General information
Hostinza Version: 1.0Created: 01/05/2018
Created by: XpeedStudio
Any Advice?: Send message from contact form
Need Help ? Open support ticket in our Support Center
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to open support ticket in our support forum . Thanks so much!
Introduction and quick start guide.
Thank you so much for purchasing our theme called Hostinza - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme / required plugins / demo content and setup
- FTP Upload:
- Unzip the "hostinza.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Hostinza in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Hostinza Theme and click activate
- WordPress Upload:
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "hostinza.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Installation Screencast
- ACTIVATE THEME
- .. That's it ! :) ...
Here's our demo data install screencast:
Theme Customizer
General Setting
You can find the all Theme Option from Appearance-> Customize->Theme Options
From General Settings, you can add/update your site logo, enable/disable preloader, Google Map API Key, and Social Media at the top etc.
You can cretae your google api key from here. Click Here

Navigation Setting
To change the header layout and social media go to Appearance > Customize >Hostinza Options > Header Settings and scroll down a little bit
- 1. Header layout change the header layout.
- 2. Change the header primary color
- 3. Topbar email/phone/navigation.
- 4. Show or Hide search
- 5. Show or Hide sidebar
- 6. Contact info
- 7. Shor/Hide subscribe form


Page Settings
To change the page layout and page breadcrumb, go to Appearance > Customize >Theme Options > Page Settings

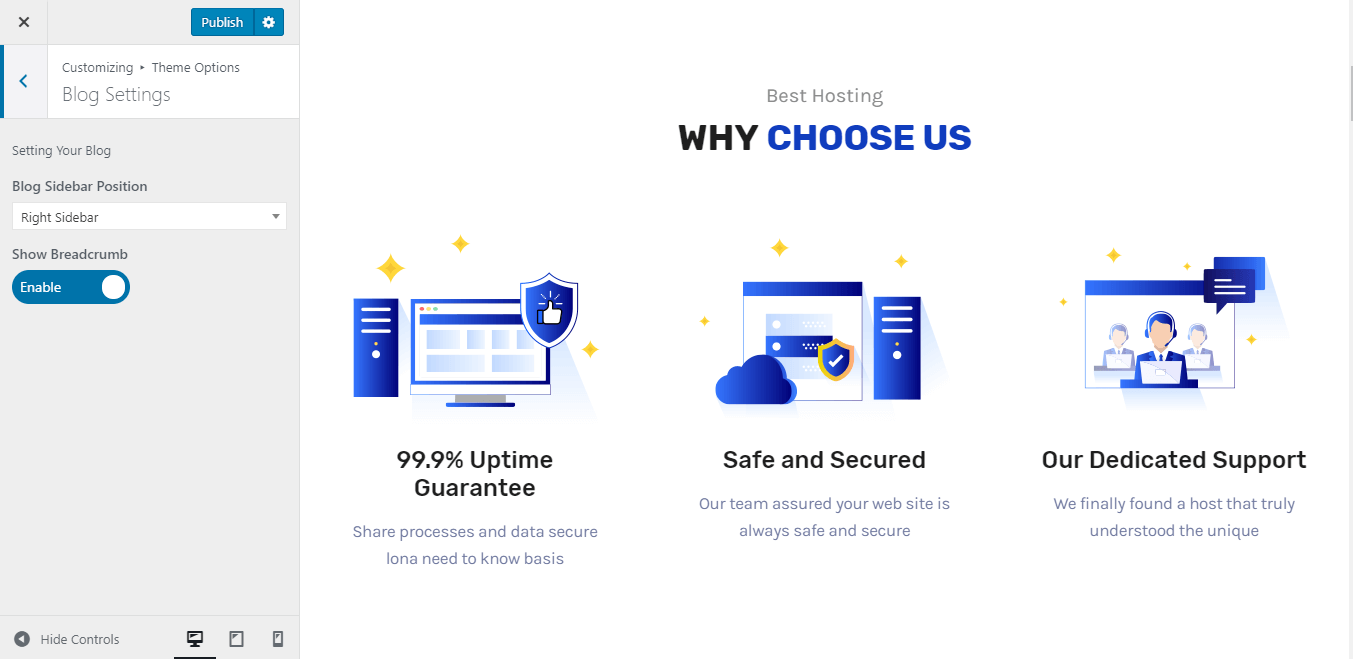
Blog Settings
To change the Blog layout and blog breadcrumb, go to Appearance > Customize >Theme Options > Blog Settings

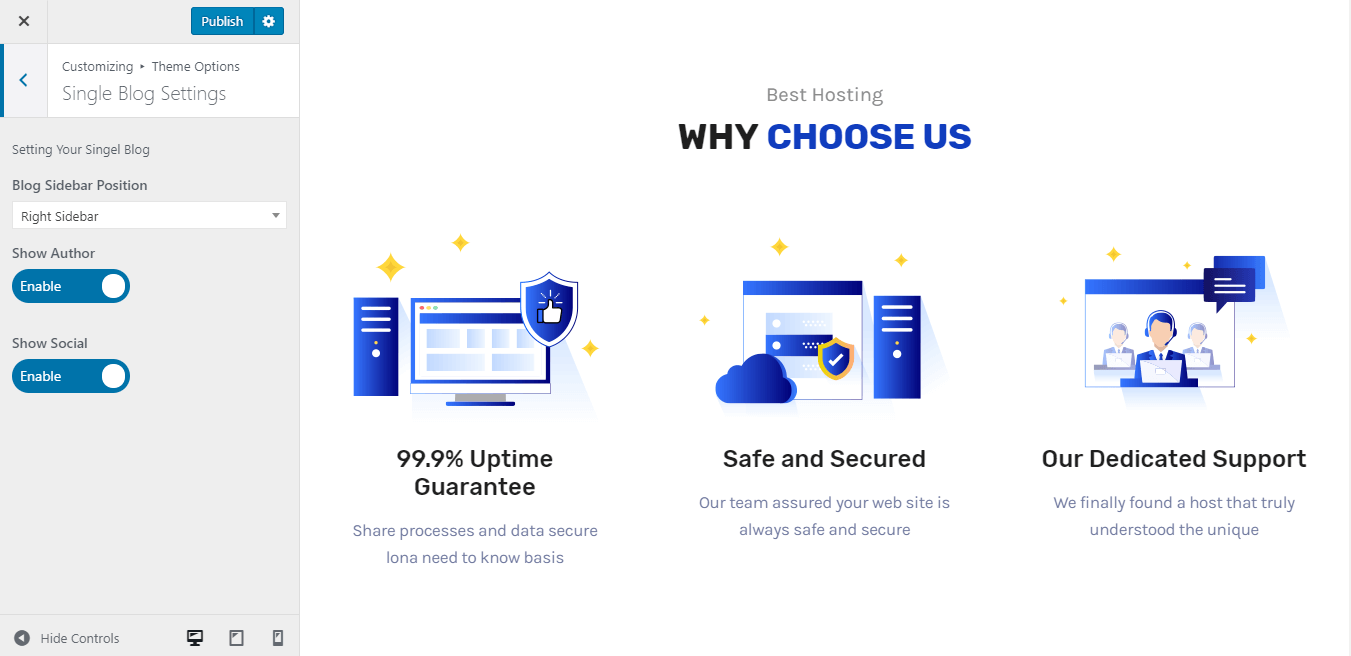
Single Blog Settings
To change the single Blog layout, go to Appearance > Customize >Theme Options > Single Blog Settings

