General information
Marketo Version: 2.0.2Created: 5/10/2020
Created by: XpeedStudio
Any Advice?: Send message from contact form
Need Help ? Open support ticket in our Support Center
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to open support ticket in our support forum . Thanks so much!
Introduction and quick start guide.
Thank you so much for purchasing our theme called Marketo - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme/Demo content/plugin/Header/Footer
Theme Installation
- FTP Upload:
- Unzip the "marketo.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Marketo in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Marketo Theme and click activate
- WordPress Upload:
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "marketo.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Theme and Demo Installation Video
Here's our demo data installation Video:
Marketo header builder Tutorial
Watching this video you can customize Marketo theme's header template
Marketo Footer builder Tutorial
Watching this video you can customize Marketo theme's footer template
Marketo update header footer with elementskit
In this video you're going to be learning about some of the most important part of the Marketo theme. It will help to change header or footer style. You will also learn how to use JSON files comes with marketo theme
Theme Customizer
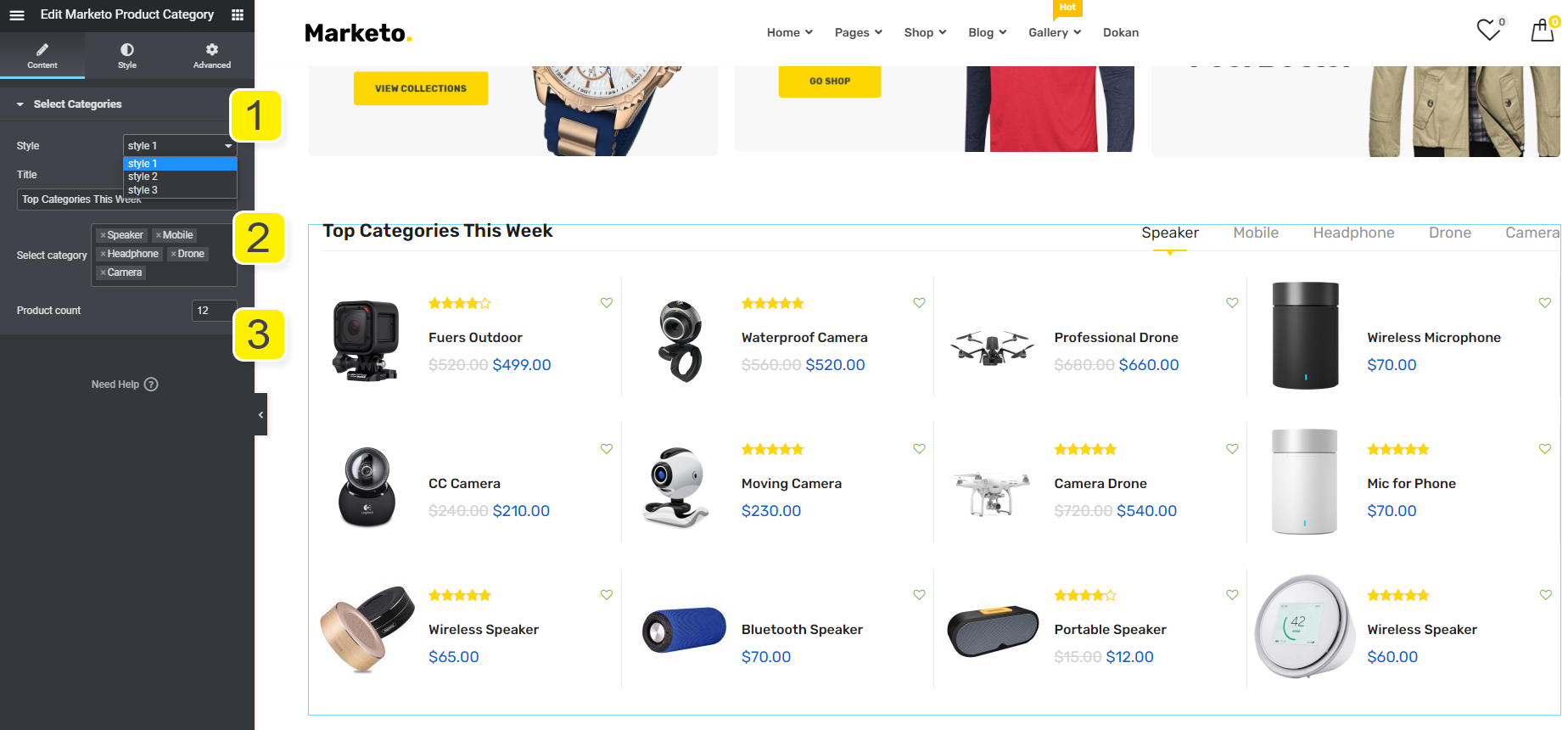
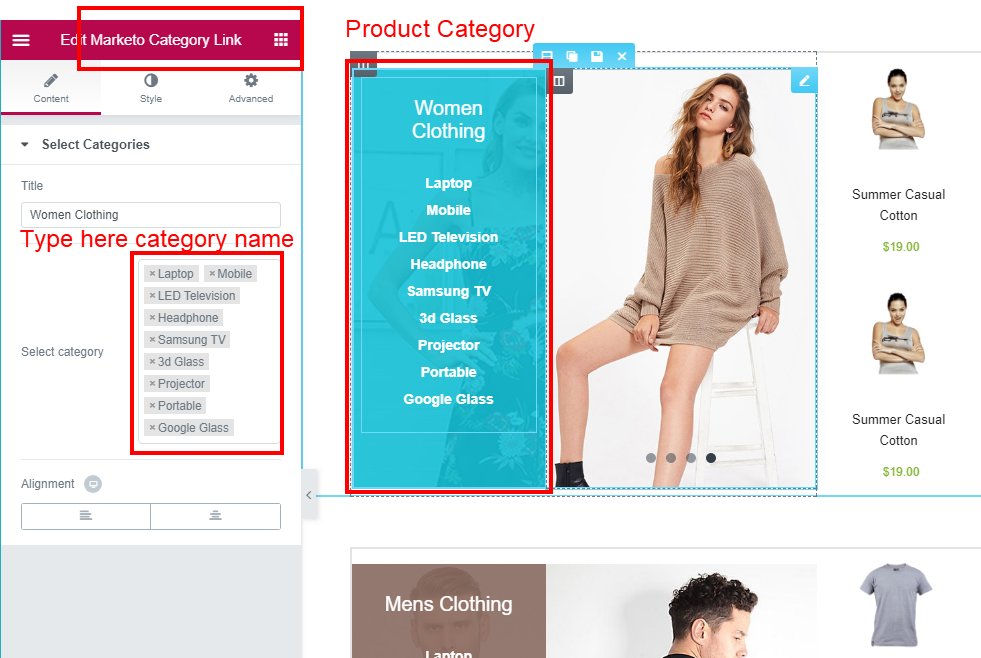
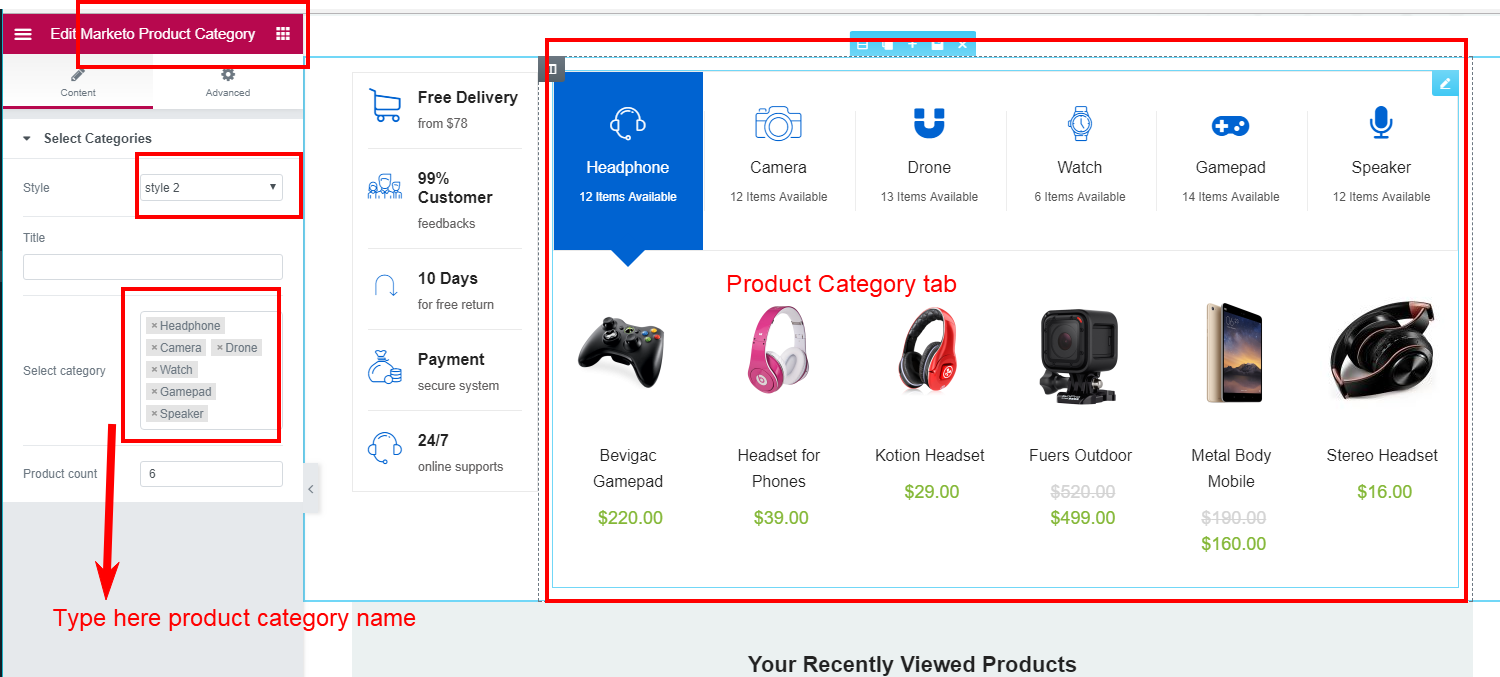
Marketo Product Category
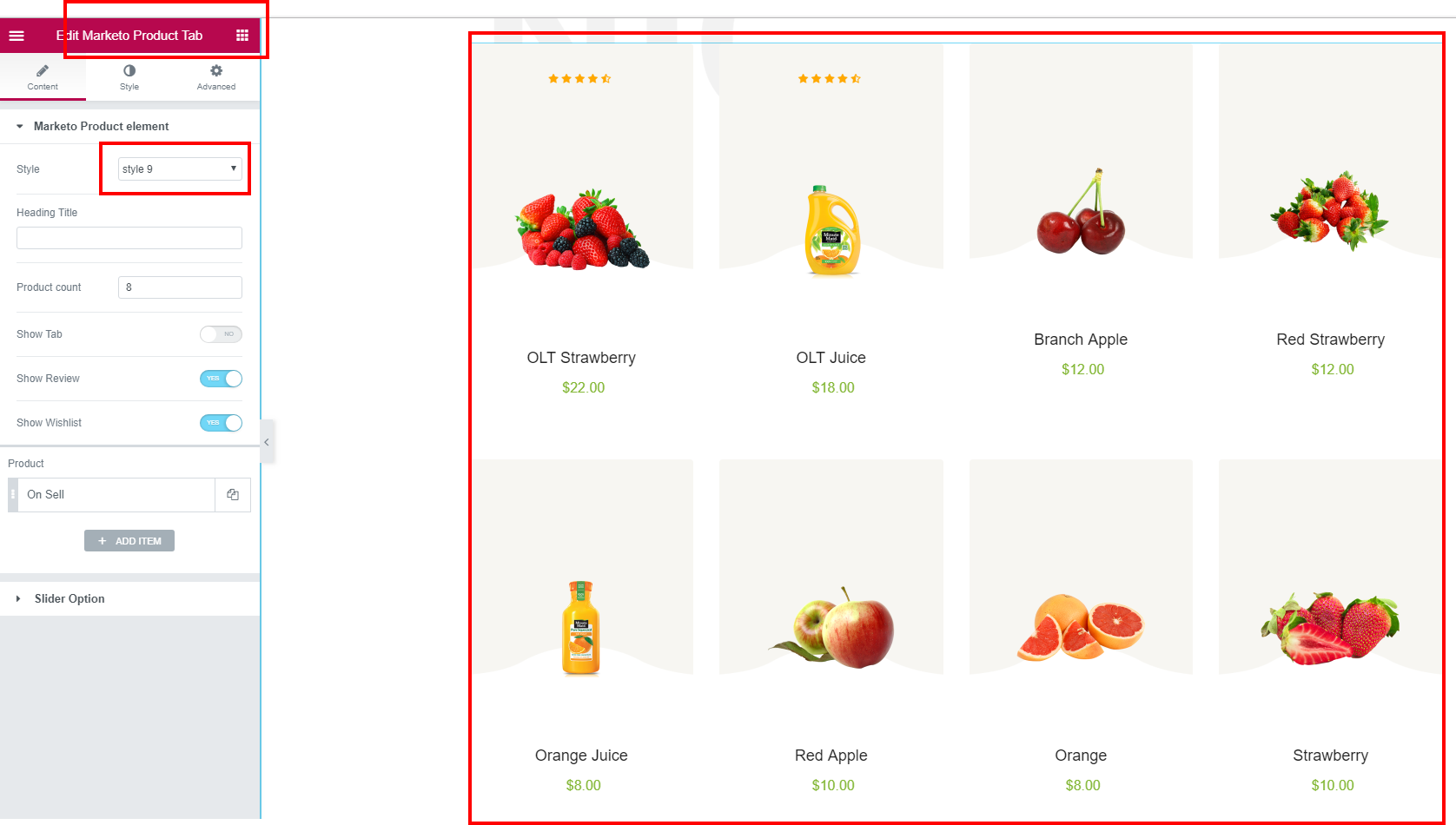
Marketo Product Category widget is one of major widgets that is used to show product on the page.
- 1) You will find three different styles to show your product with Marketo theme.
- 2) Select the categories you want to shaw. Each category will represent as tab item
- 3) You can manage the number of product on display using product count control

