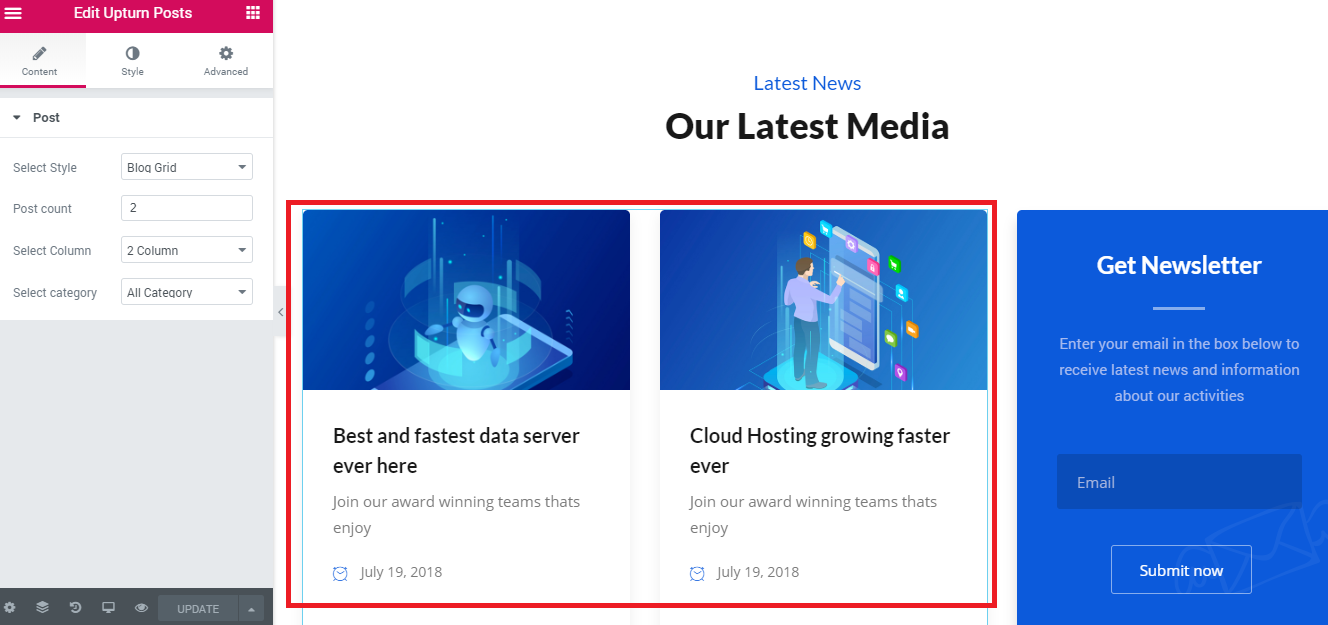
Seocify Blog Post

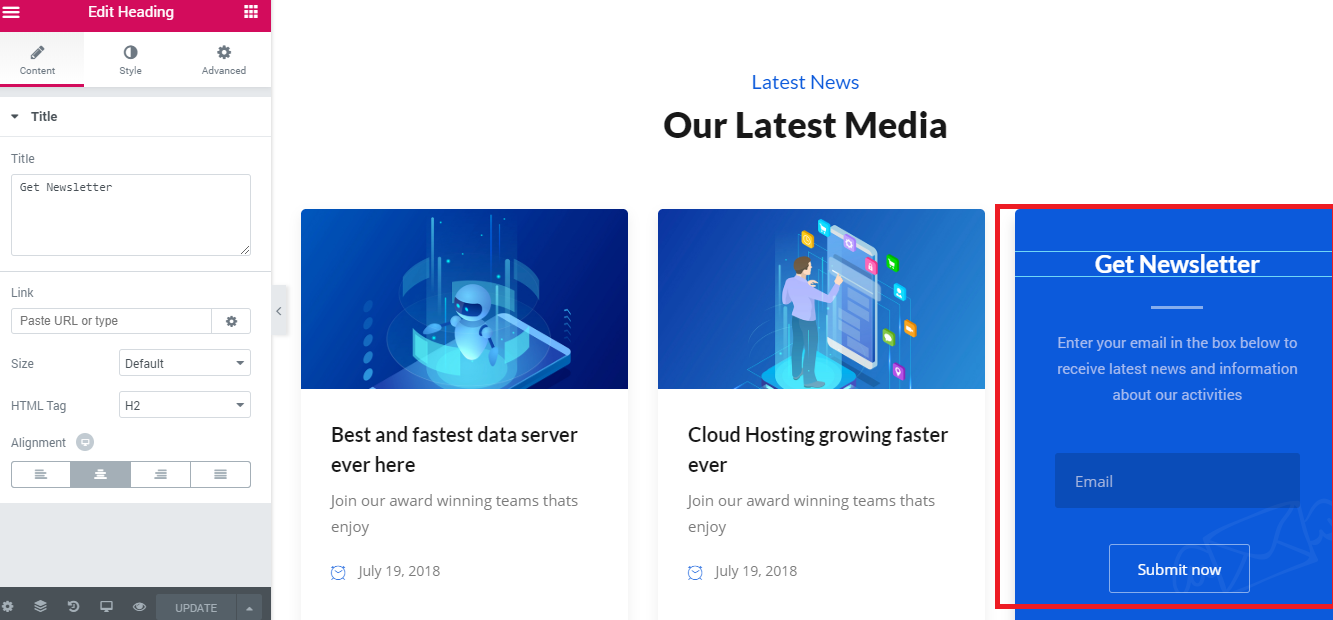
Seocify Newsletter

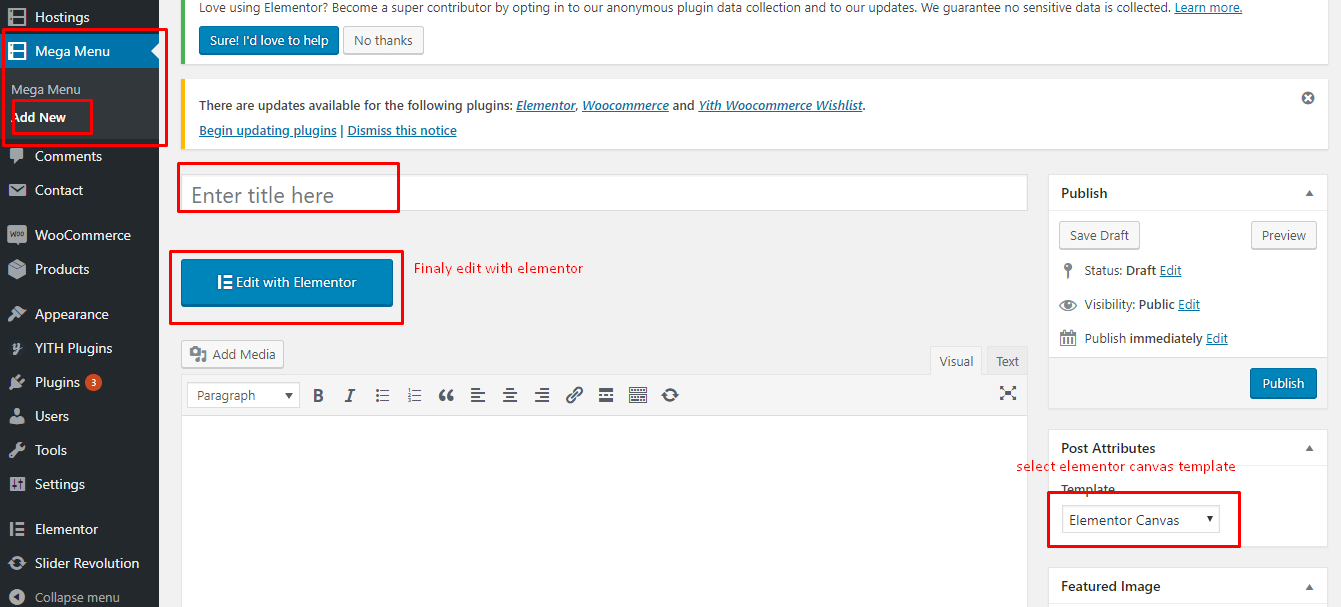
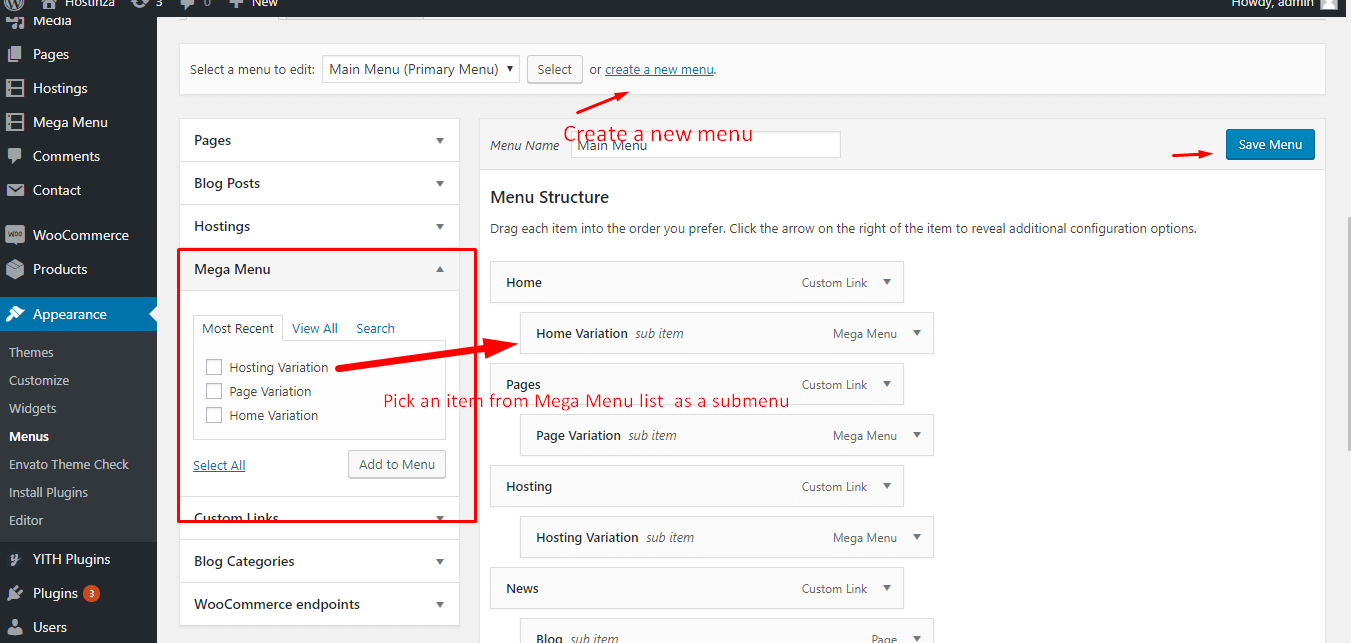
Creating Mega Menu
To create a mega menu is really simple. Just follow the instruction


Credits
The Plugins/Components that were used to make this theme:
Video Background Used:
icons Used:
Image used
Special Thanks to:
Personal images used in demo, and for demo content themeforest assets library.
Once again, thank you so much for purchasing our theme. As we said at the beginning, we are glad to help you if you have any questions relating to this theme. Just contact us via email at [email protected]. And please do not forget to rate this theme! :)
XpeedStudio