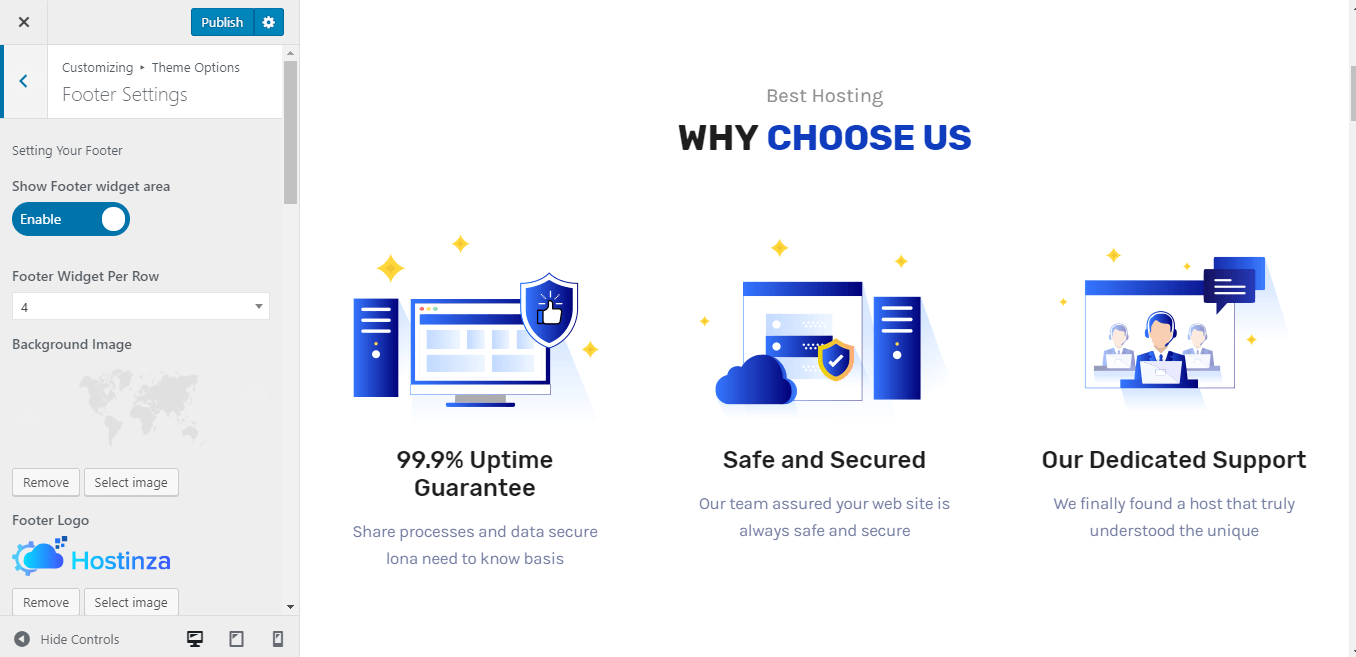
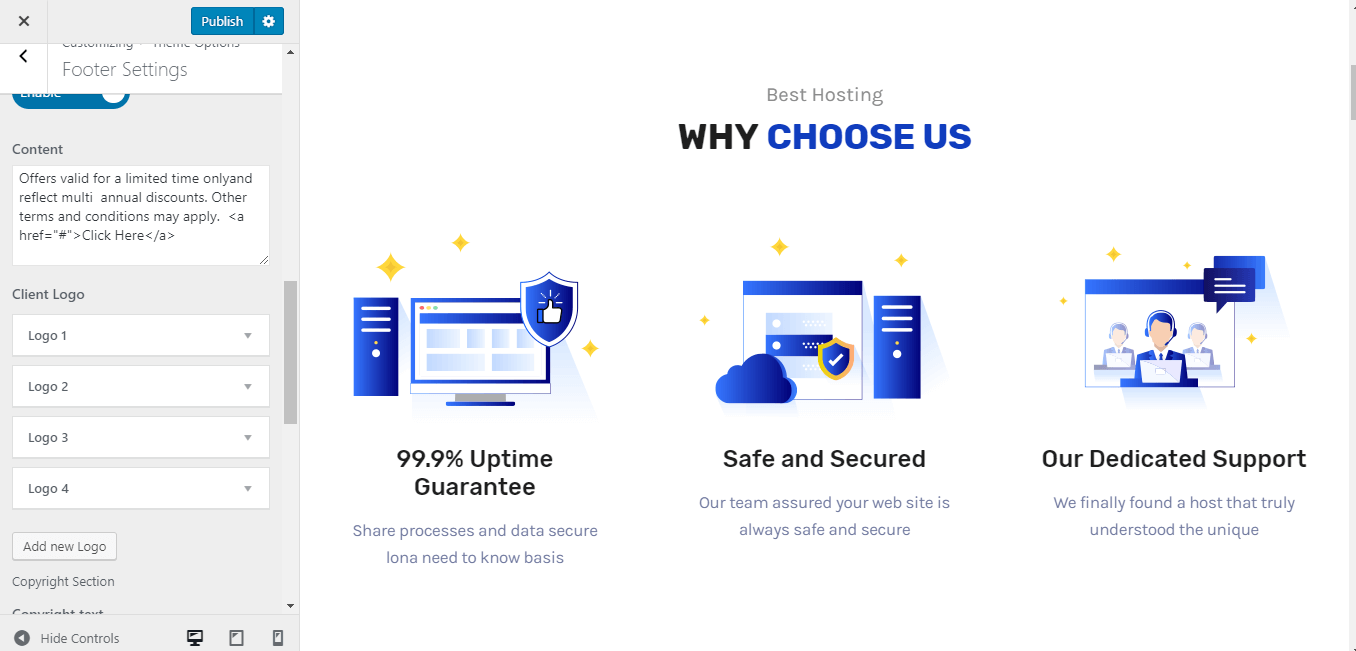
Footer Settings
To change the Footer, go to Appearance > Customize >Theme Options > Footer Settings
- 1. Number of column in footer widget area
- 2. Footer background image
- 3. Upload footer logo
- 4. footer Background color & text color etc.
- 5. Enable/Disable terms & security
- 6. Copyright text
- 7. Copyright text background color & text color
- 8. Social Control