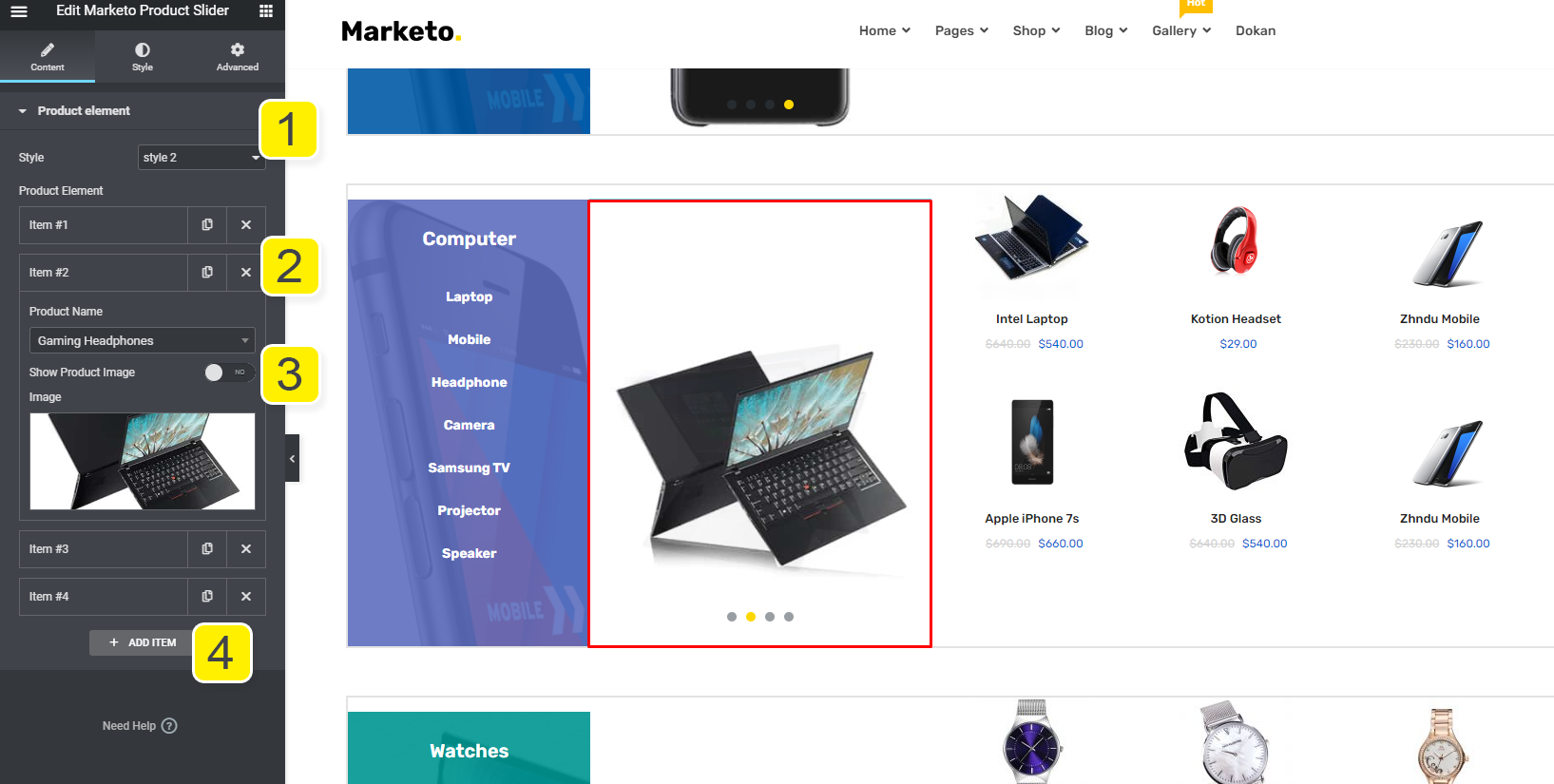
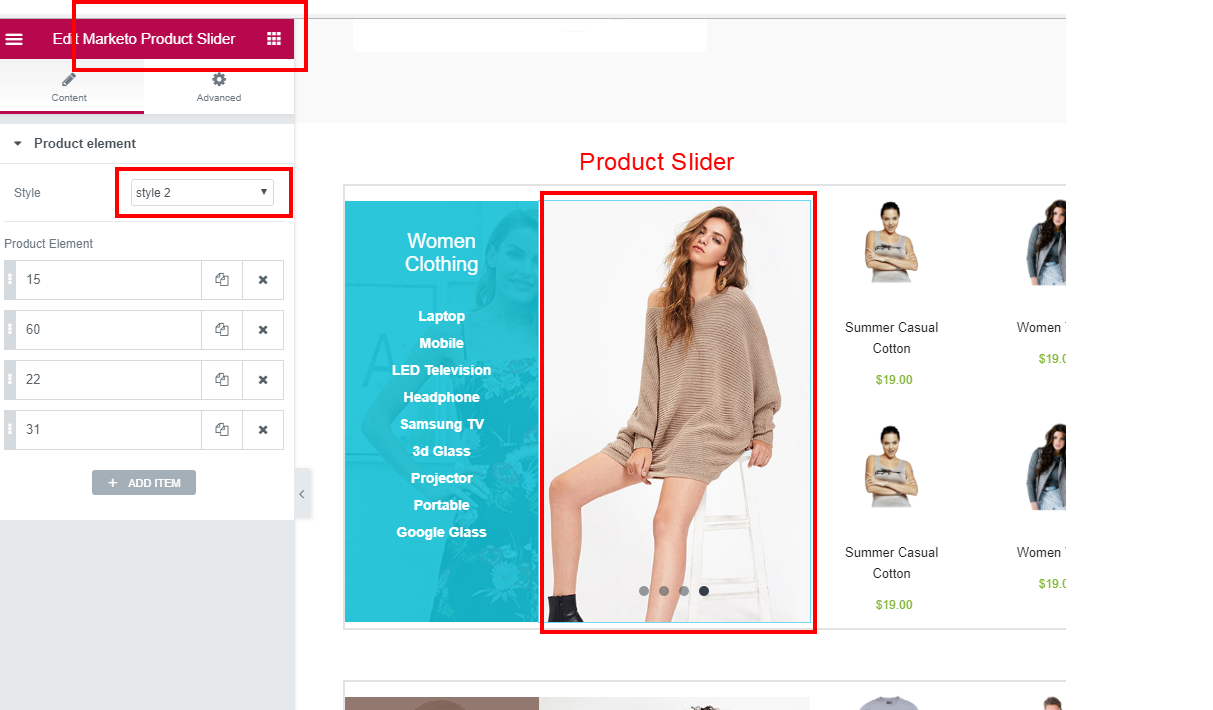
Marketo Product Slider
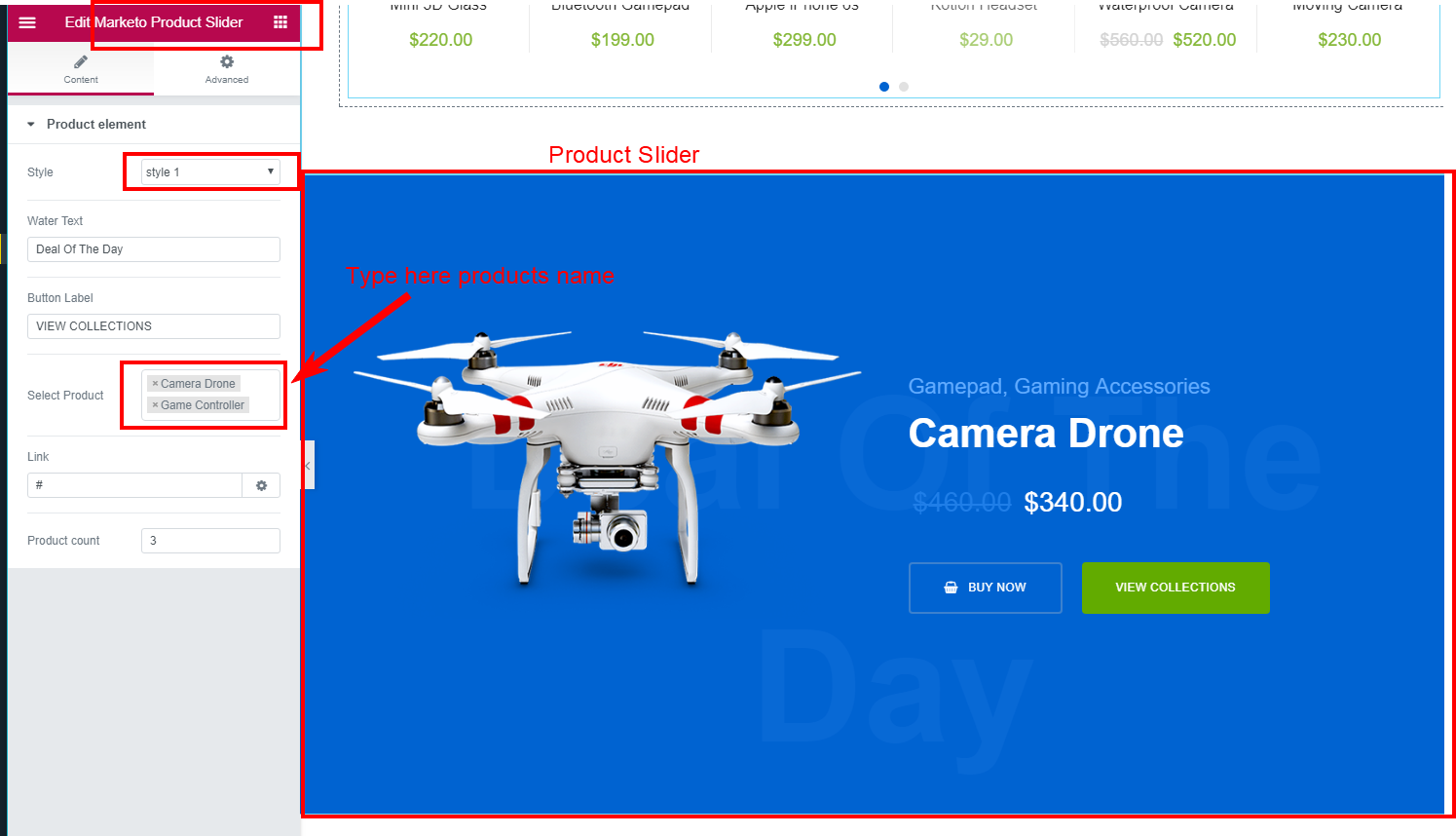
Marketo Product Slider widget will help you to show individual product in slider view.
- 1) You will find two different styles to show your product with Marketo theme.
- 2) To remove any item from the slider click on the cross icon.
- 3) From the repeater item open up anyone, there you can choose your listed product and product image
- 4) To add a new item to the slider click on the add item button

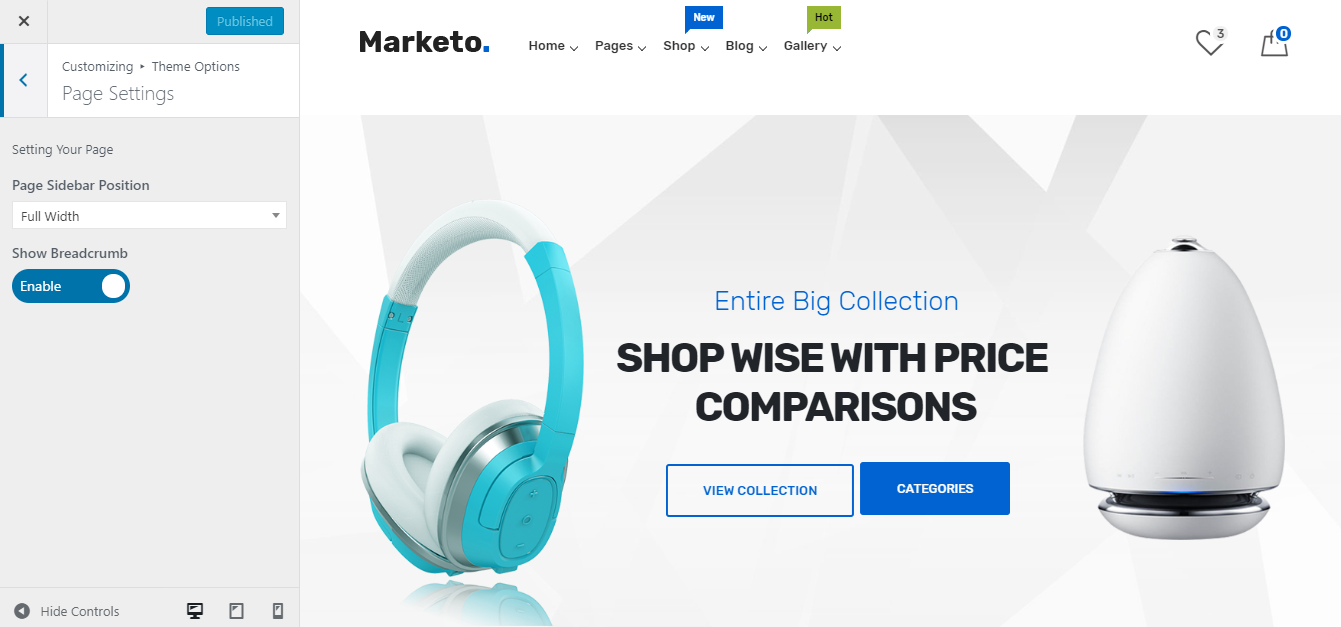
Page Settings
To change the page layout and page breadcrumb, go to Appearance > Customize >Theme Options > Page Settings

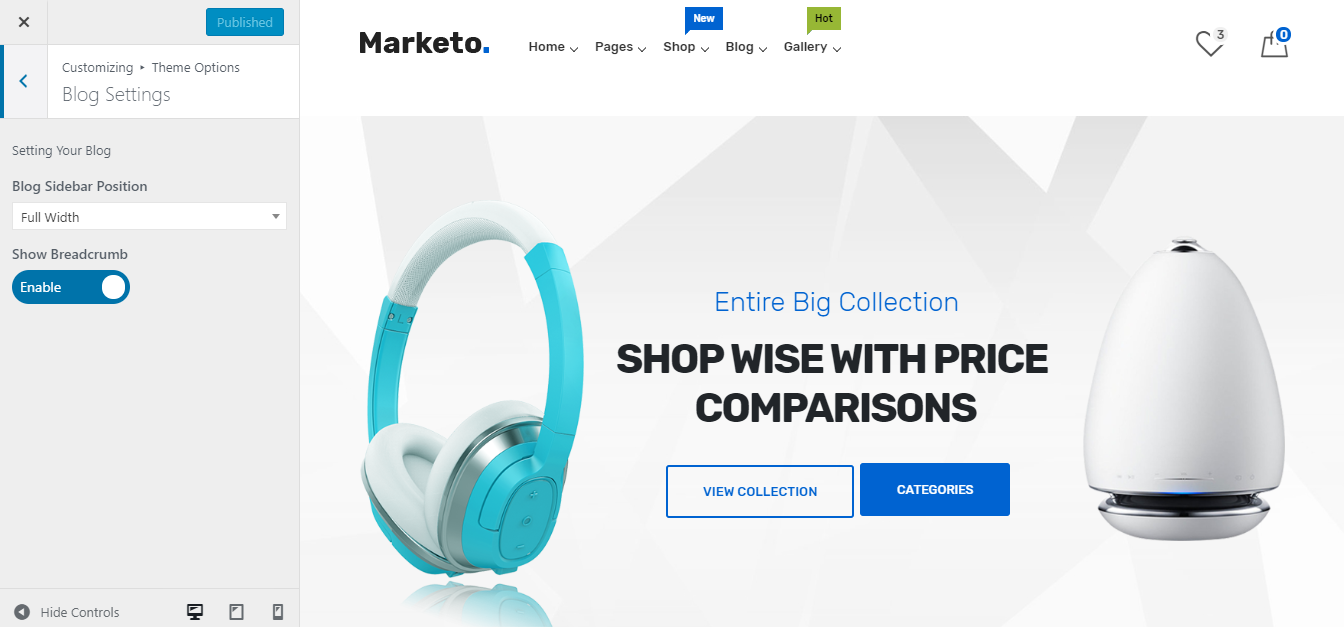
Blog Settings
To change the Blog layout and blog breadcrumb, go to Appearance > Customize >Theme Options > Blog Settings

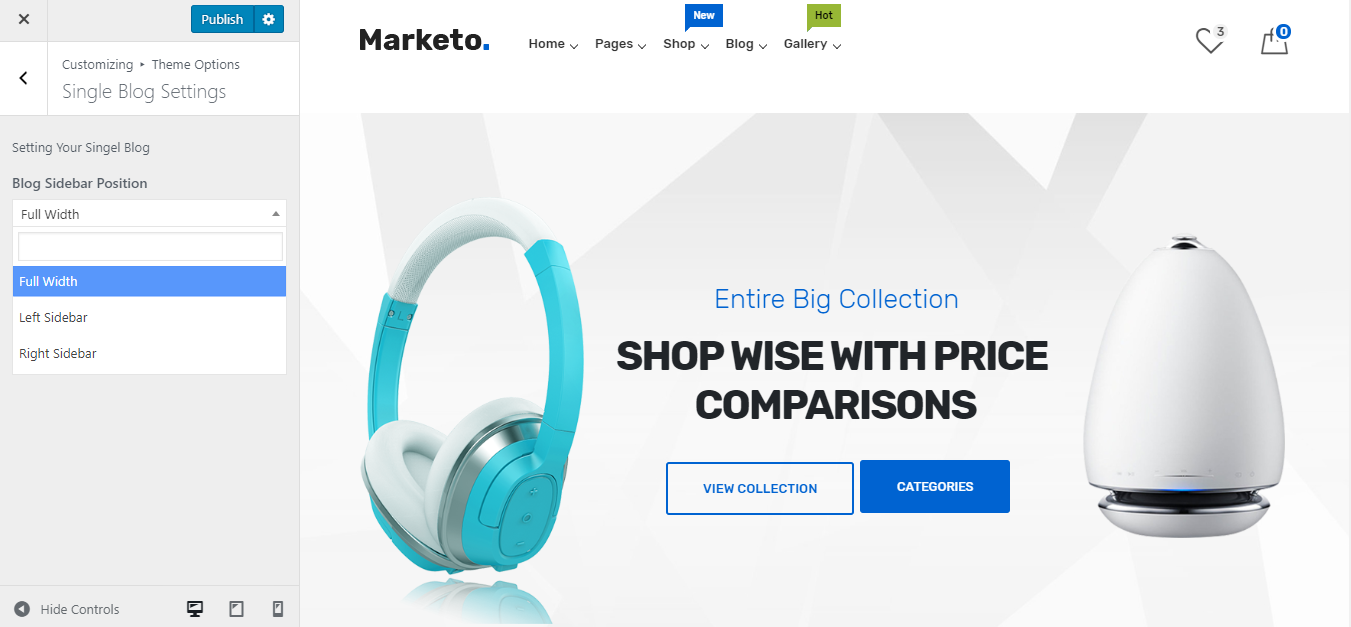
Single Blog Settings
To change the single Blog layout, go to Appearance > Customize >Theme Options > Single Blog Settings

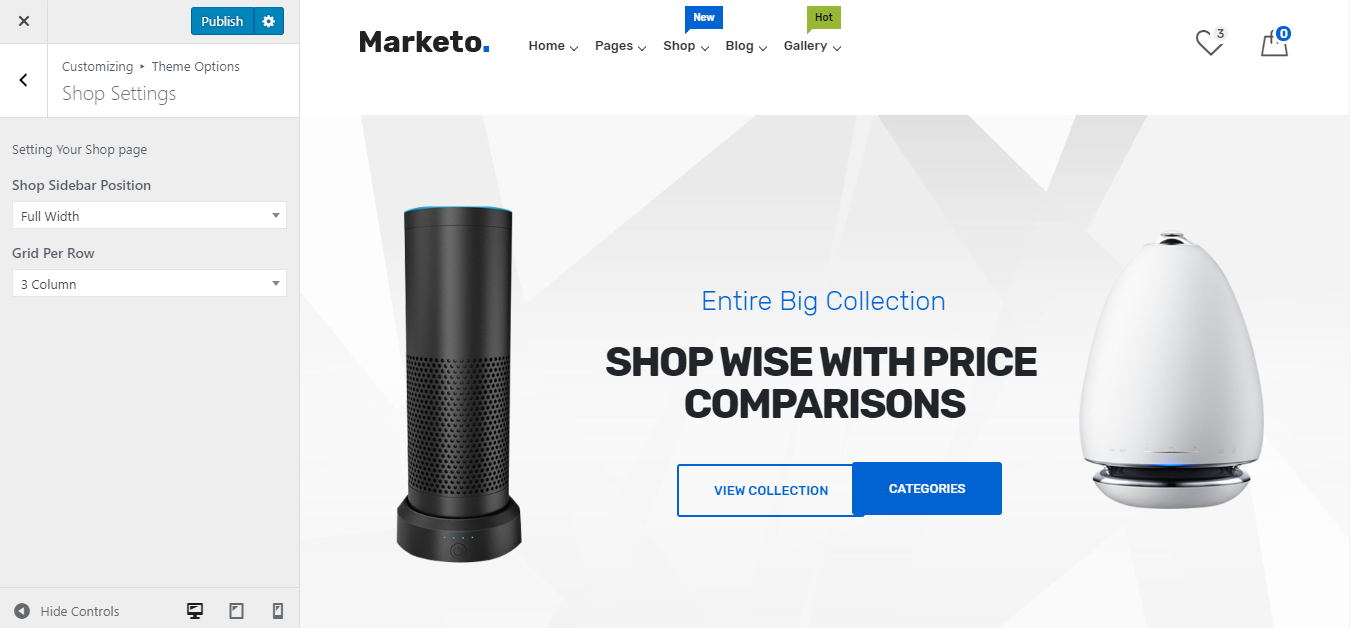
Shop Settings
To change the Shop page layout and product grid, go to Appearance > Customize >Theme Options > Shop Settings

Visual Page Builder
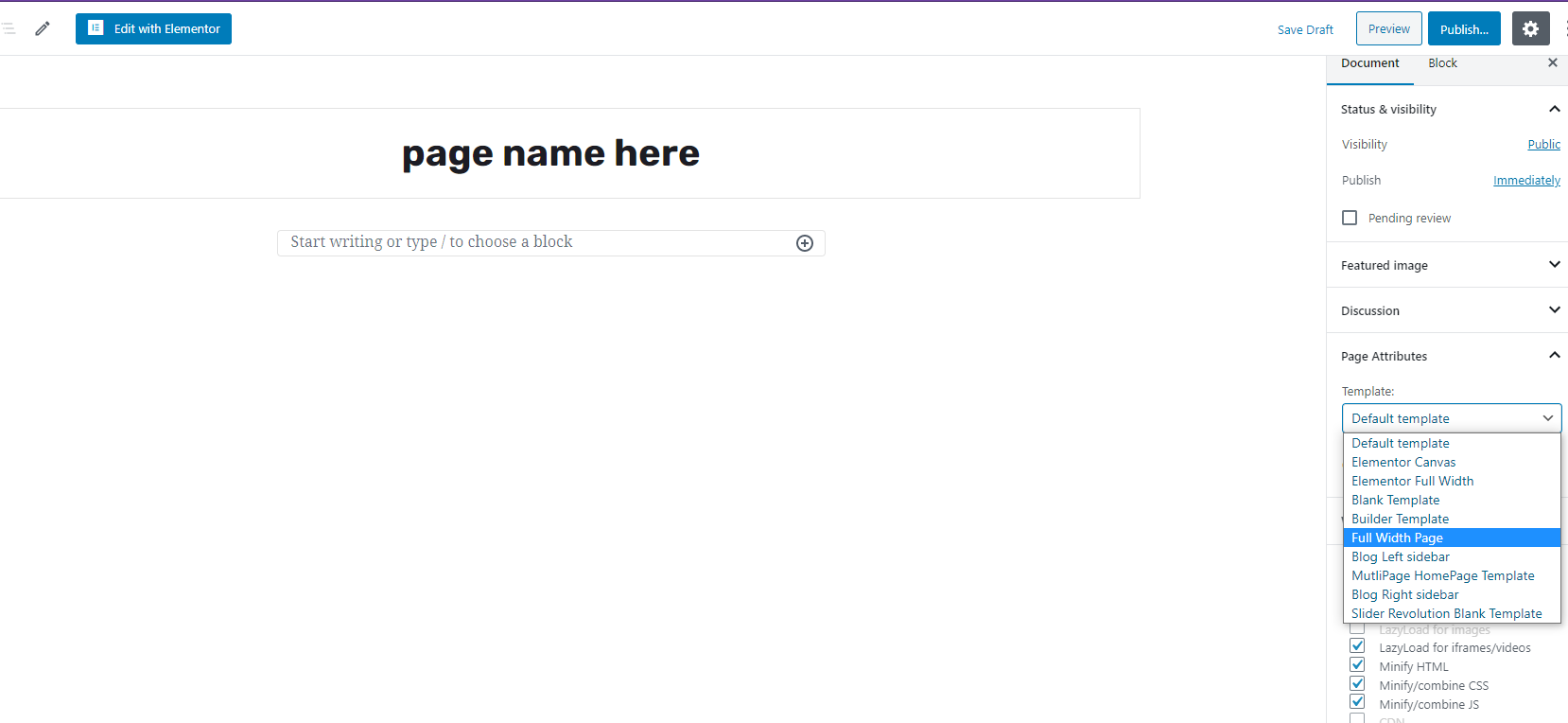
Accessing the editor
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

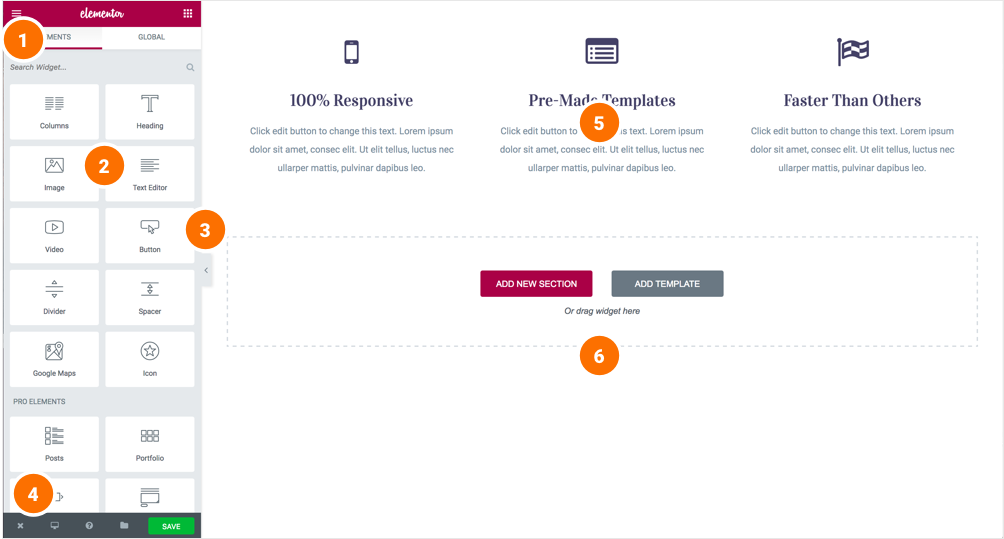
Elementor UI: Getting to know the interface
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new section or inserting an existing template.

Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
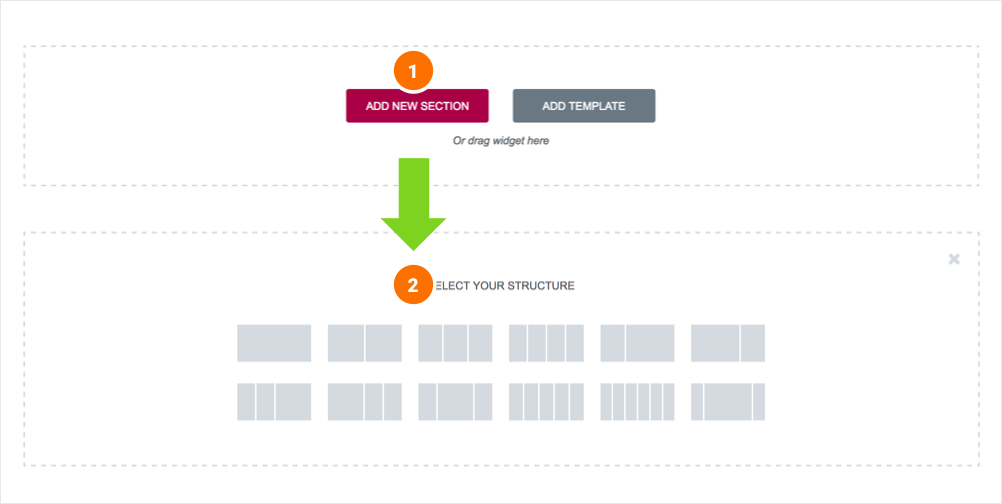
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column).

Adding columns to sections
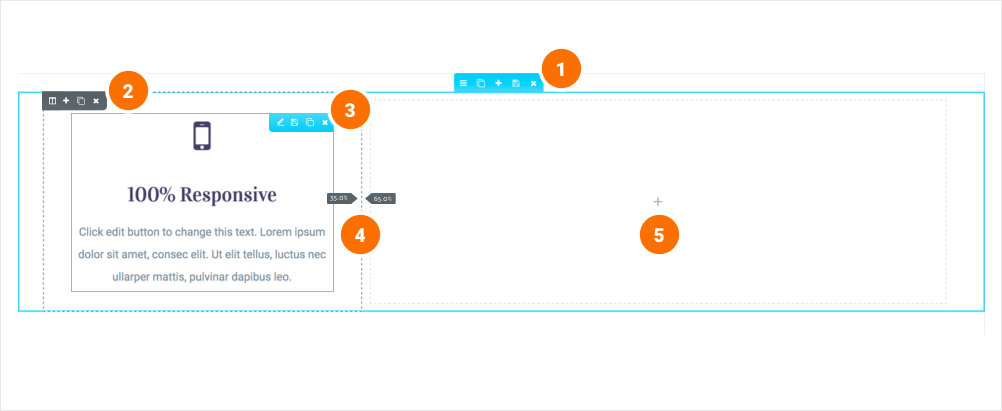
Every section includes one or more columns. You are able to insert your content into each column. You can easily arrange and order the columns, simply by dragging and dropping them.
You can edit, duplicate, add or delete a column. You can also drag & drop it anywhere on your page. Resize Column: Drag right & left to change the width of your columns.

Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
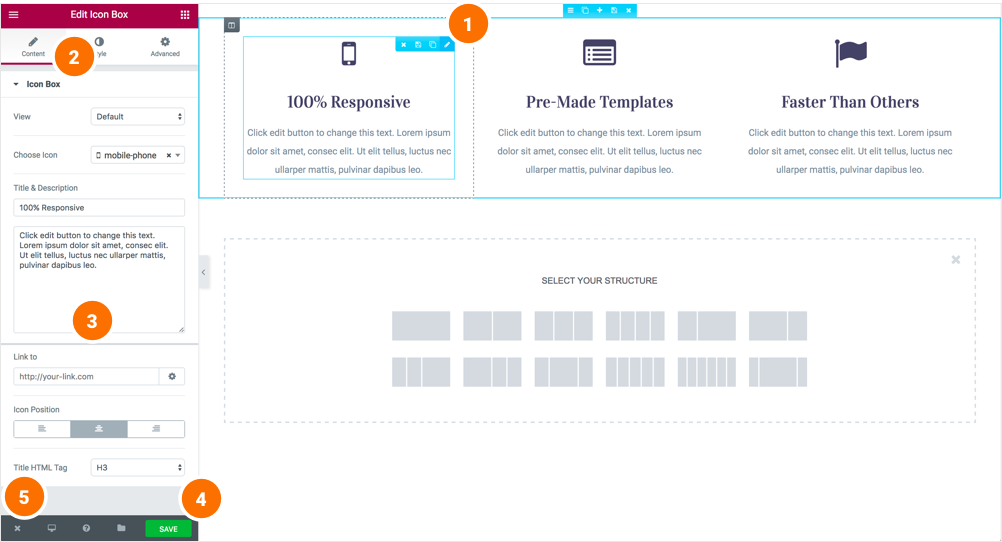
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and view the page.