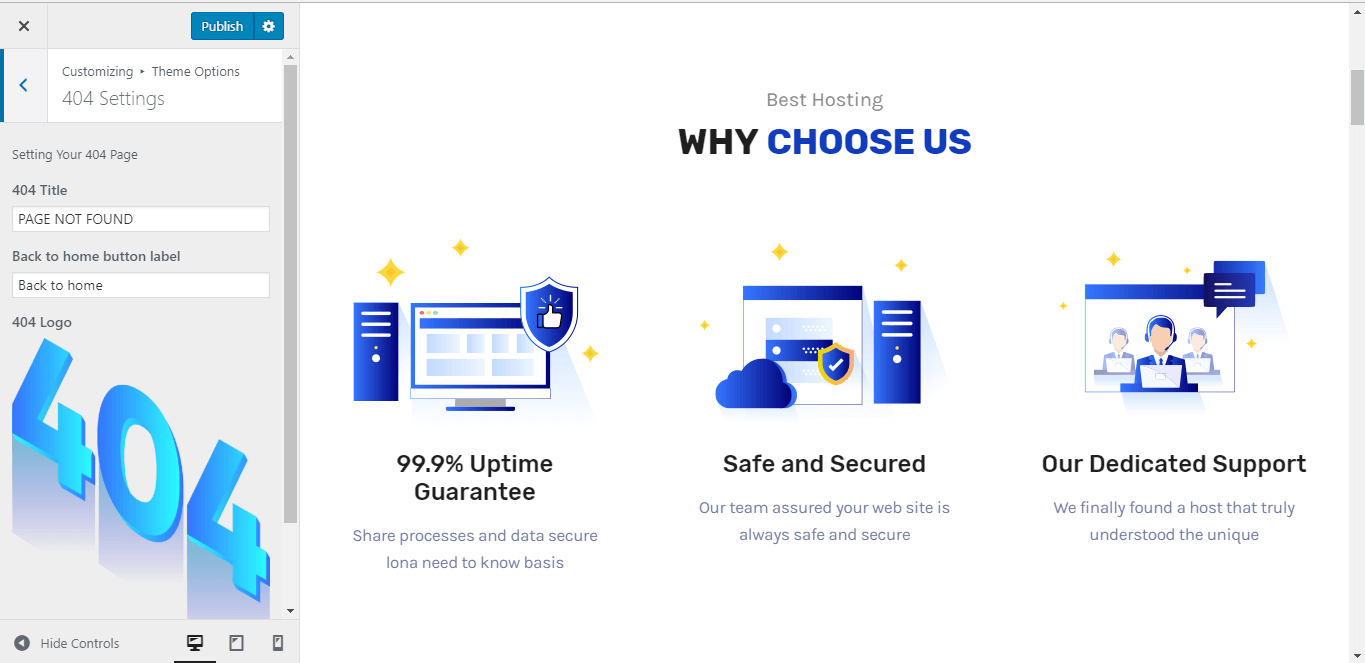
404 Settings
To change the 404 page title, back to home button text, 404 logo. Go to Appearance > Customize >Theme Options > Styling Settings

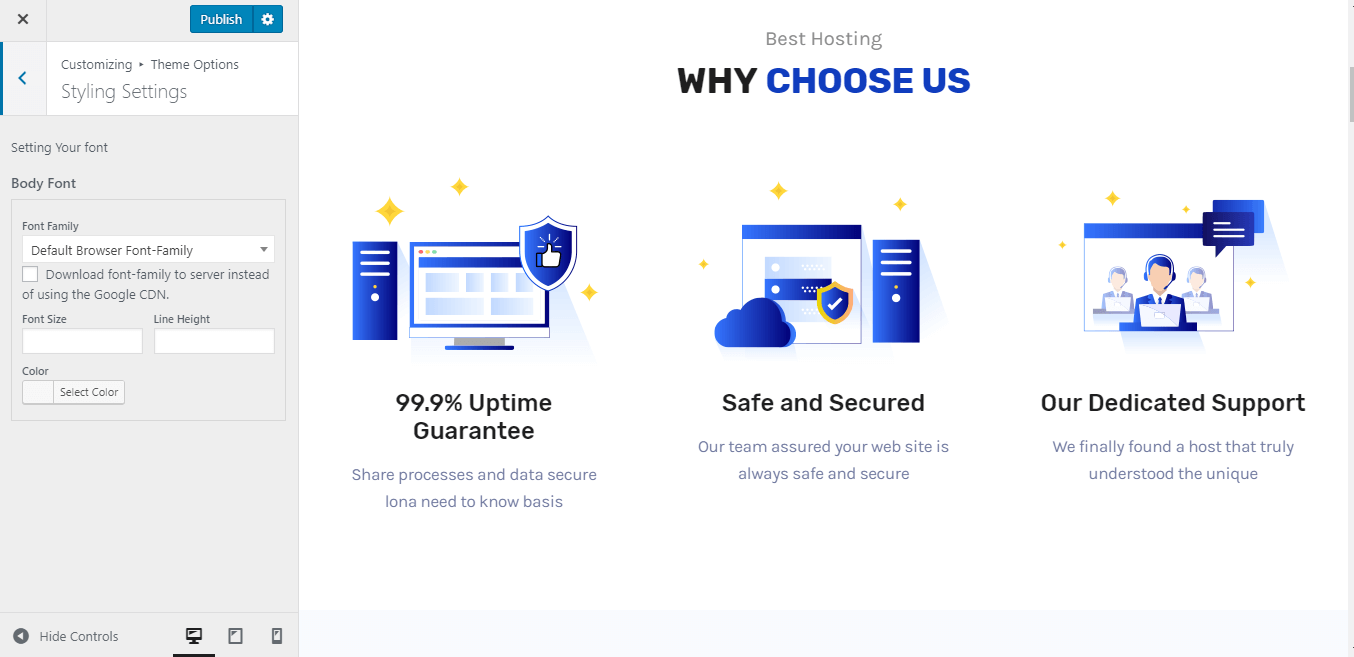
Styling Settings
To change the font family, font style, font color, font size etc. Go to Appearance > Customize >Theme Options > Styling Settings

Visual Page Builder
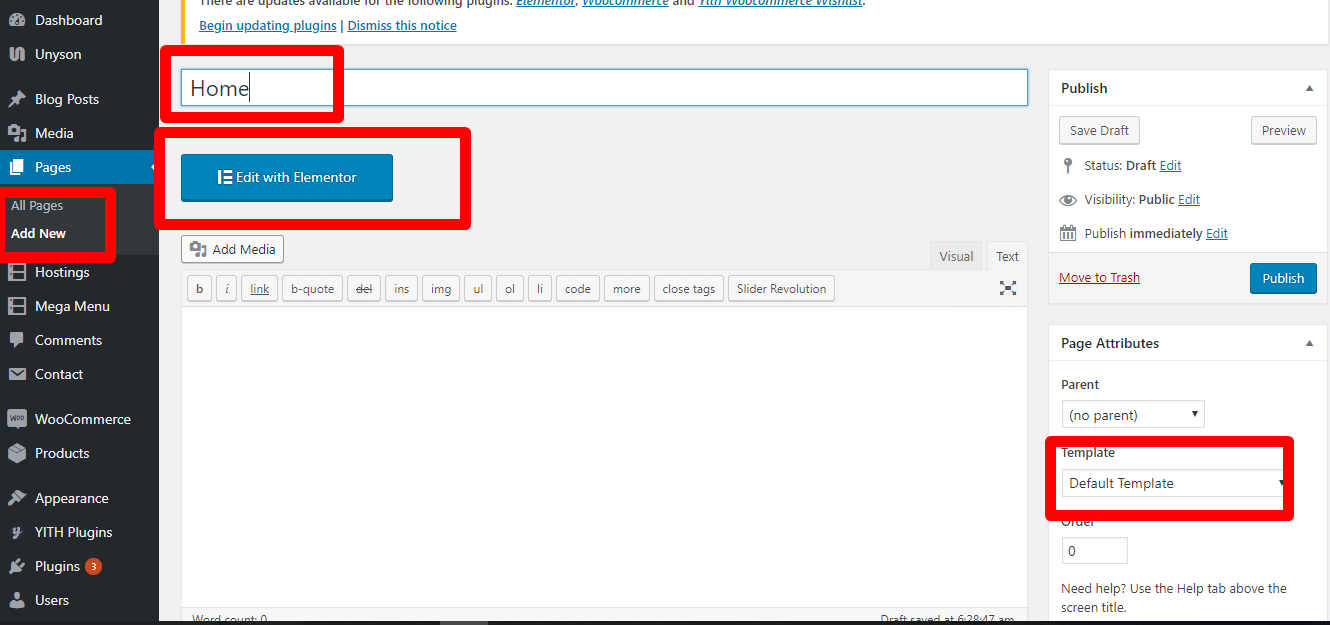
Accessing the editor
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