Marketo Shortcodes
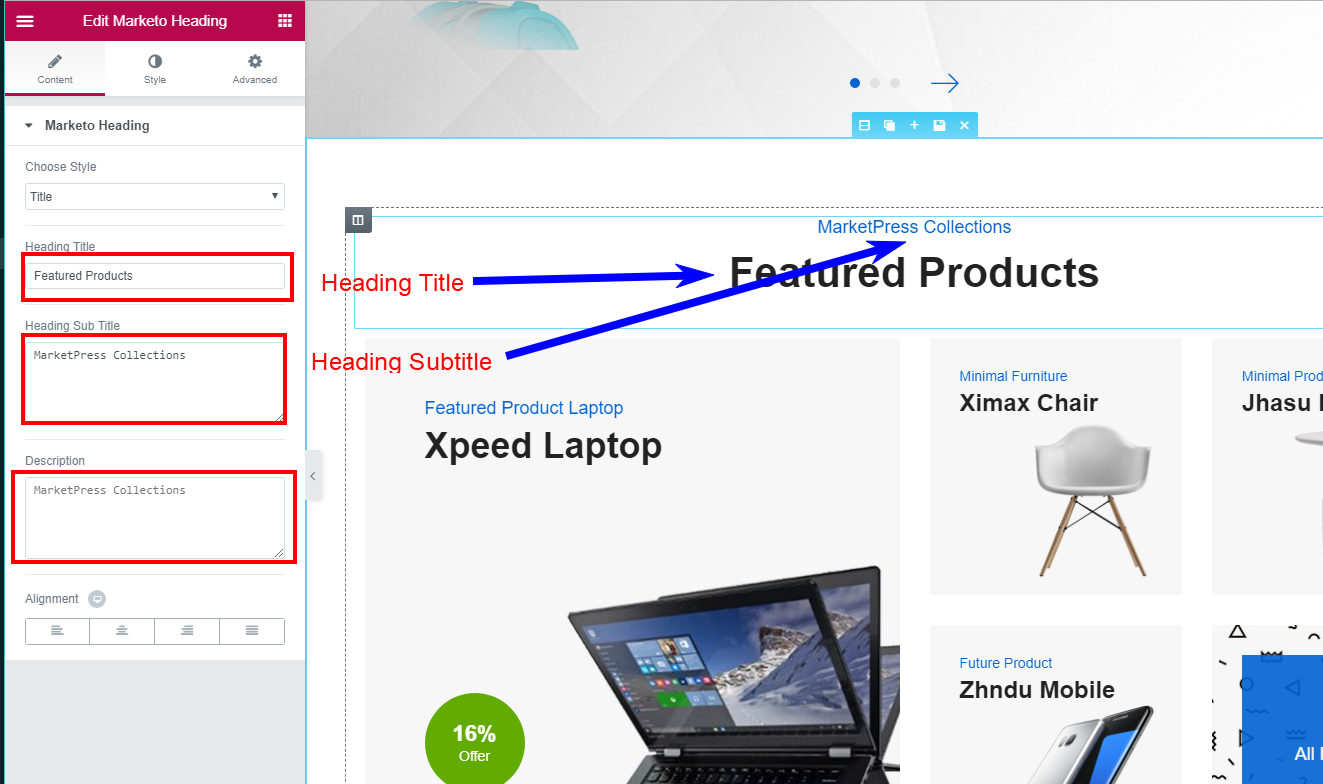
Marketo Heading

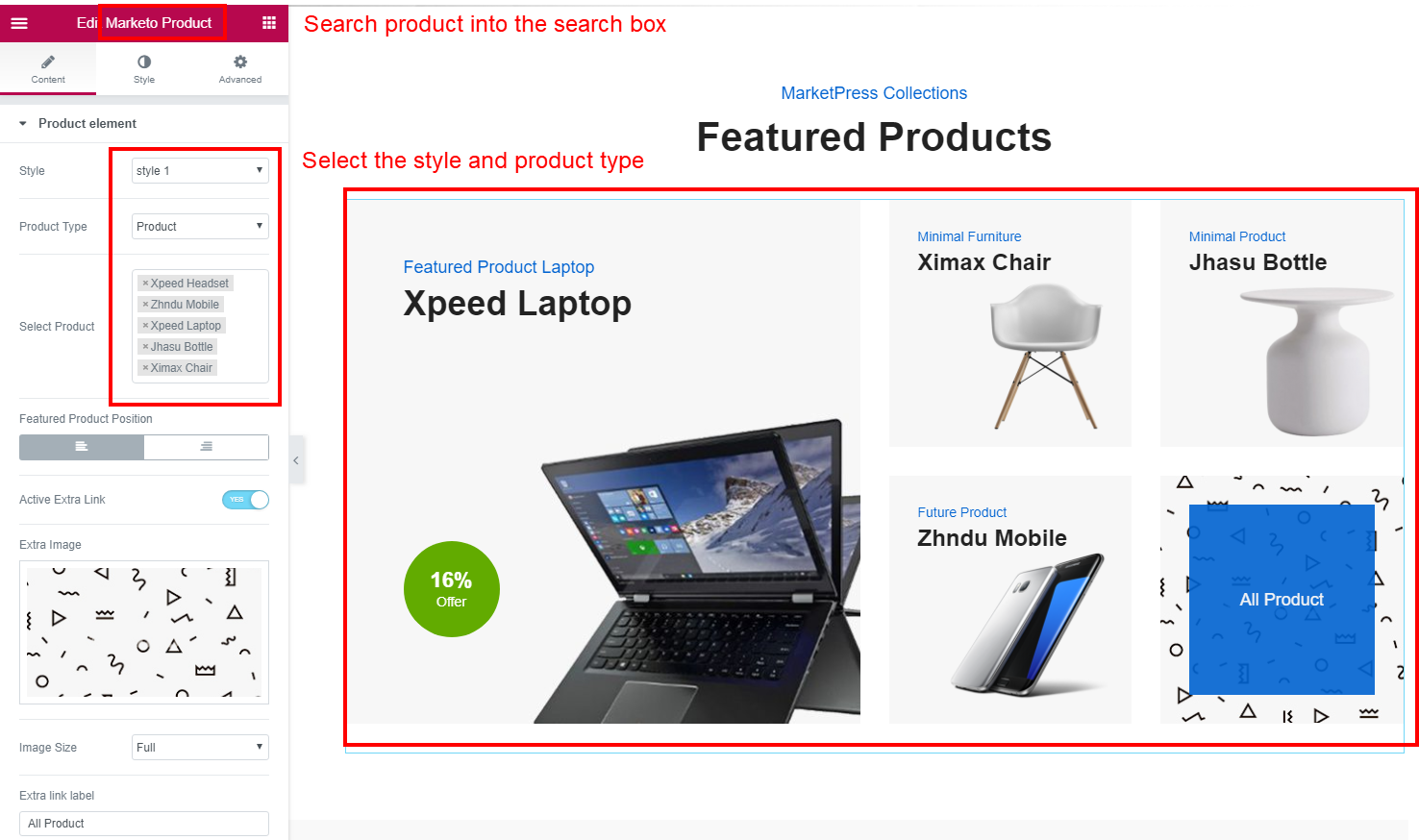
Marketo Featured products

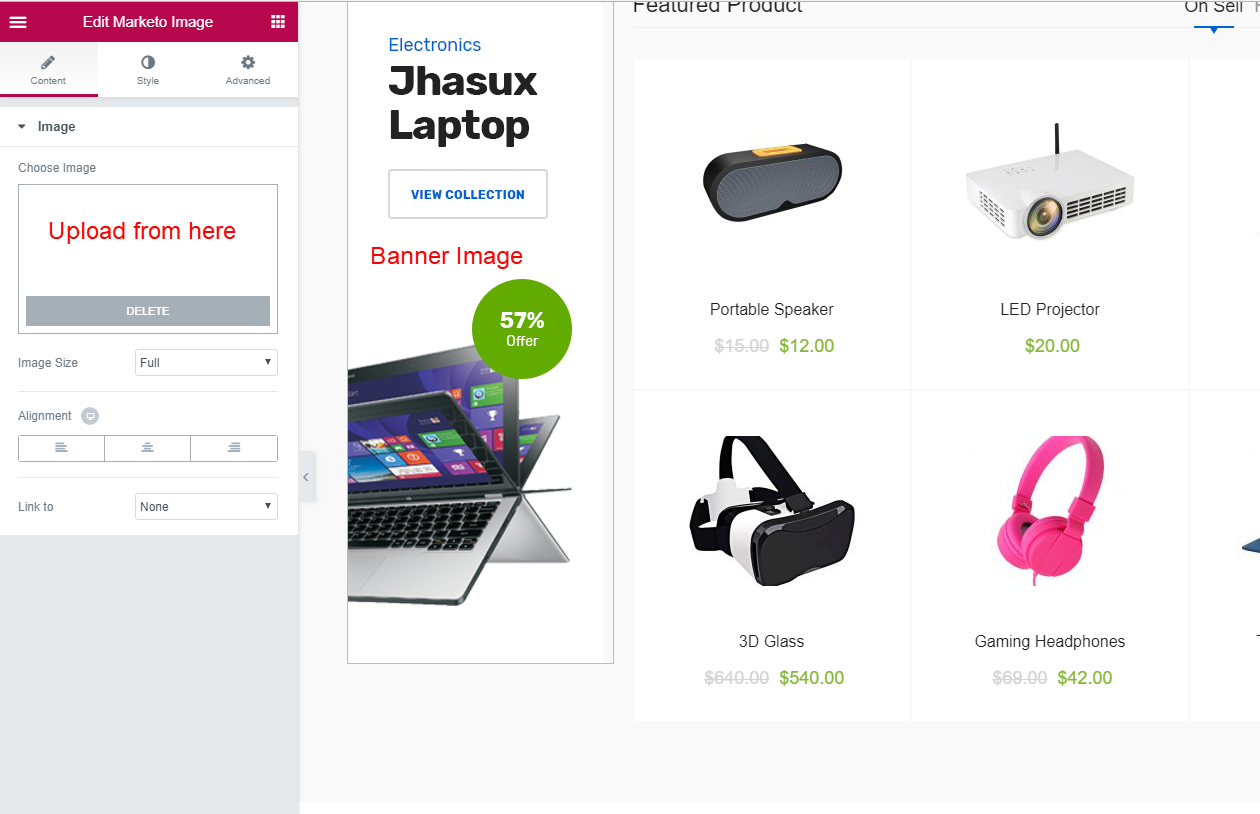
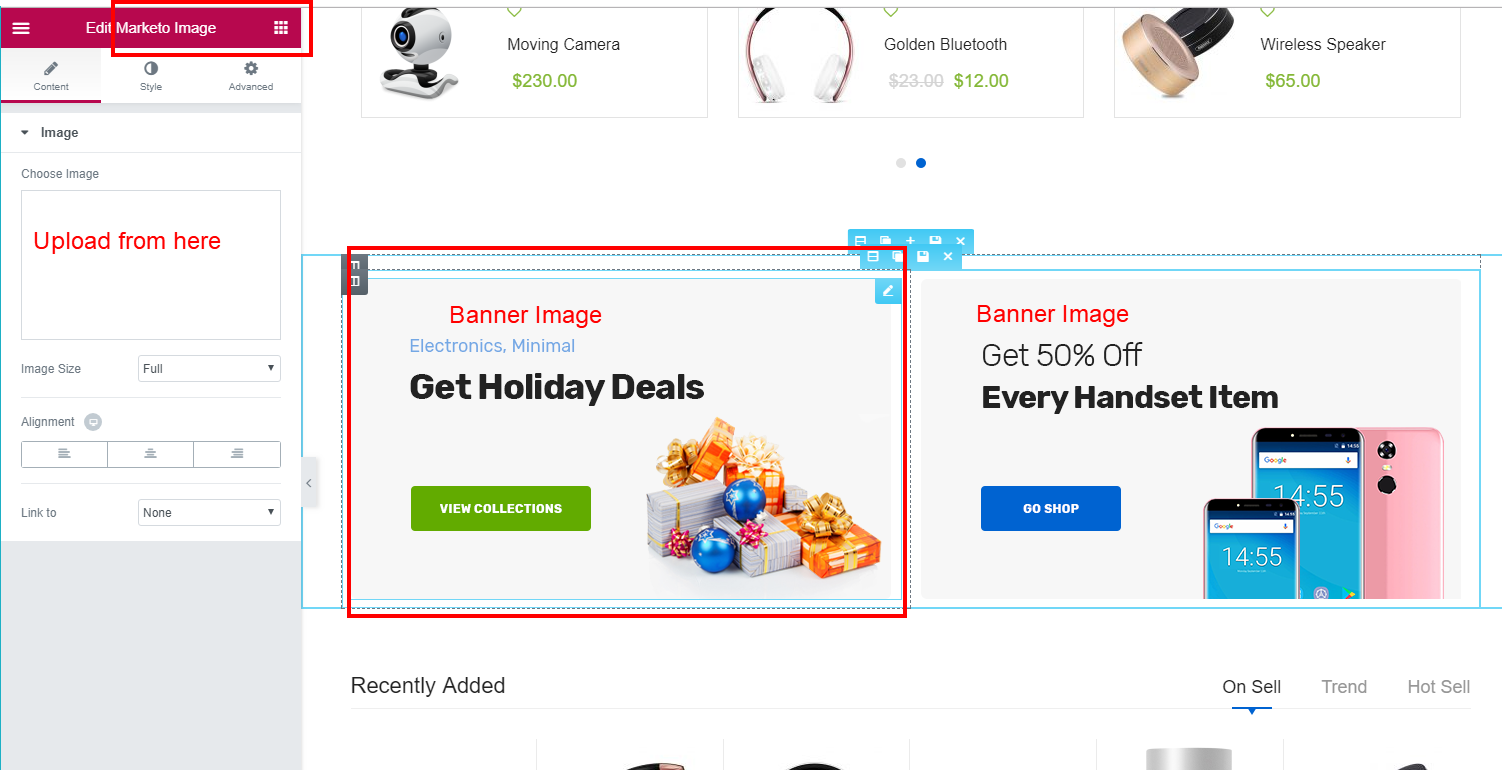
Banner Image


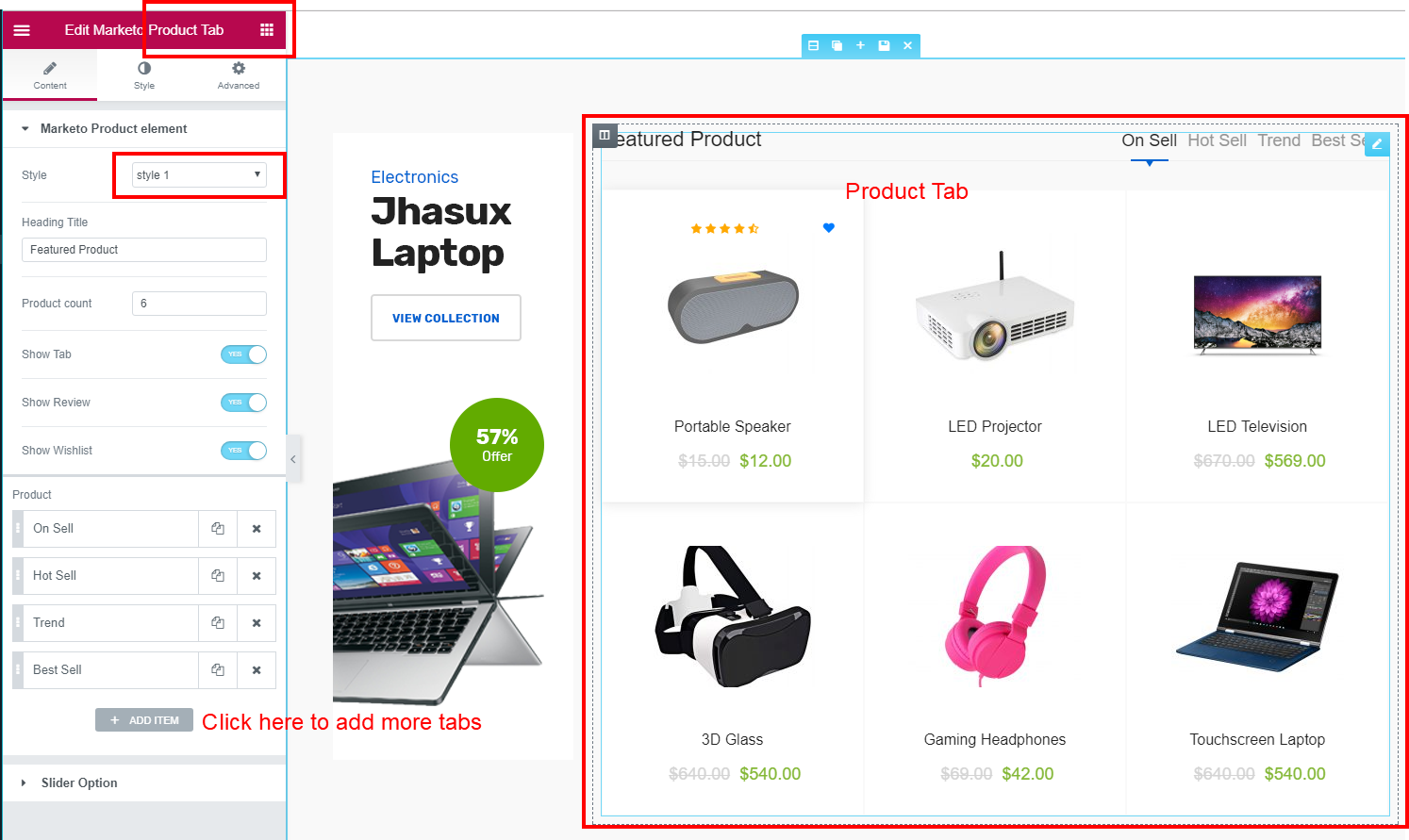
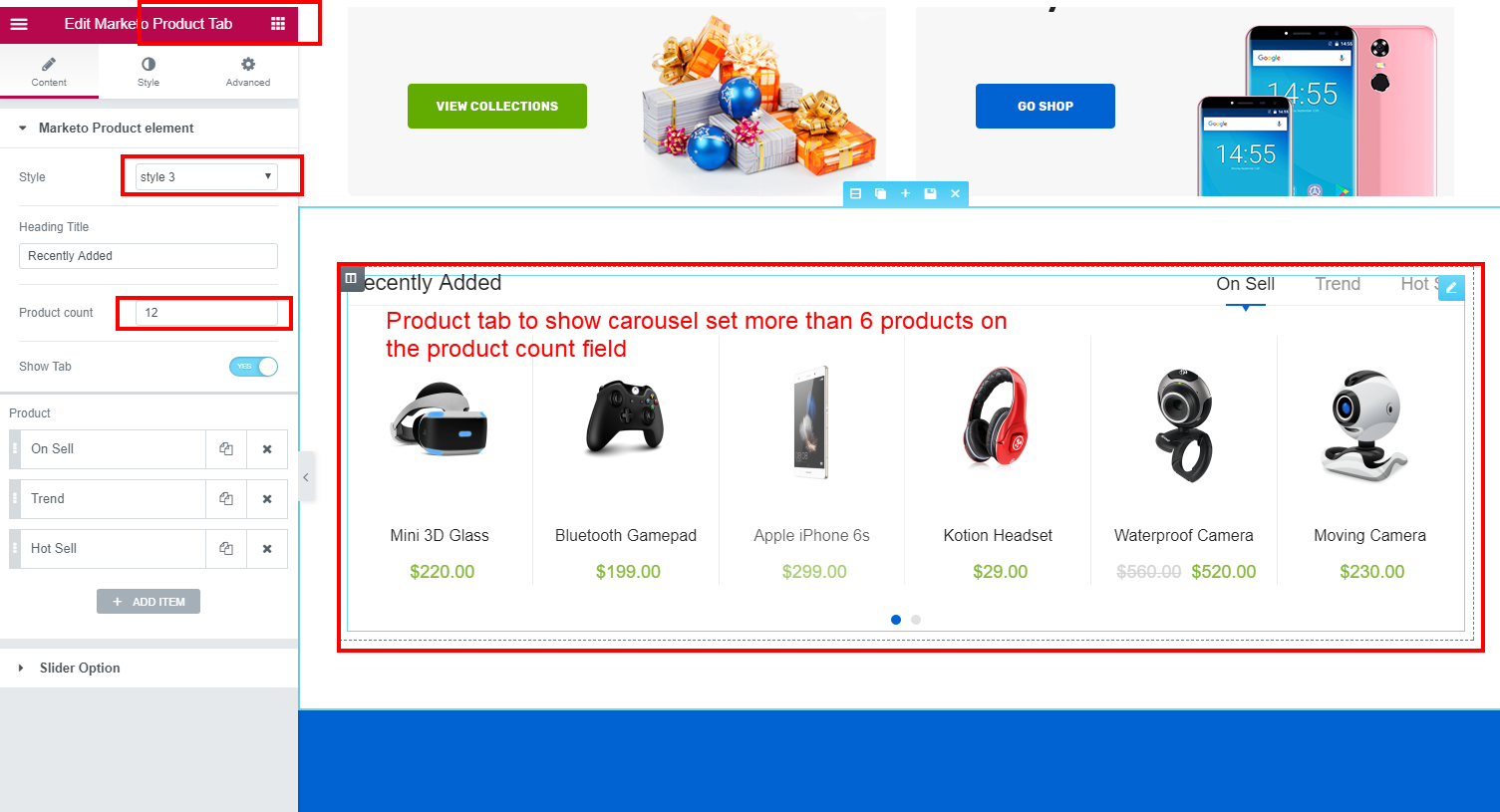
Product Tab


Product Tab Carousel

Product Slider

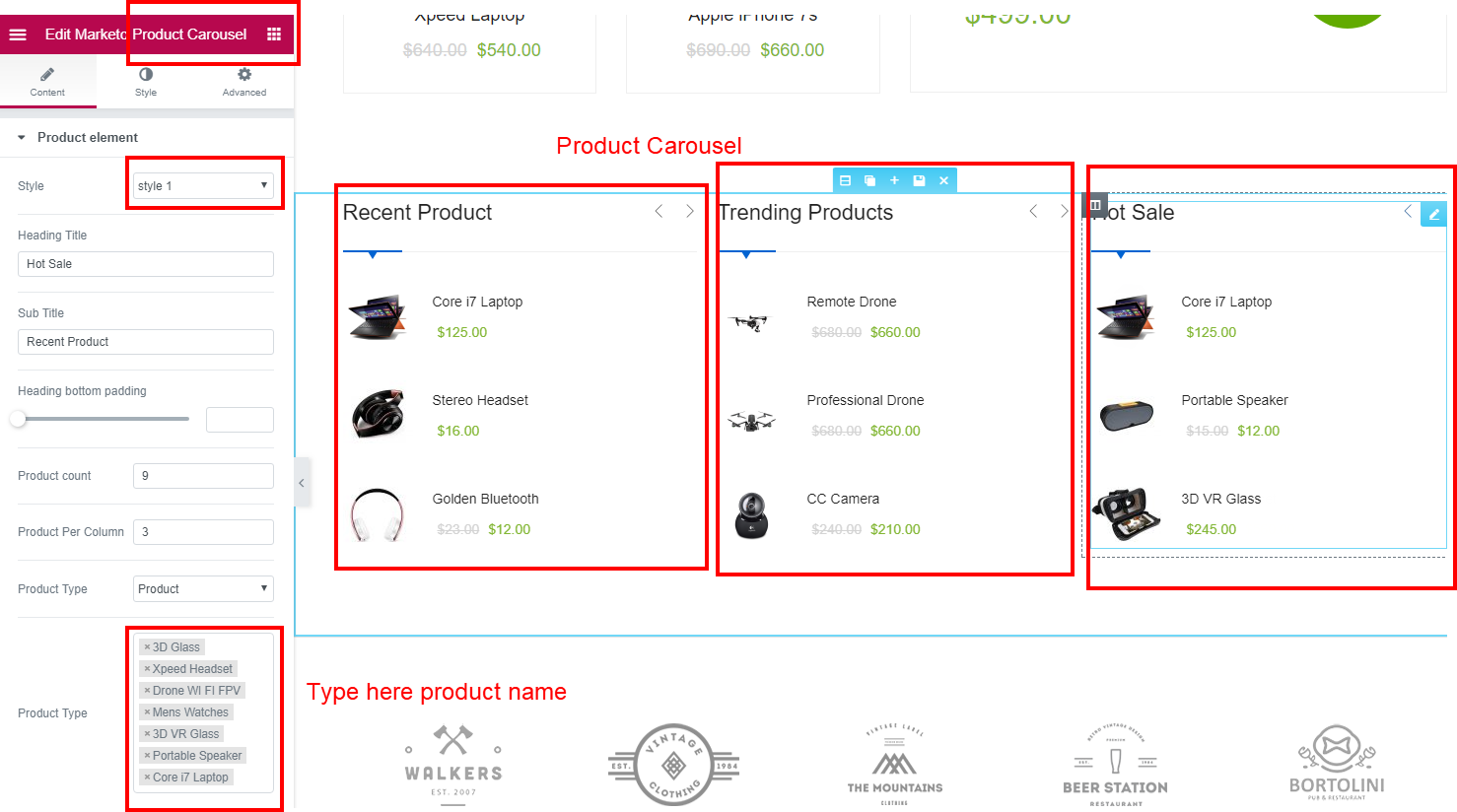
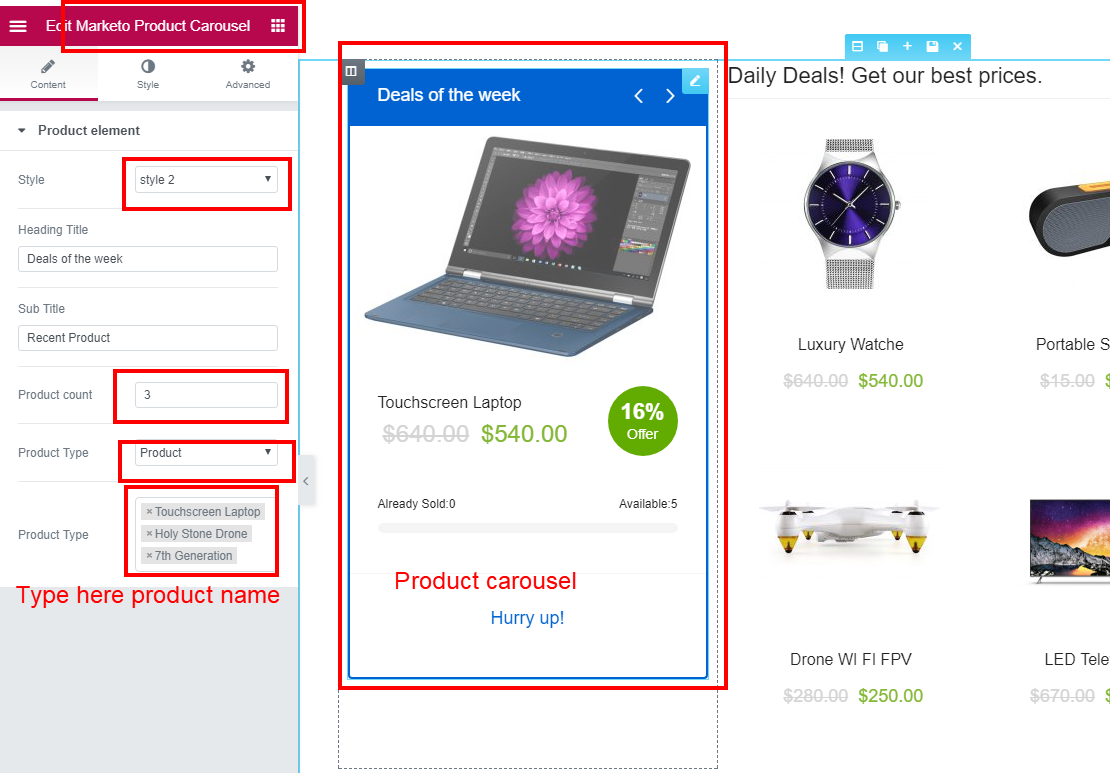
Product Carousel

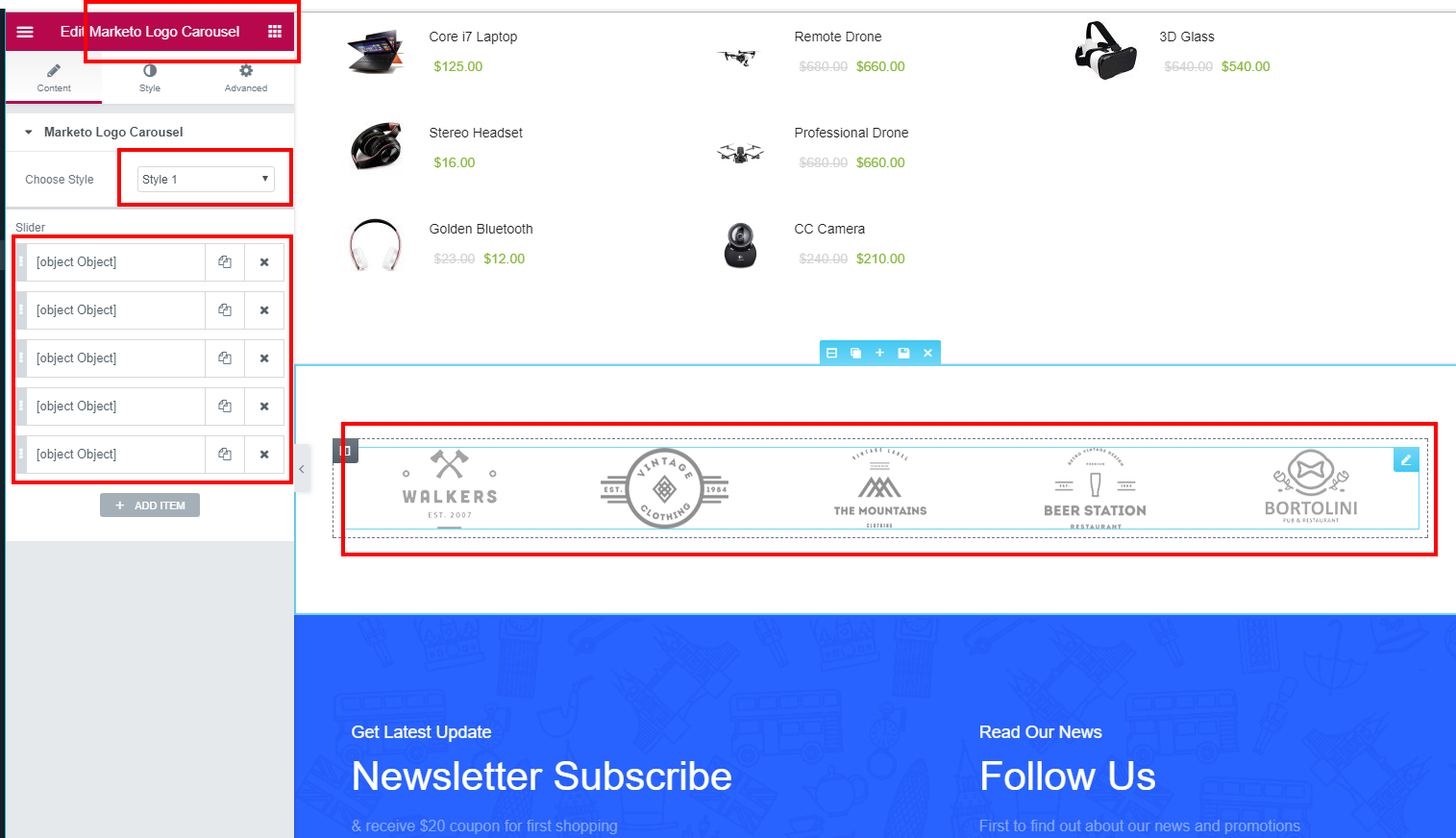
Marketo Logo Carousel

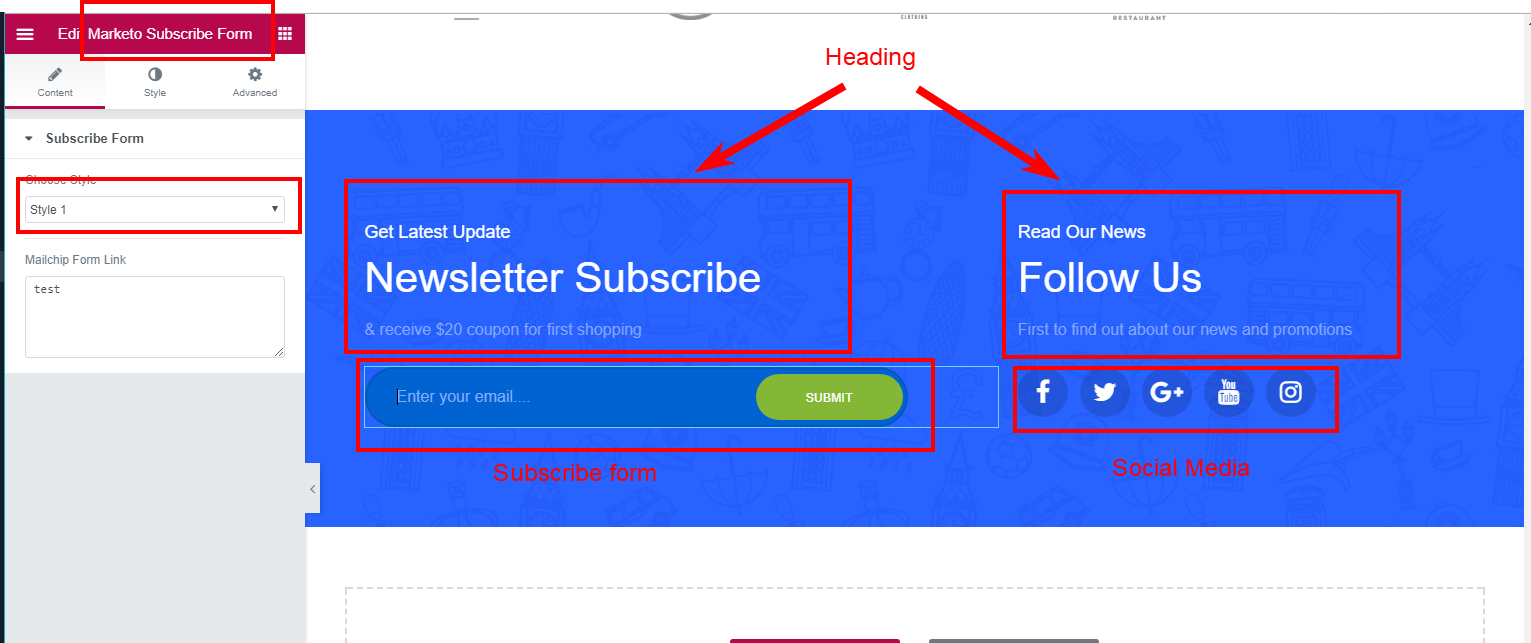
Marketo Newsletter

Product Category link

Product Slider

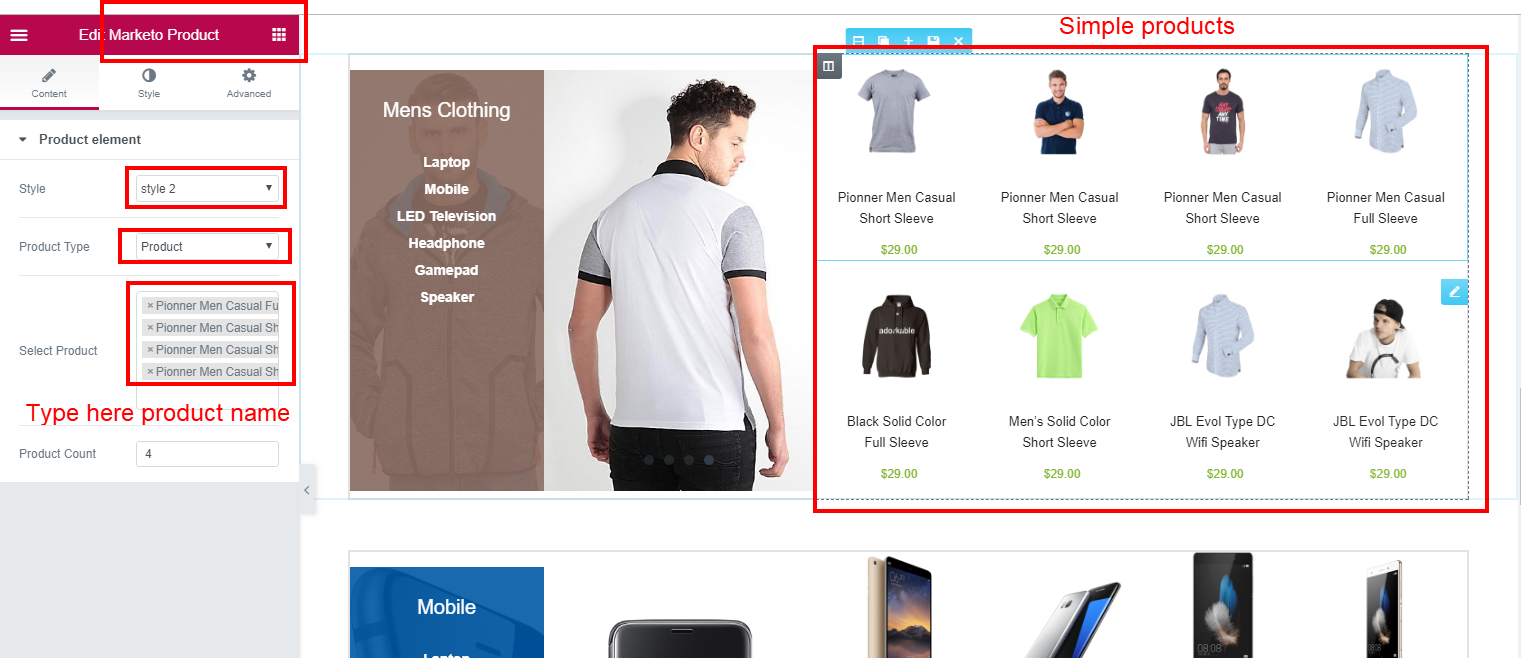
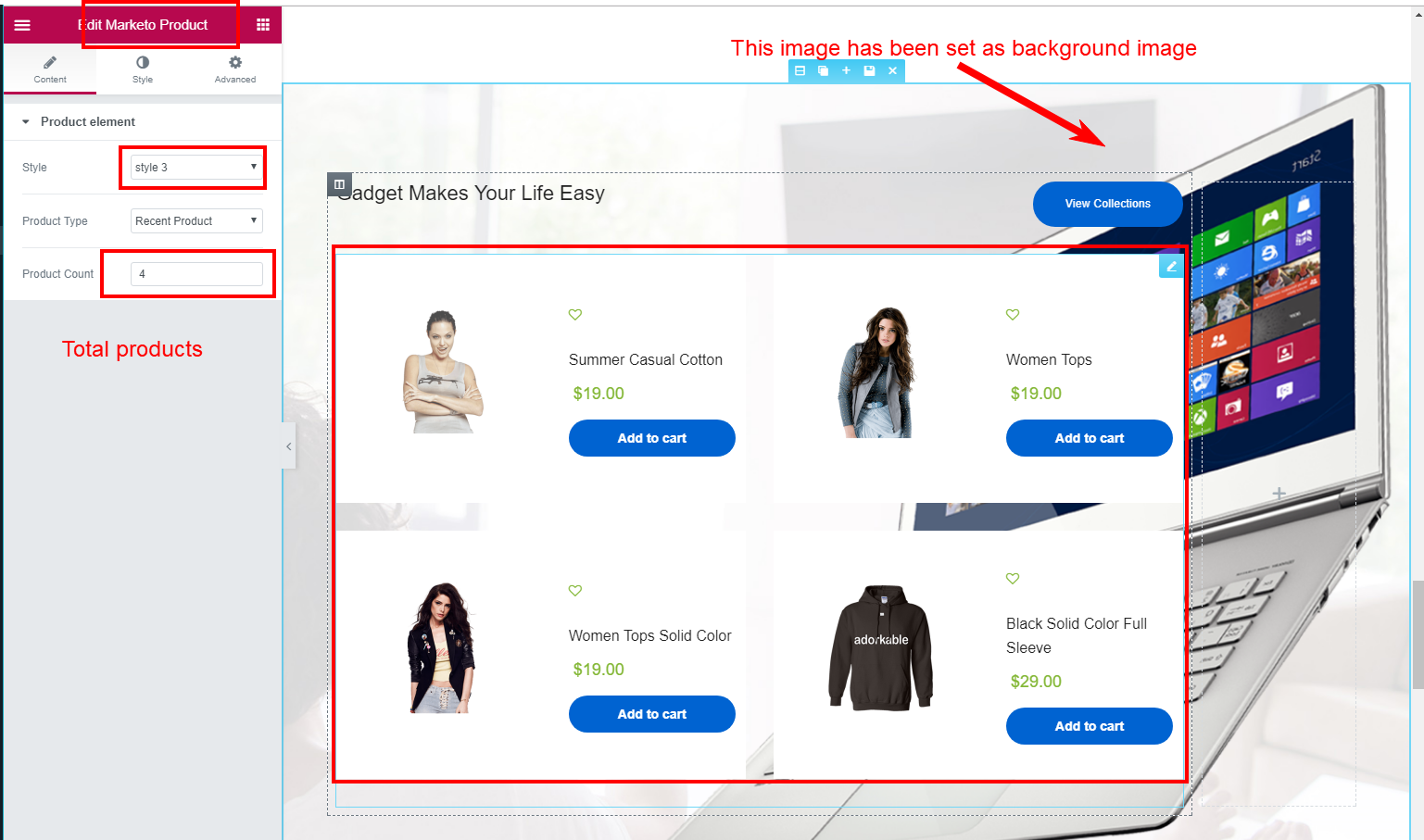
Simple Product