Elementor UI: Getting to know the interface
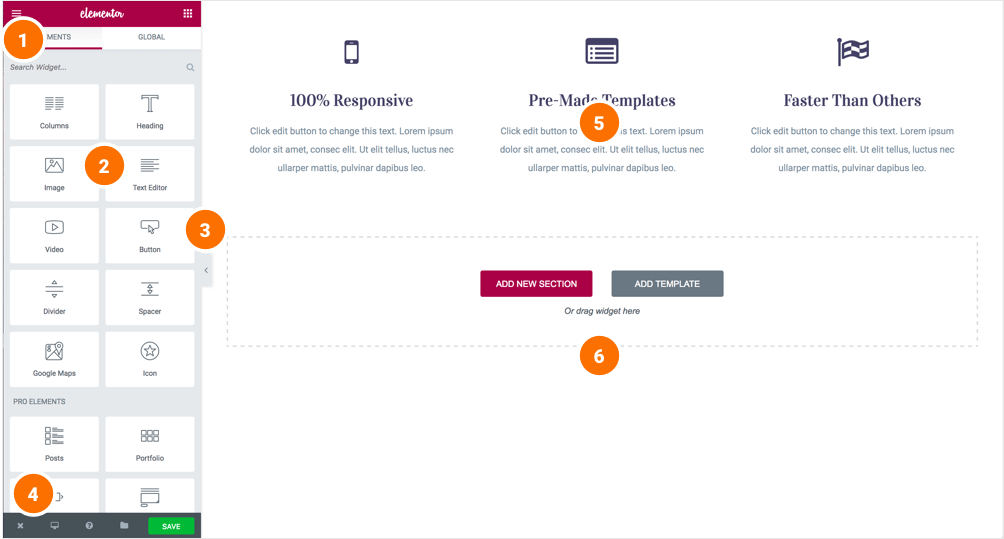
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new section or inserting an existing template.

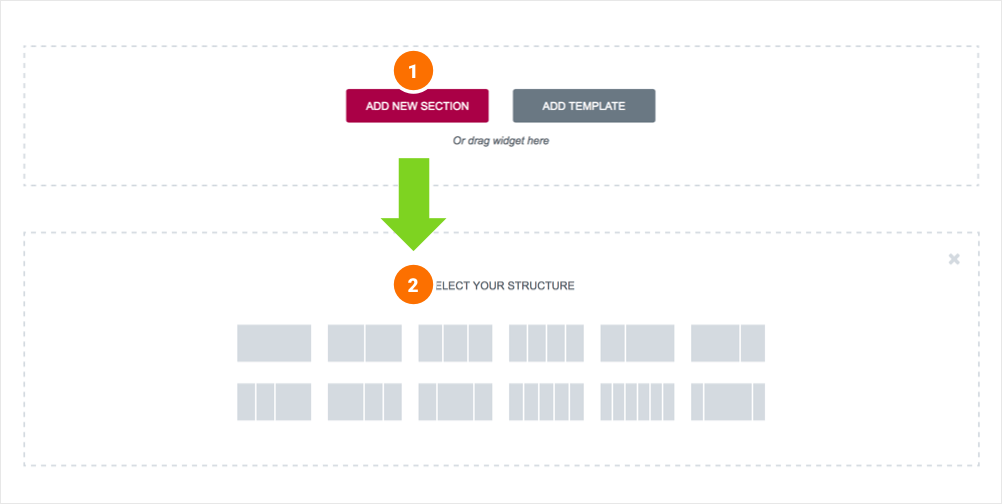
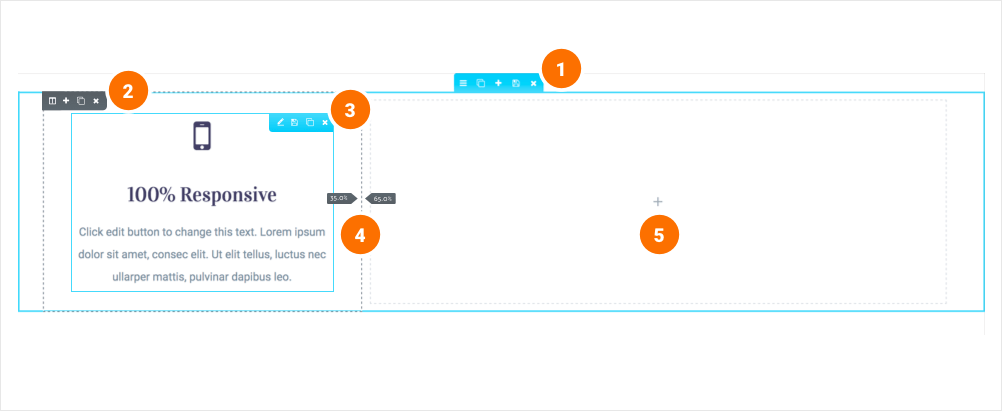
Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column). You can edit, duplicate or delete a section. You can also save it as a template or add a new section above.
- WPML Multilingual CMS
- WPML String Translation
- Bootstrap
- Ajax chimp
- Unison Framework
- jquery.countdown
- jquery.easing
- jquery.easypiechart
- jquery-contact
- jquery.localScroll
- jquery.scrollTo
- modernizr-2.8.3
- owl.carousel
- smoothscroll
- tweet-featcher
- wow.min
- waypoints

Adding columns to sections
Every section includes one or more columns. You are able to insert your content into each column. You can easily arrange and order the columns, simply by dragging and dropping them.
You can edit, duplicate, add or delete a column. You can also drag & drop it anywhere on your page. Resize Column: Drag right & left to change the width of your columns.

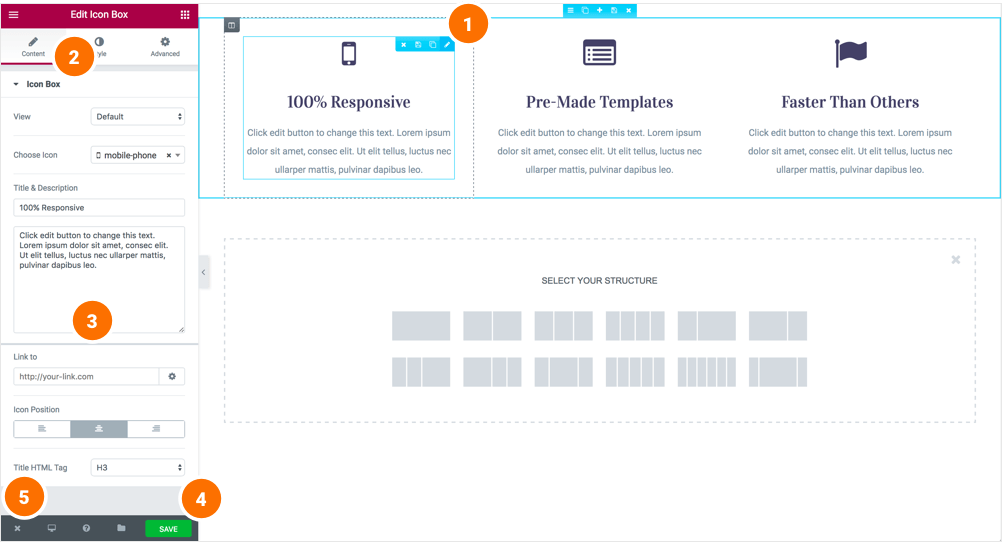
Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and view the page.