Product Vertical Carousel

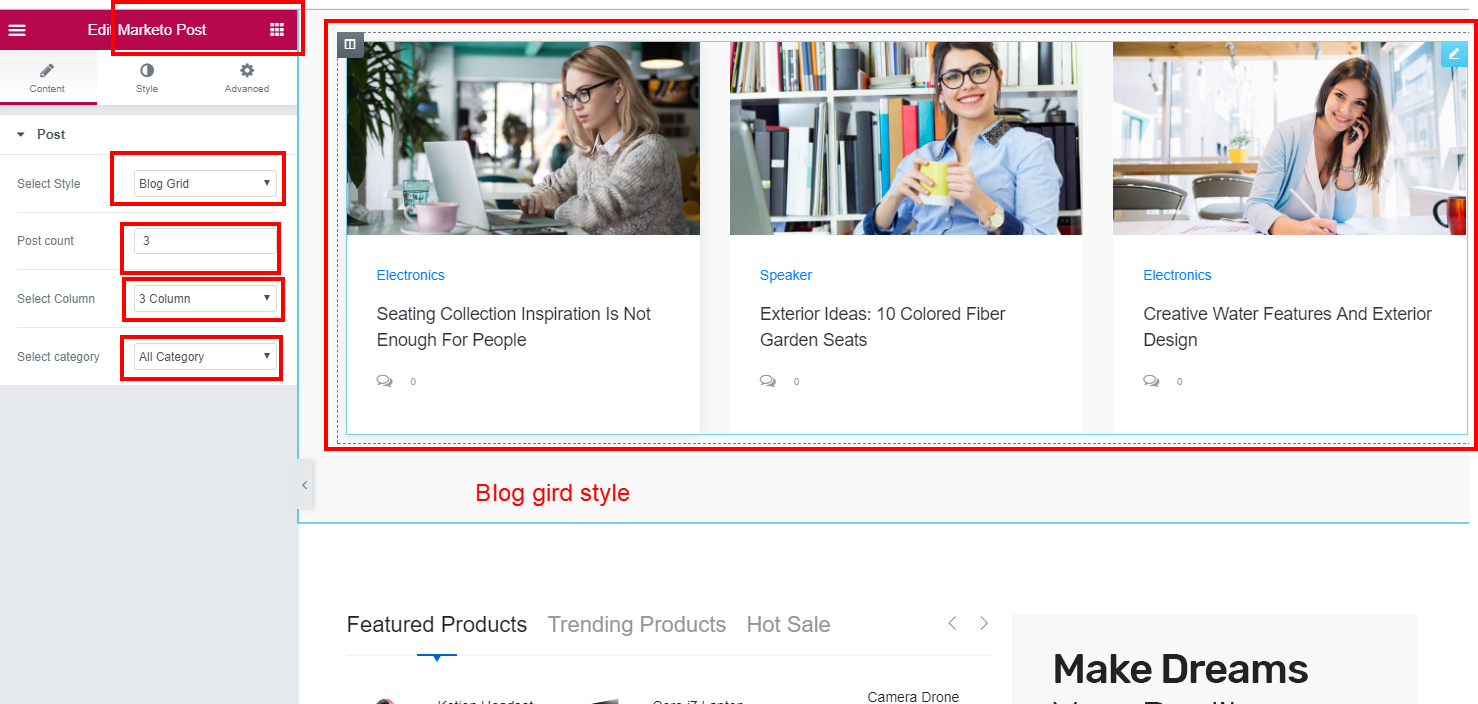
Marketo Blog

Product category tab

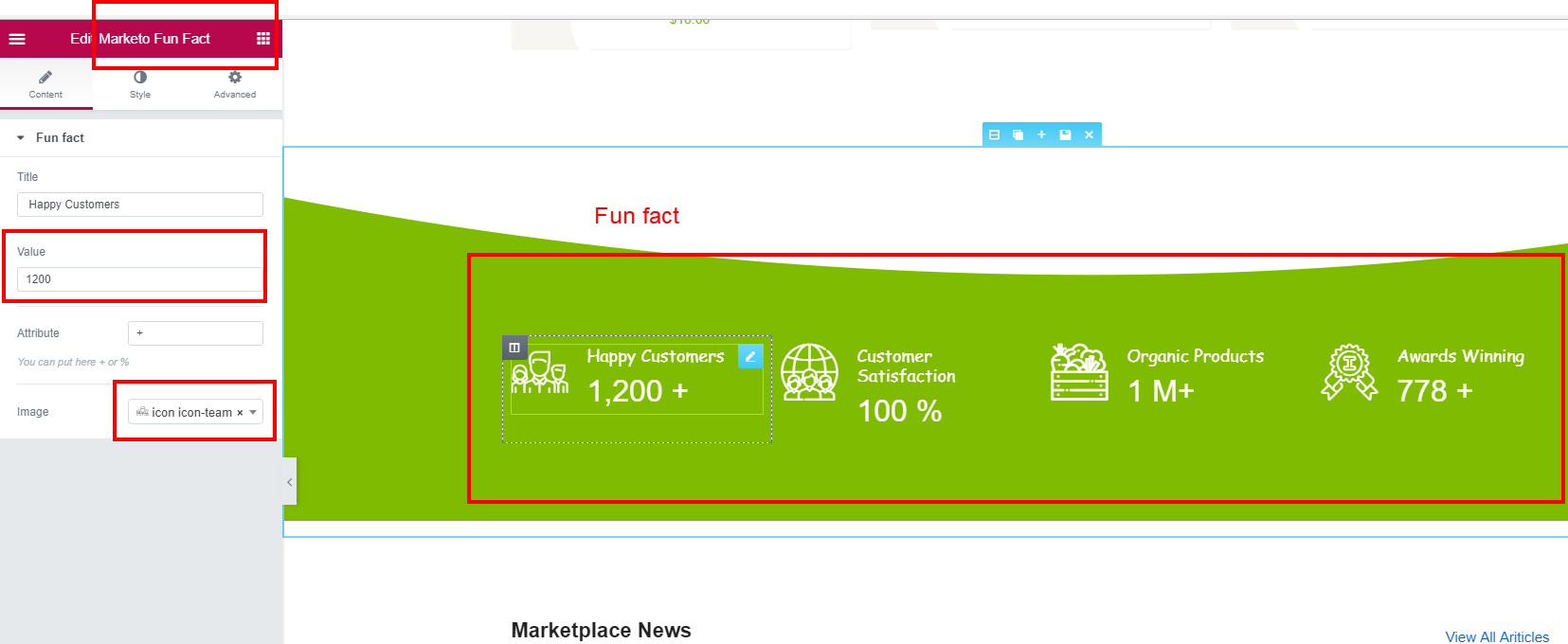
Fun fact

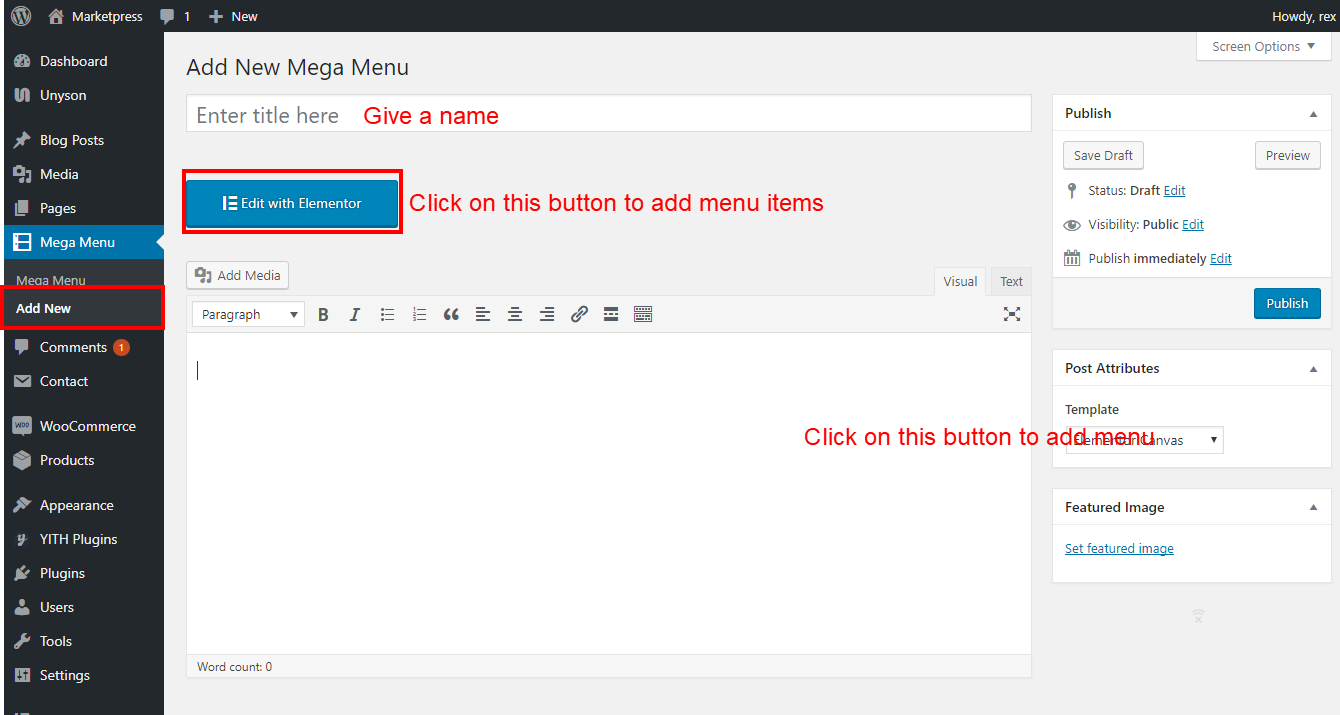
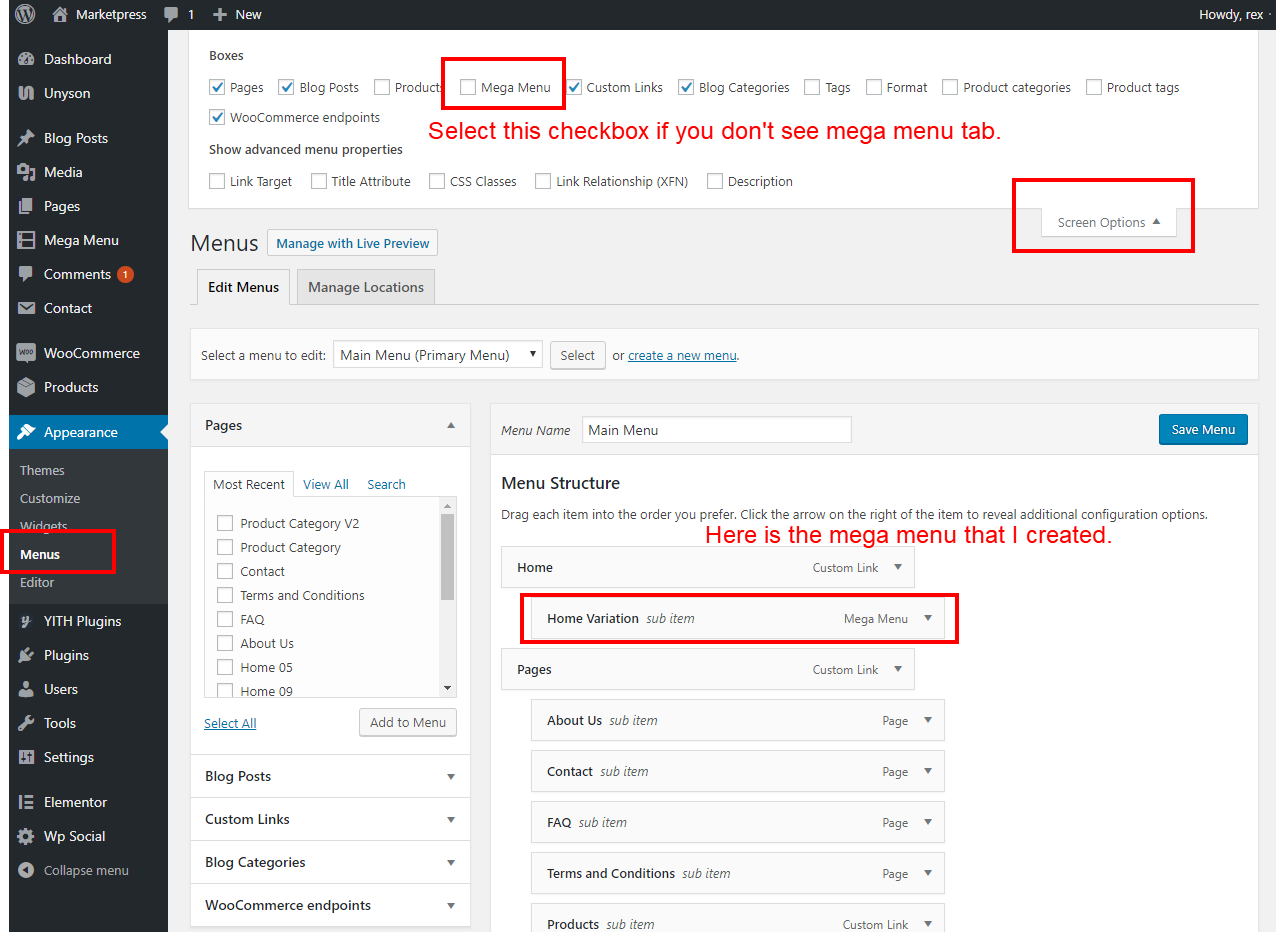
Mega Menu


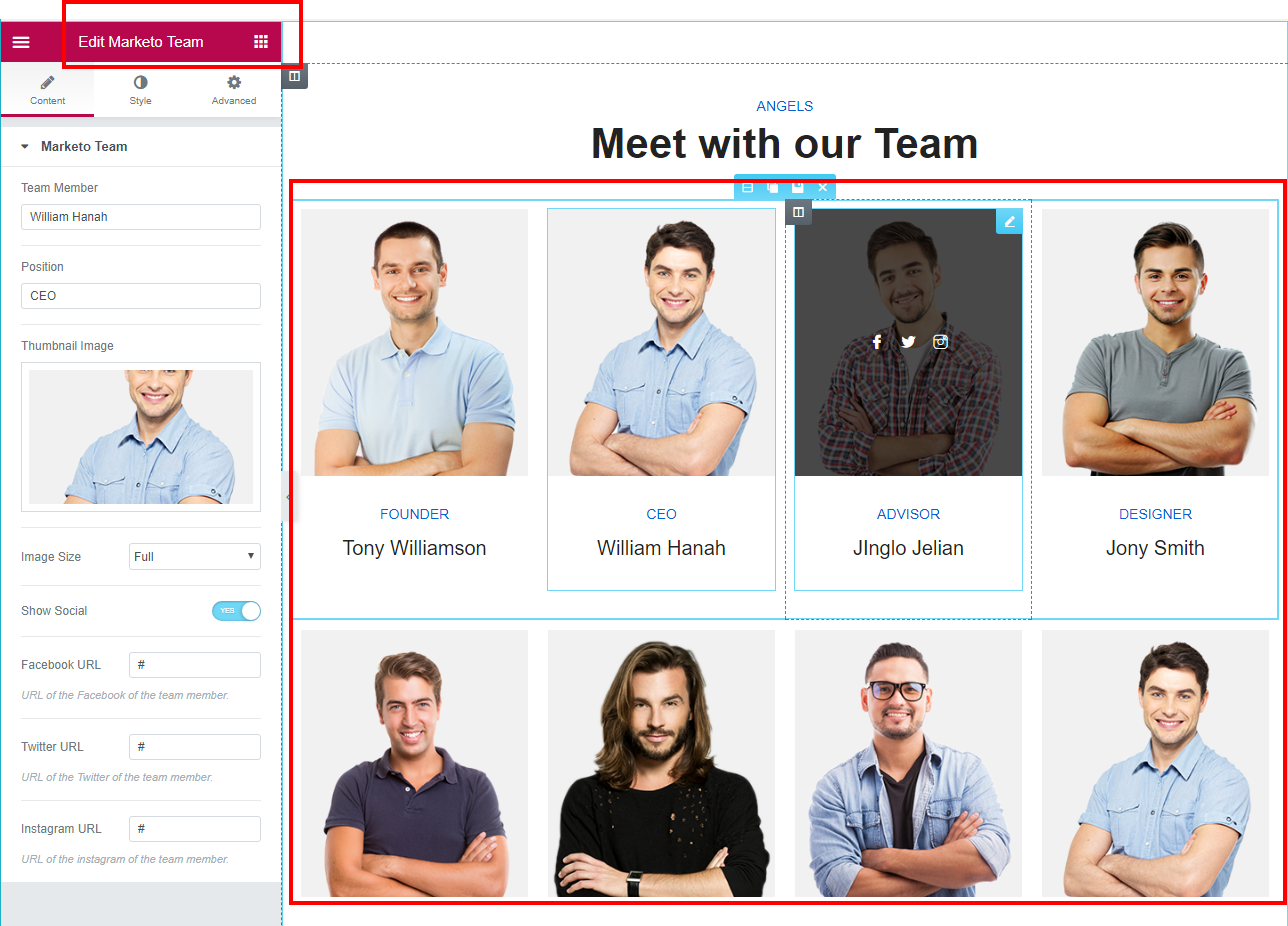
Marketo Team

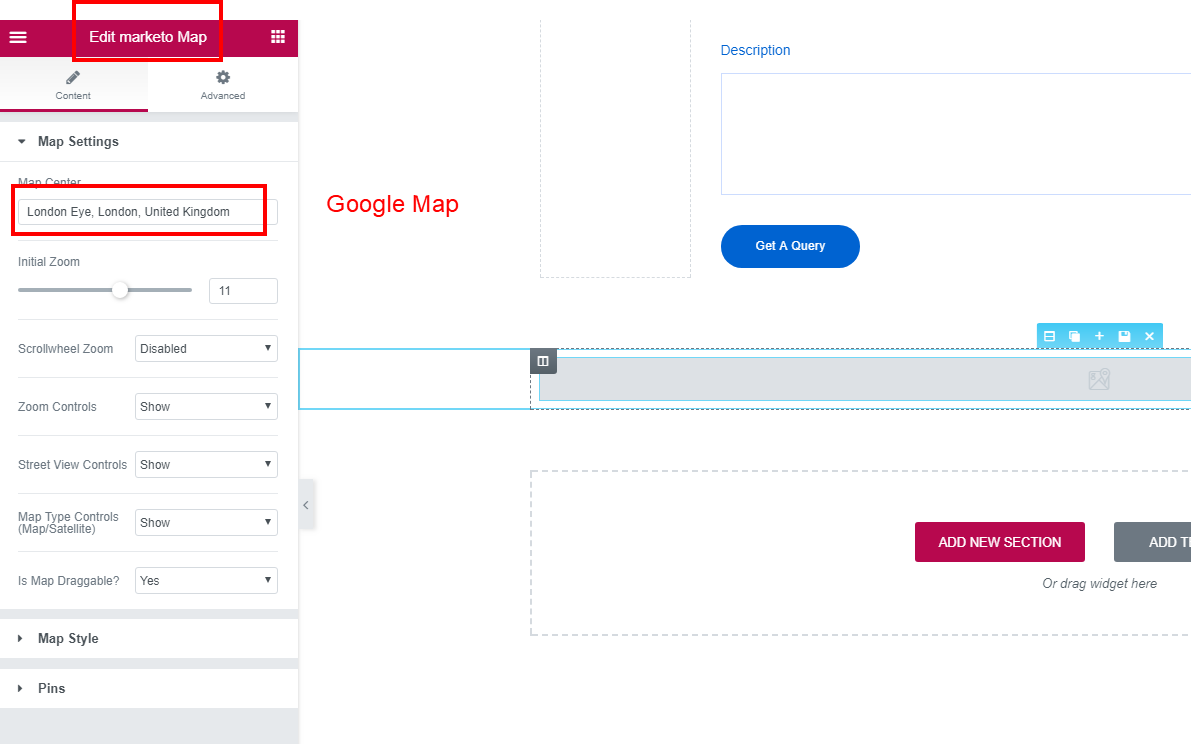
Google Map

WP social Login
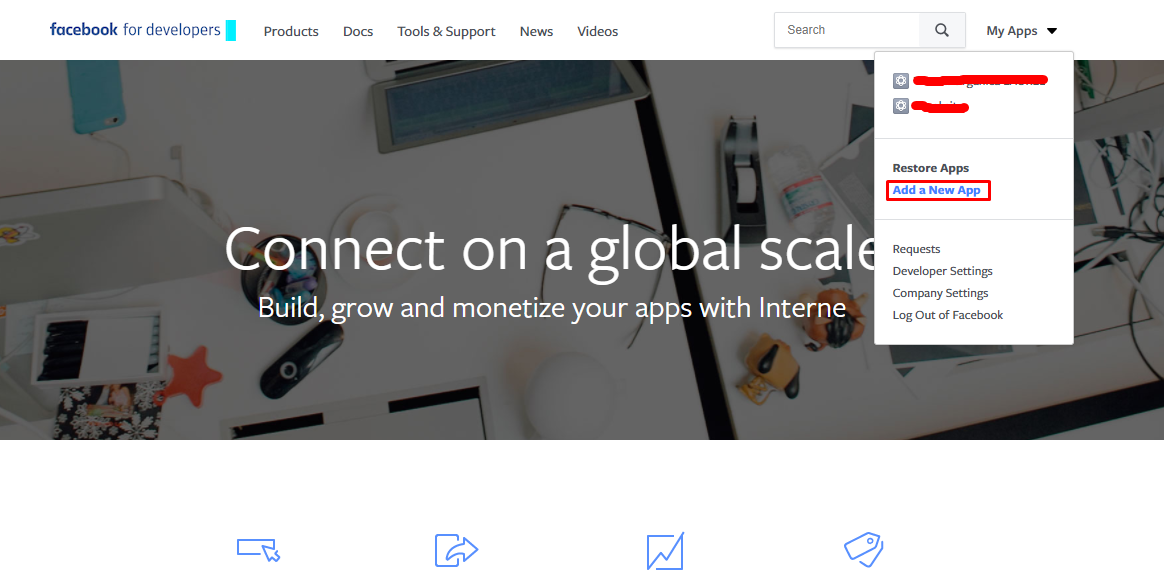
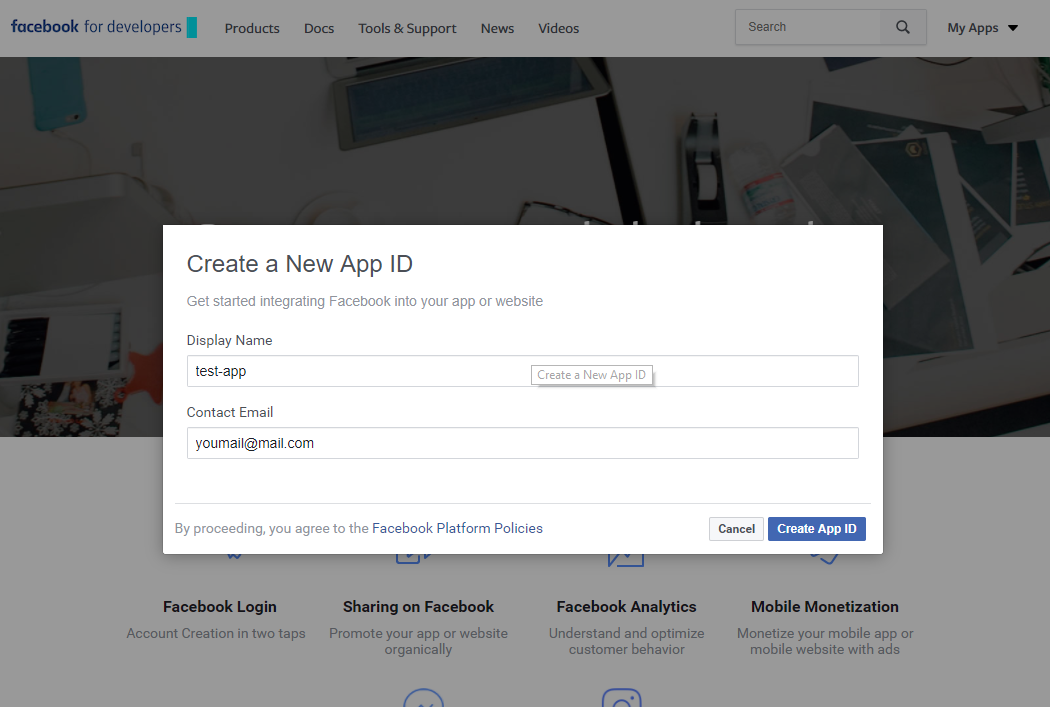
Configure Facebook login
1.You need to go to https://developers.facebook.com/ and create a new APP for your website and set its name


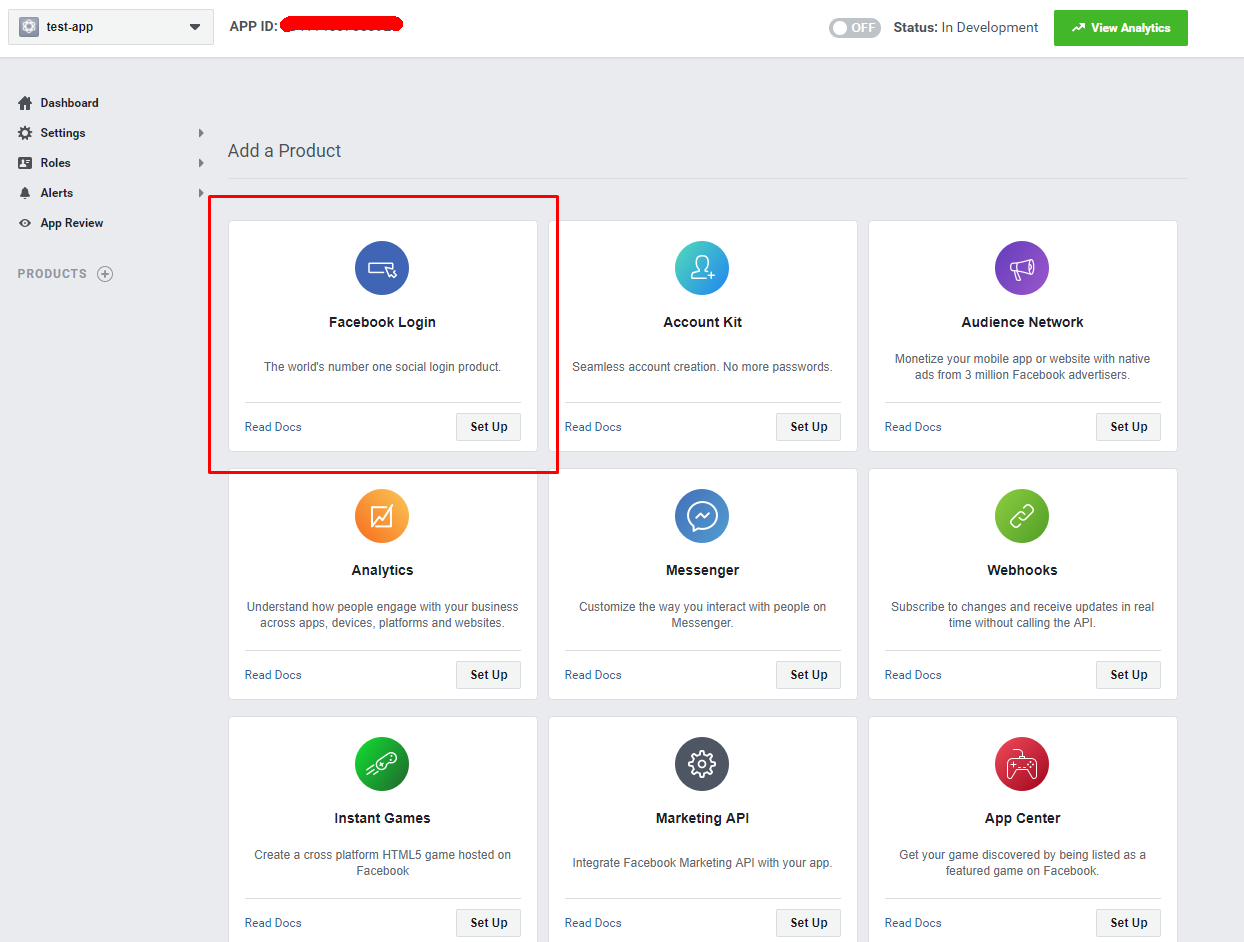
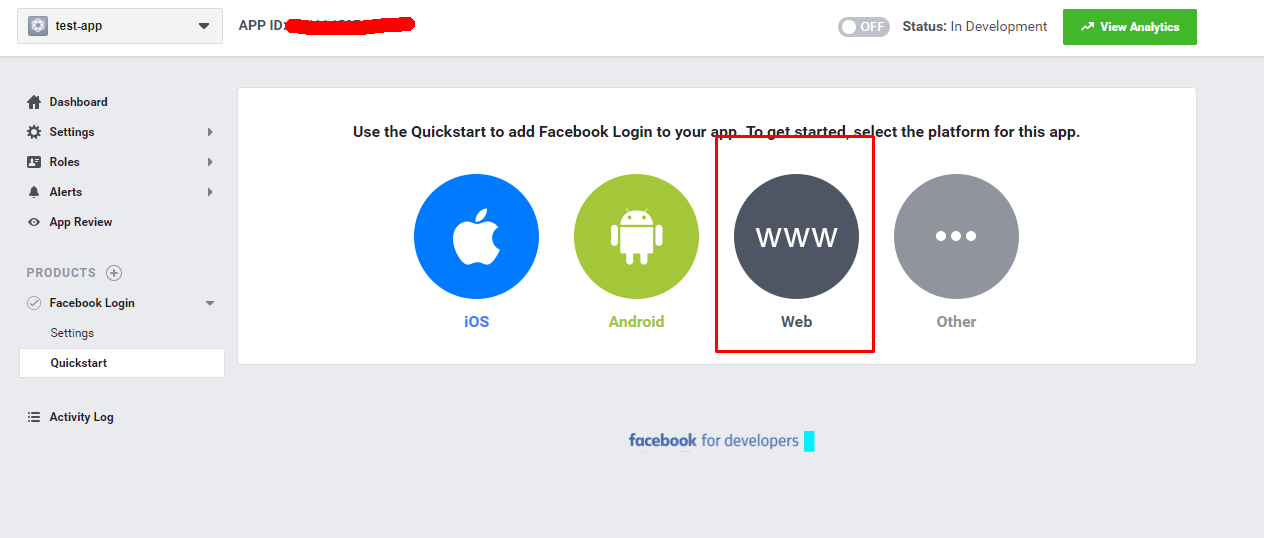
2. Click on +Add product button in your APP's dashboard and add a "Facebook login" APP for your website


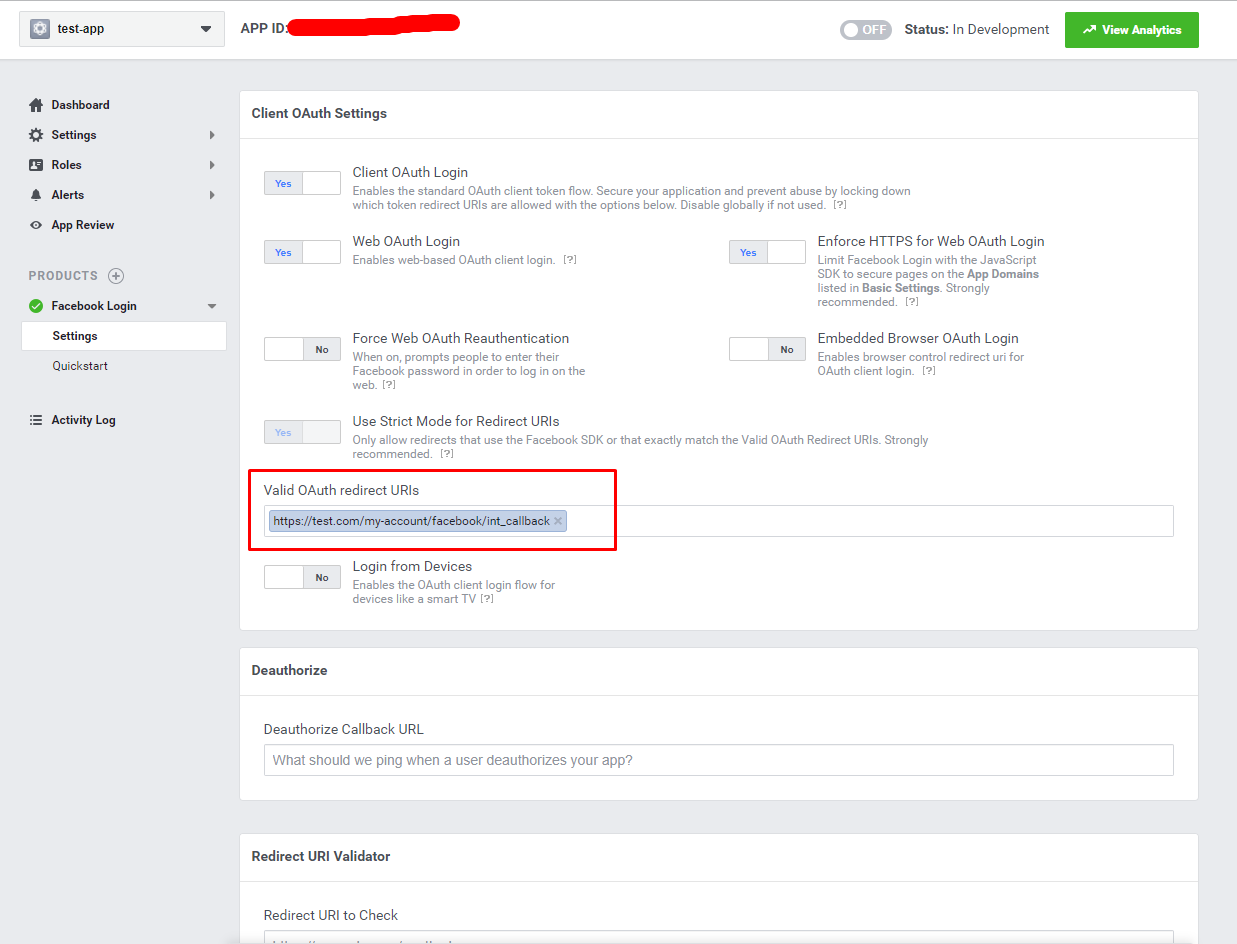
3. In your APP dashboard go to Facebook Login -> Settings and fill Valid OAuth redirect URIs option with your account page URL and also disable Use Strict Mode for Redirect URIs option.

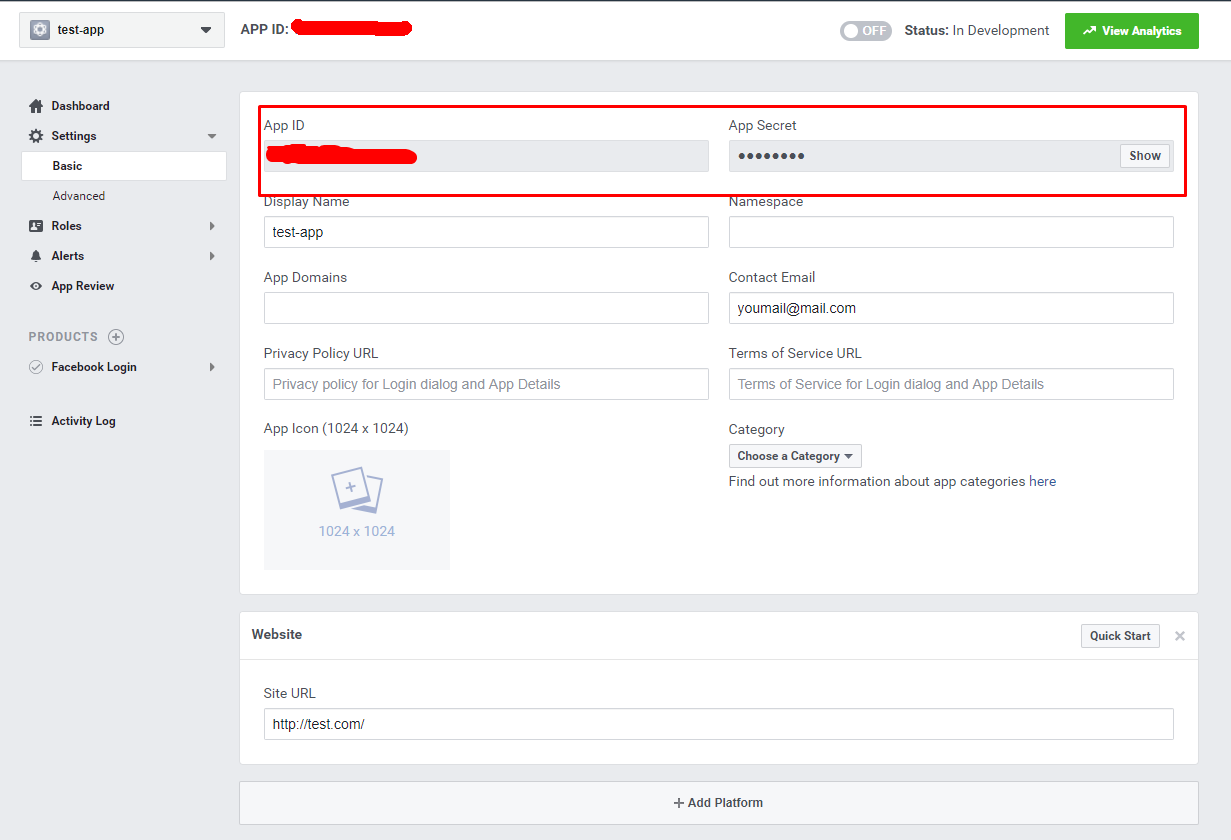
4. Open your APP's Dashboard in the menu and copy your App ID and Secret fields

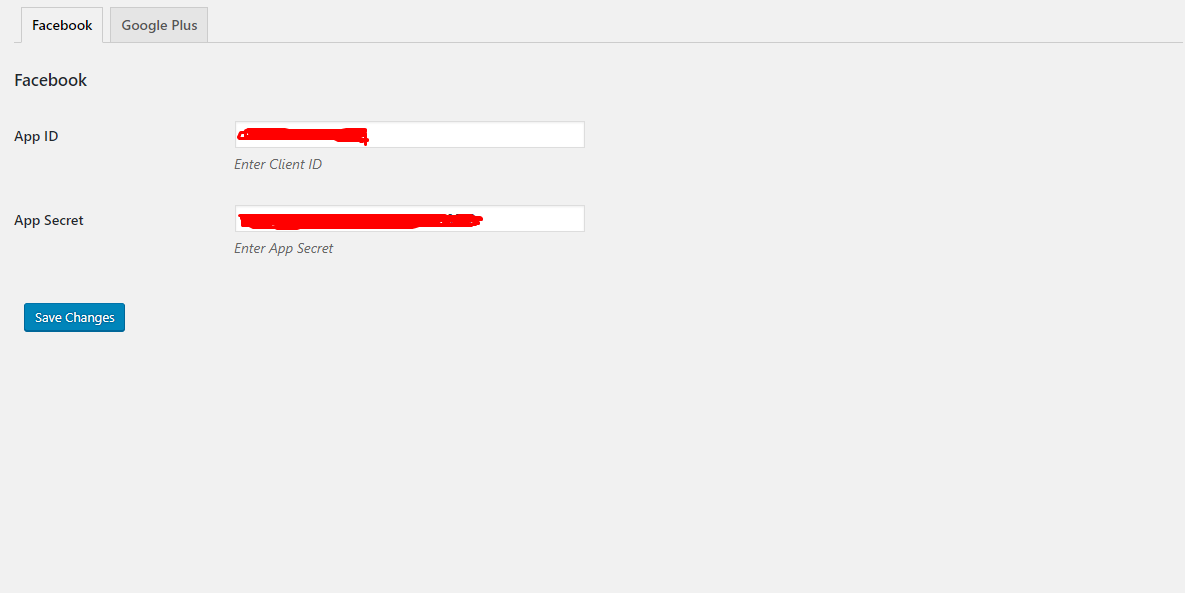
5. Paste these values in your Wp Social as shown on the screenshot