Hostinza Shortcodes
Create Elementor Page

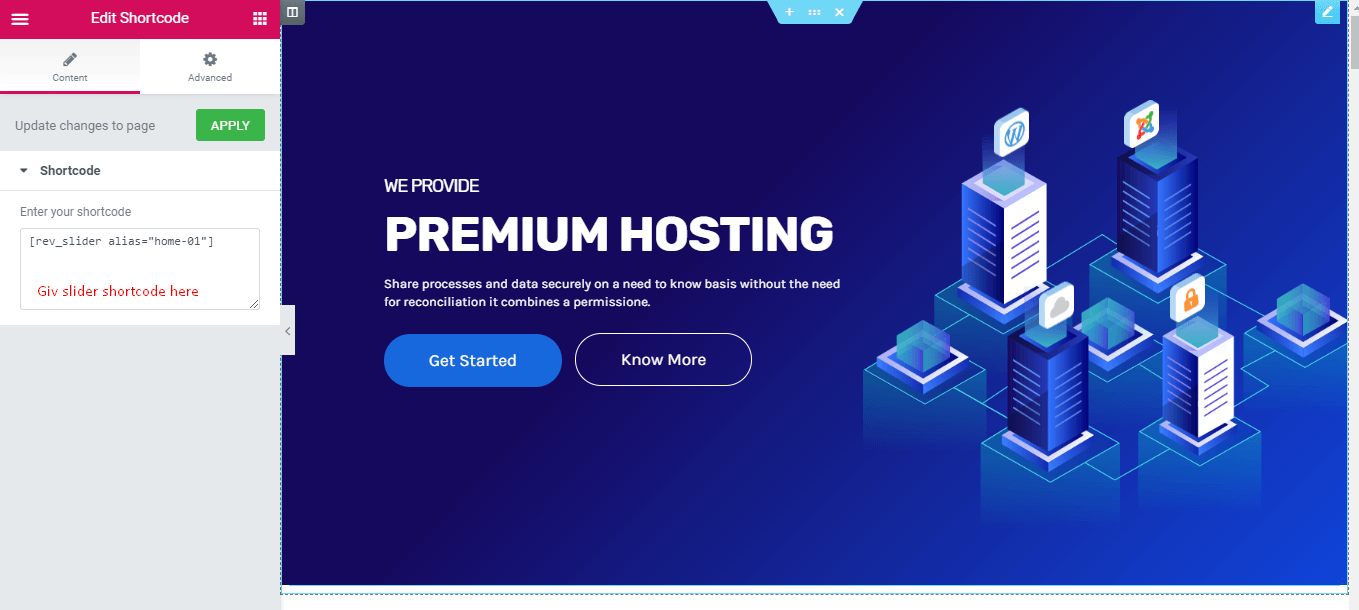
Hostinza Slider

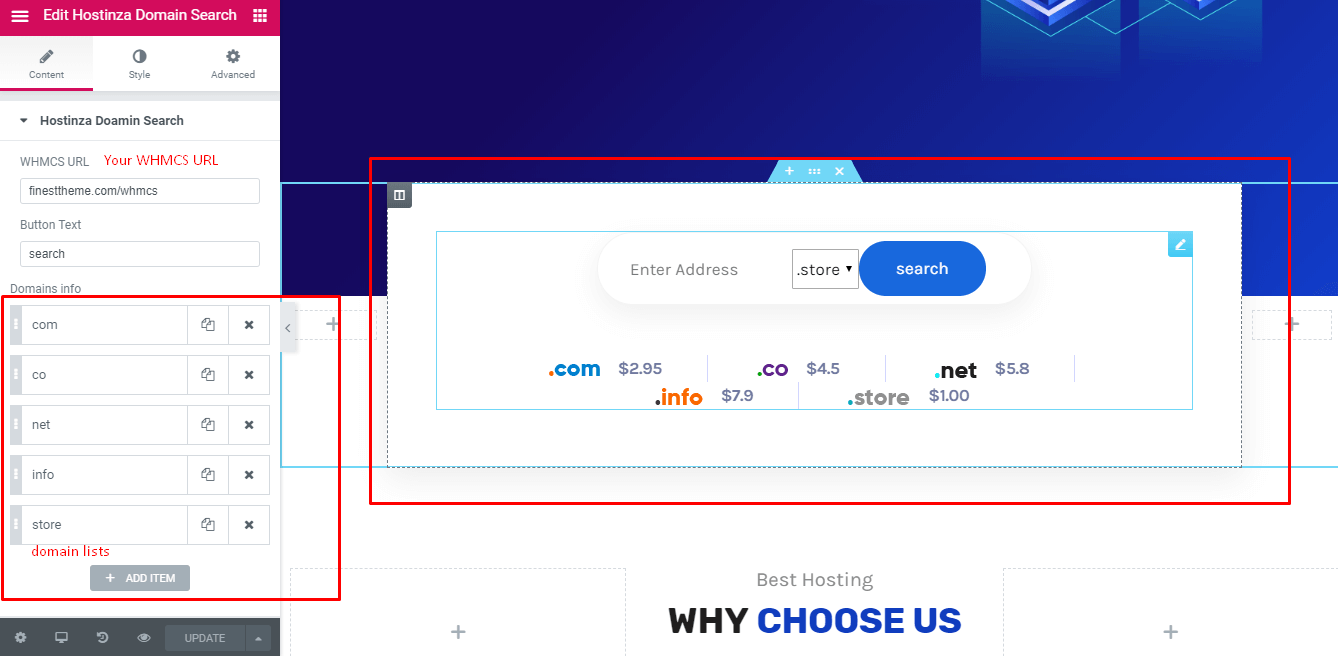
Hostinza Domain Search
In WHMCS URL field, put the site URL of your WHMCS installation. Make sure this is exactly the same as the settings field 'WHMCS System URL