Configure Google Plus login
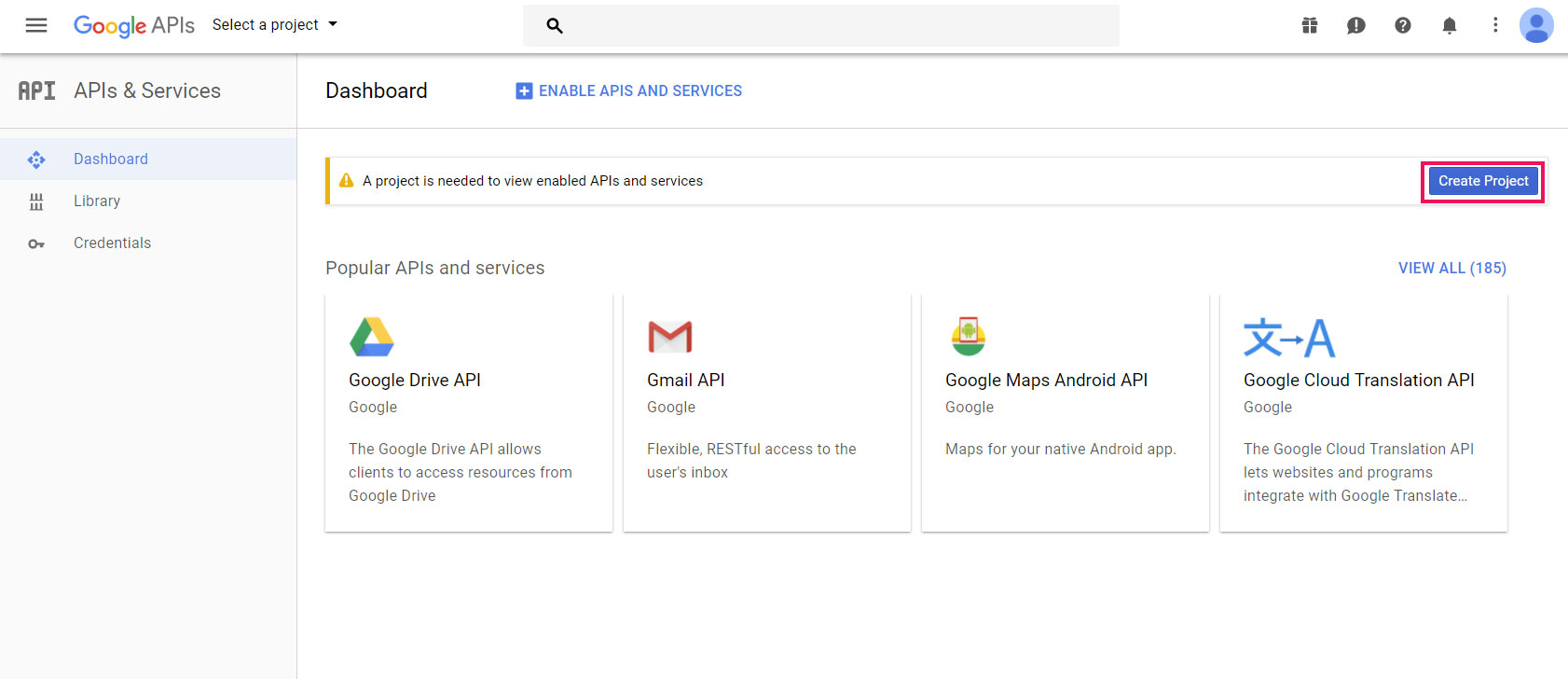
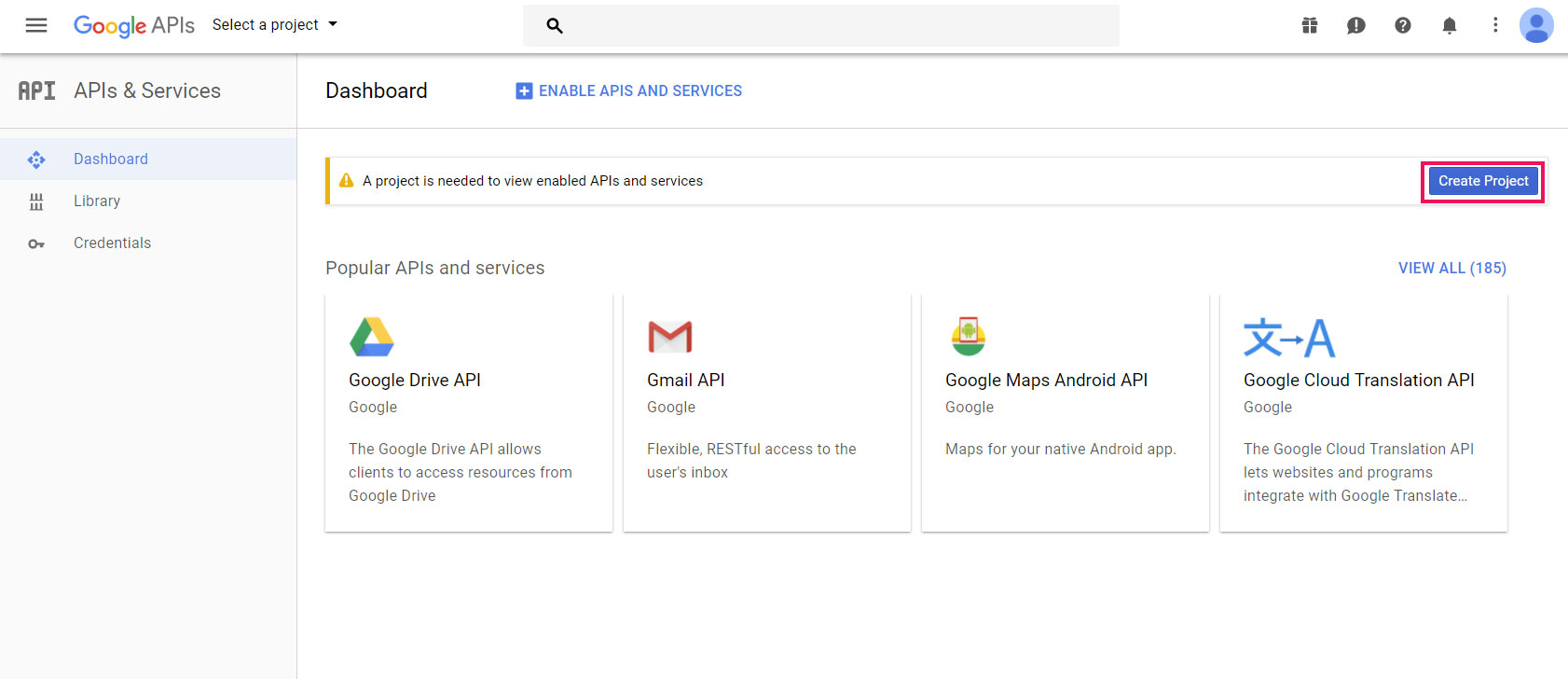
1. You need to go to https://console.developers.google.com/apis/dashboard/ and create a new project for your website


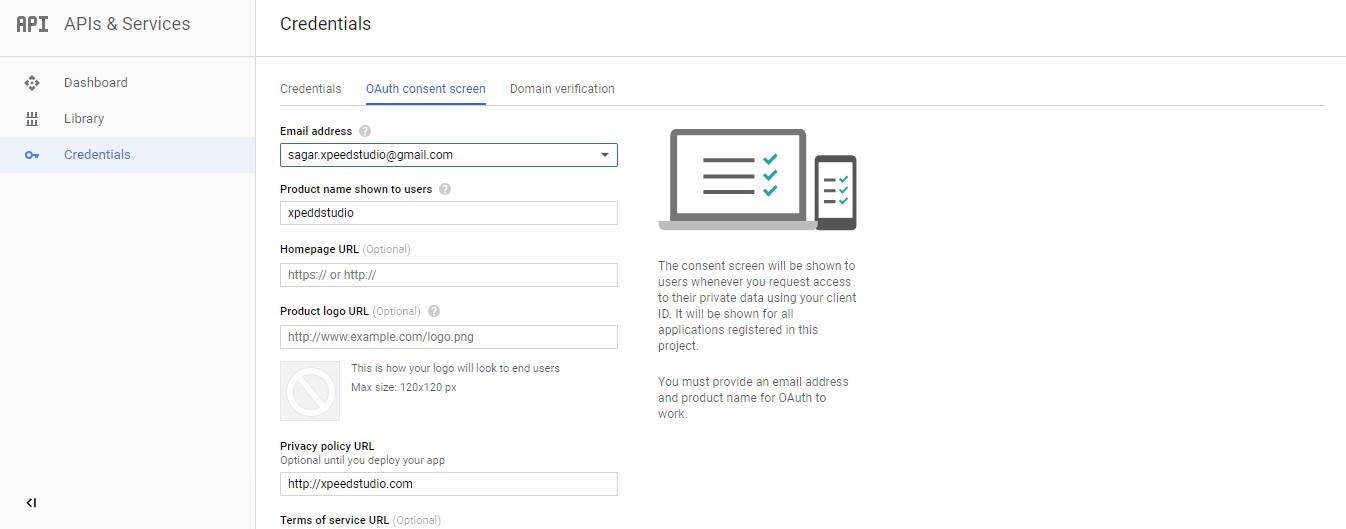
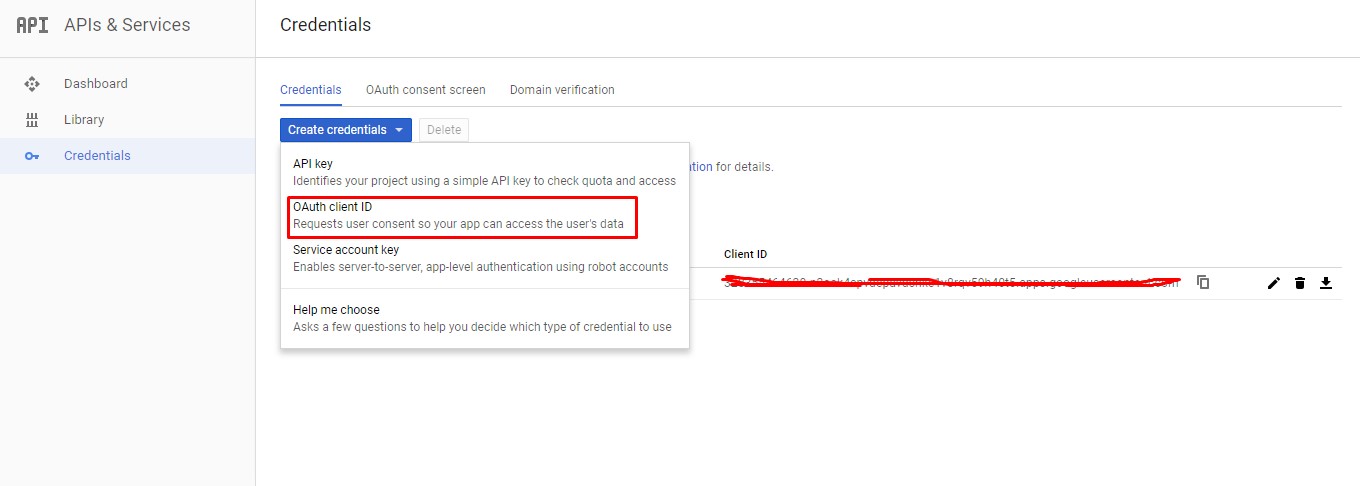
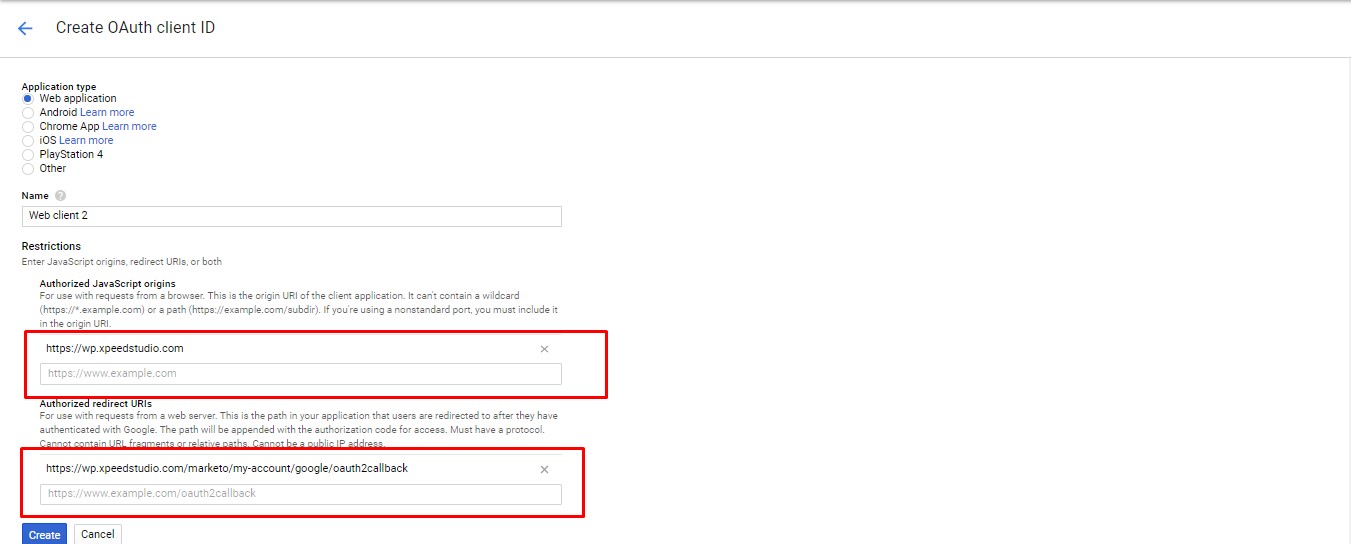
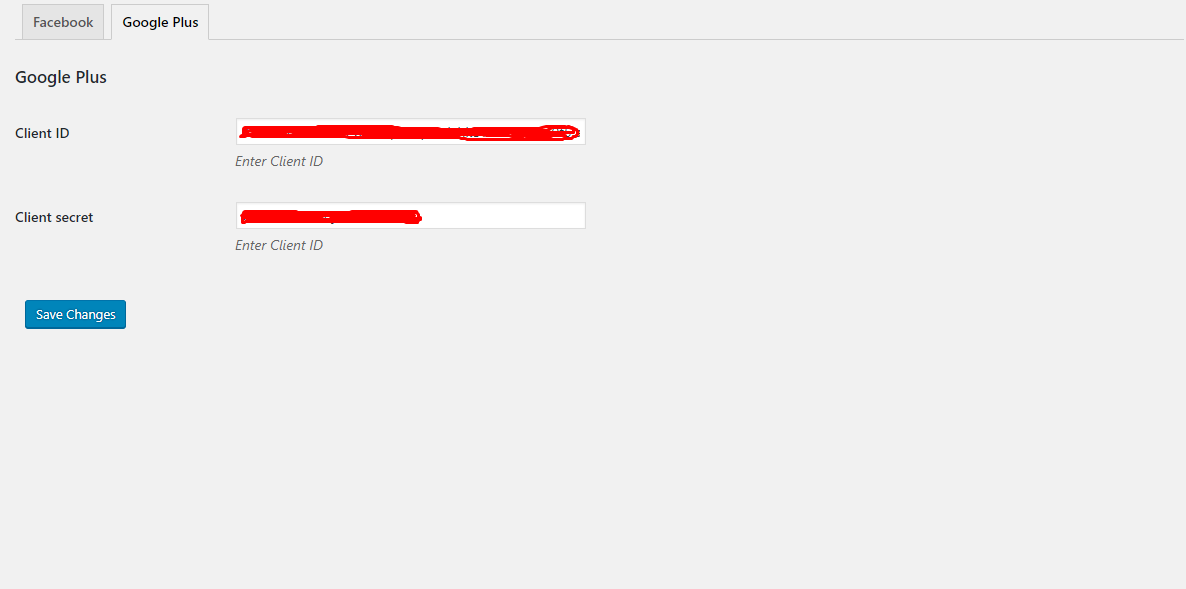
2. Then open Credentials section in your APP's dashboard and configure the OAuth consent screen and fill the form with your website's details

3. Then open Credentials section in your APP's dashboard and configure the OAuth consent screen and fill the form with your website's details



The Plugins/Components that were used to make this theme:
RTL / Arabic
We have Prepare a Demo for RTL mode Demo for faster Customization. You can Found this Demo from Tools -> Demo content install. IN the bottom RTL / Arabic Demo available
RTL Option
You can enable RTL from Appearance -> customize -> theme option -> Styling. Set the RTL mode Enabled
Multi vendor
Dokan
We have Prepare a Demo for Dokan Demo for faster Customization. You can Found this Demo from Tools -> Demo content install. IN the bottom Dokan Multi vendor Demo available
Dokan Docs Option
Documentation will found here Docs
Wc Marketplace
We have Prepare a Demo for WC Marketplace Demo for faster Customization. You can Found this Demo from Tools -> Demo content install. IN the bottom WC Marketplace Demo available
Dokan Docs Option
Documentation will found here Docs
Credits
The Plugins/Components that were used to make this theme:
- Bootstrap
- Ajax chimp
- Unison Framework
- jquery.countdown
- jquery.easing
- jquery.easypiechart
- jquery-contact
- jquery.localScroll
- jquery.scrollTo
- modernizr-2.8.3
- owl.carousel
- smoothscroll
- tweet-featcher
- wow.min
- waypoints
Video Background Used:
icons Used:
Image used
Special Thanks to:
Personal images used in demo, and for demo content themeforest assets library.
Once again, thank you so much for purchasing our theme. As we said at the beginning, we are glad to help you if you have any questions relating to this theme. Just contact us via email at [email protected]. And please do not forget to rate this theme! :)
XpeedStudio