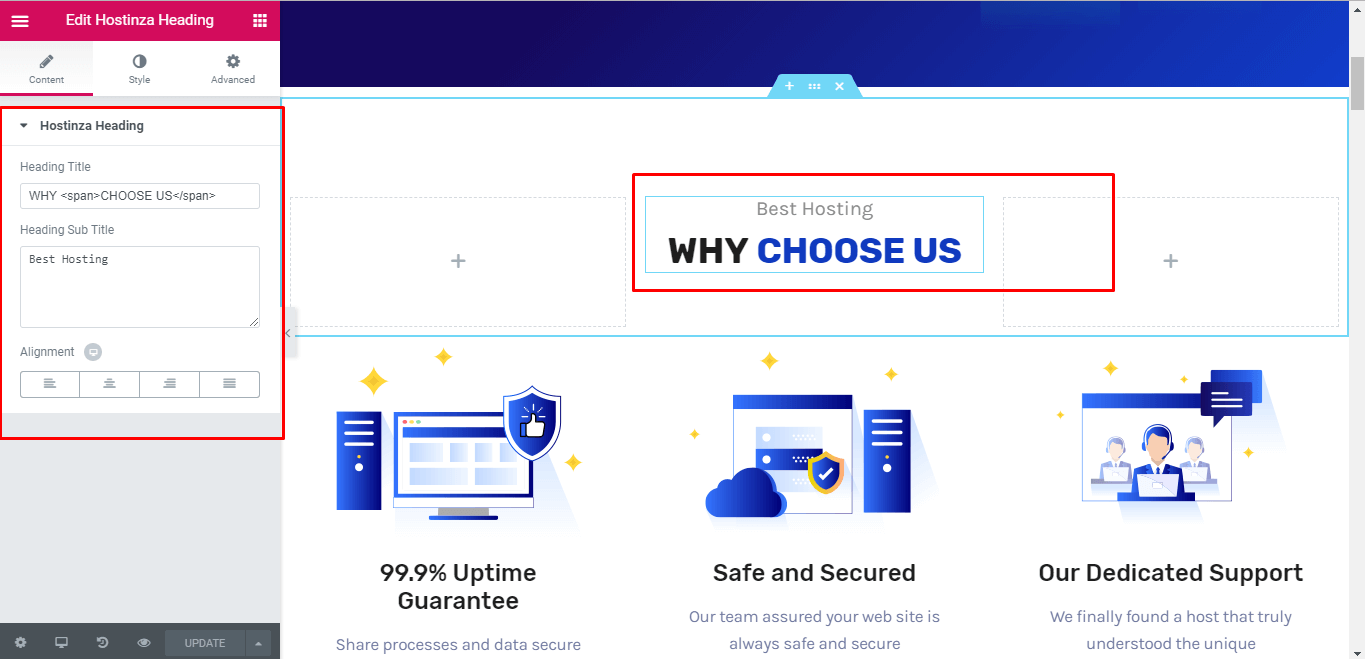
Hostinza Heading

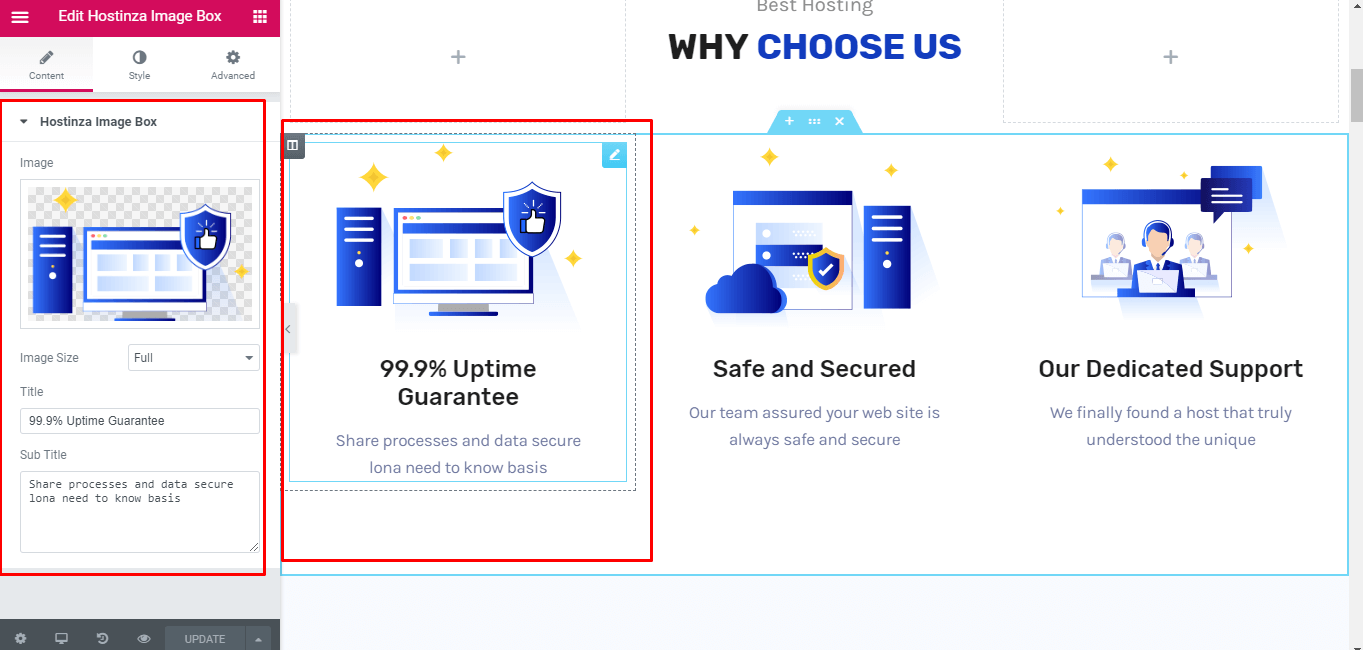
Hostinza Image Box

Hostinza Pricing Plans

Hostinza Service

Hostinza Service

Hostinza Call to Action

Hostinza Logo Carousel

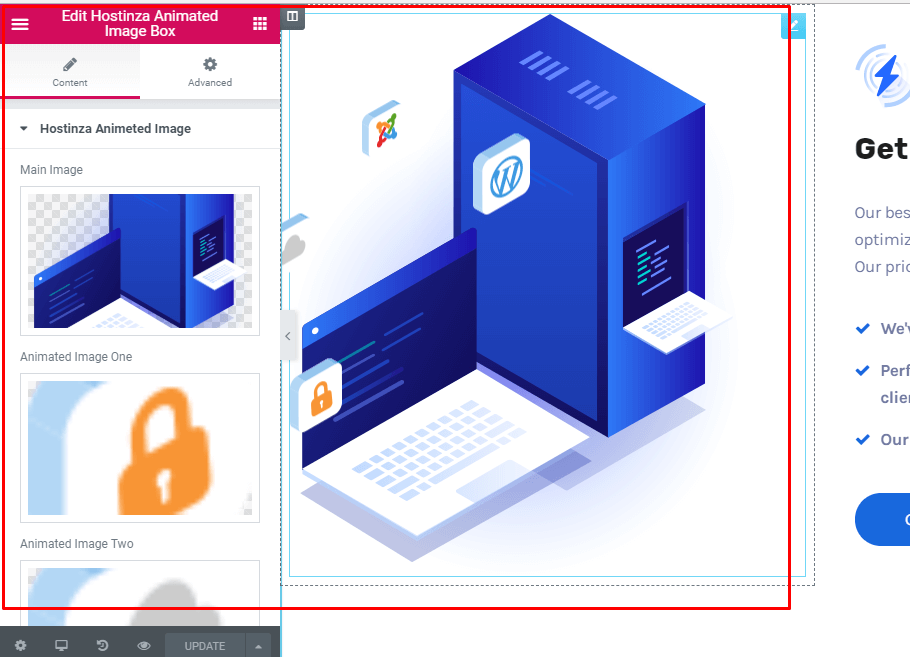
Hostinza Animated Image

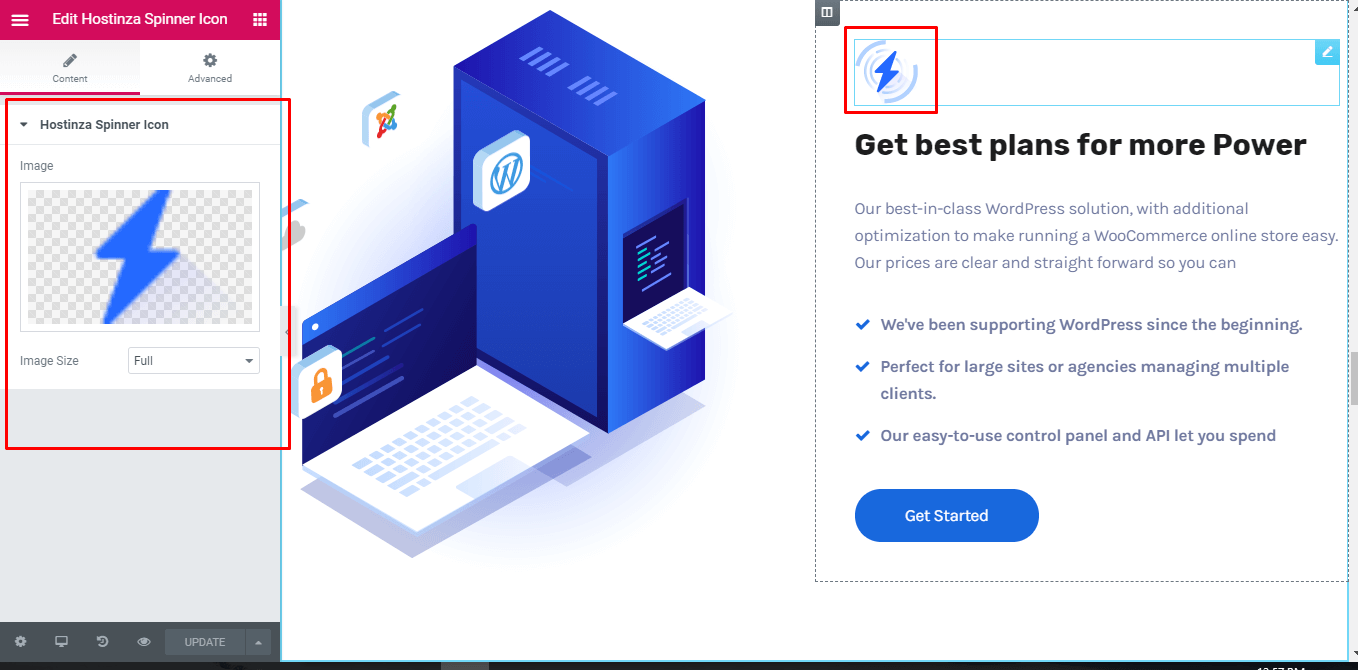
Hostinza Spinning Icon

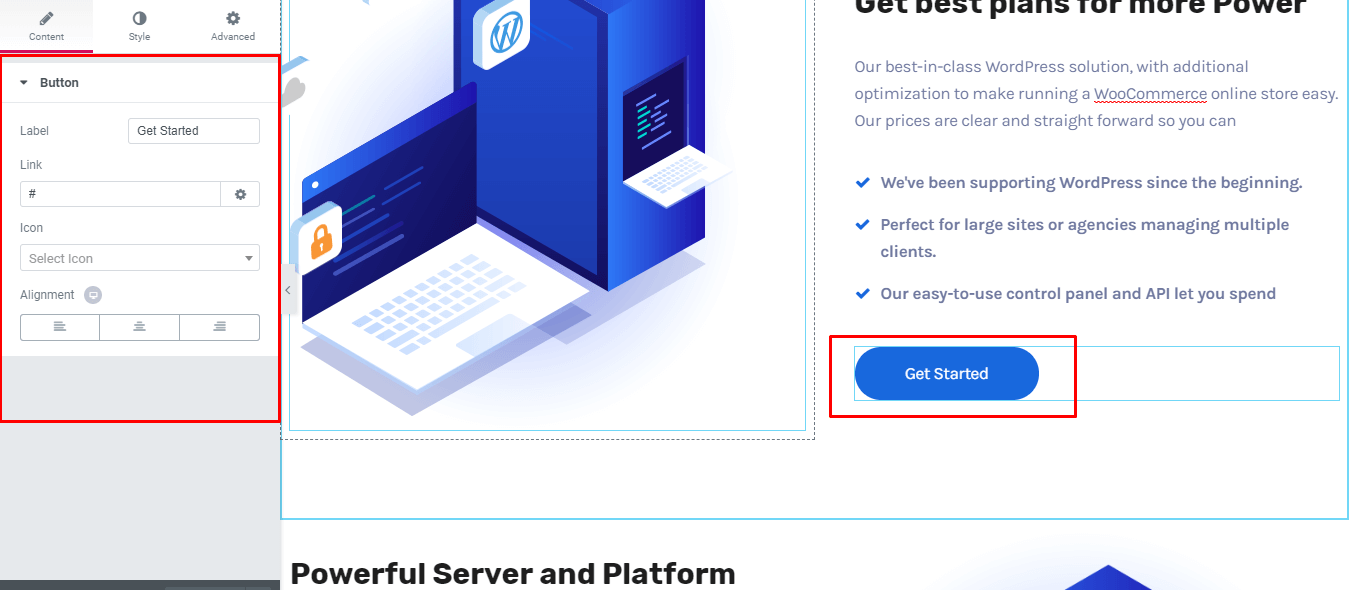
Hostinza Button

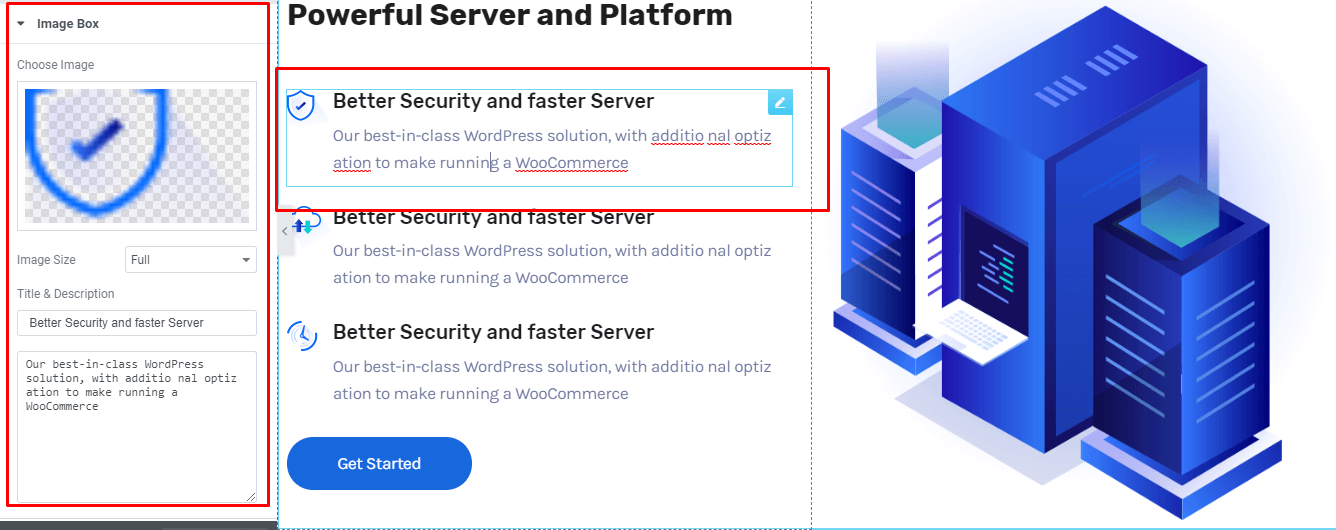
Image Box

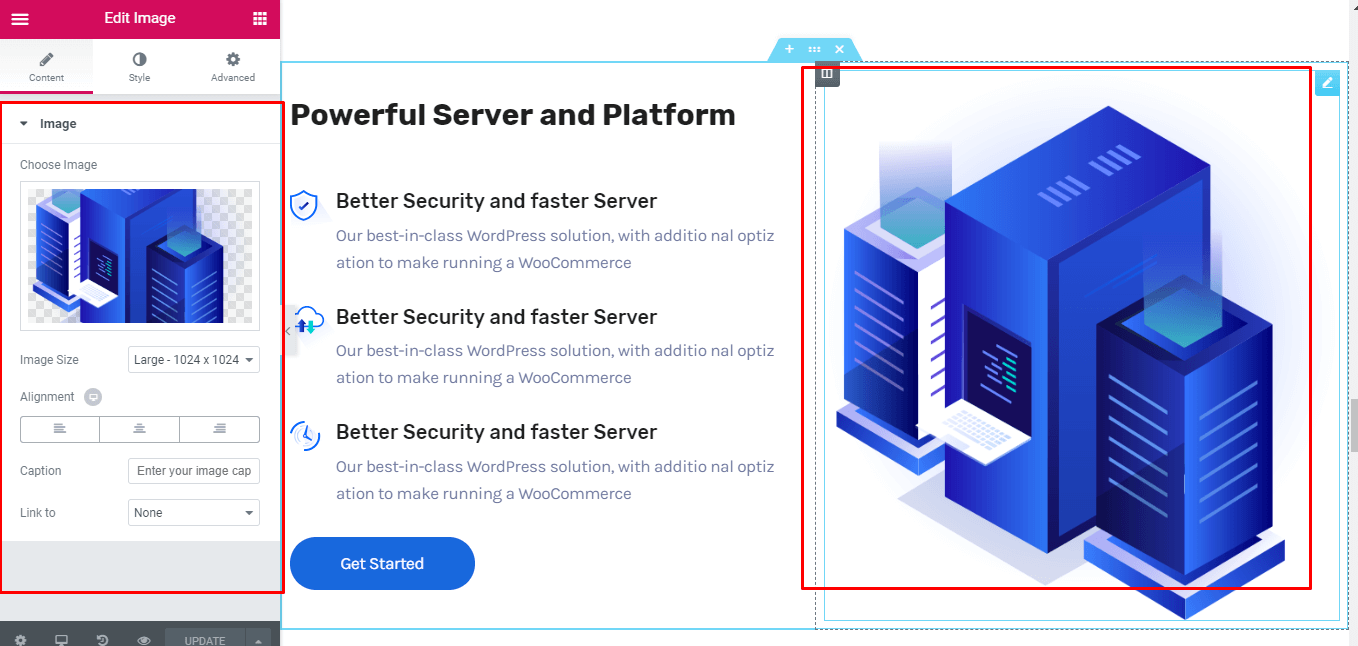
Image

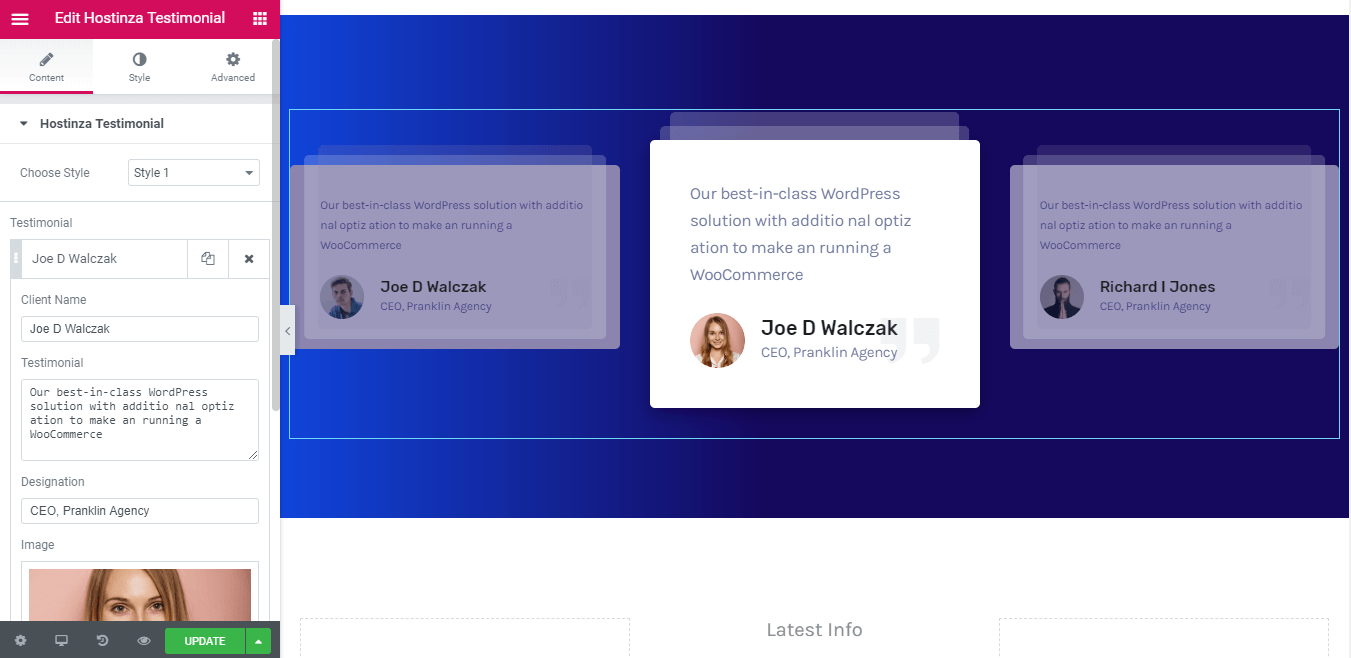
Hostinza Testimonial

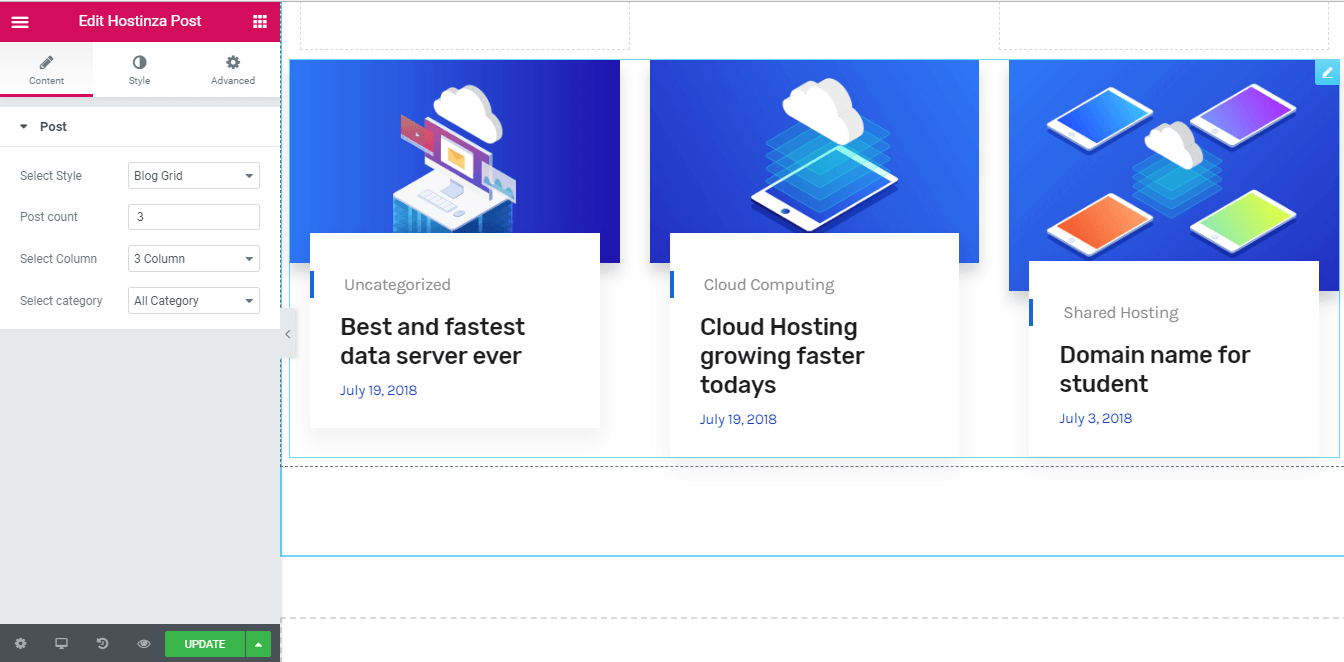
Hostinza Post

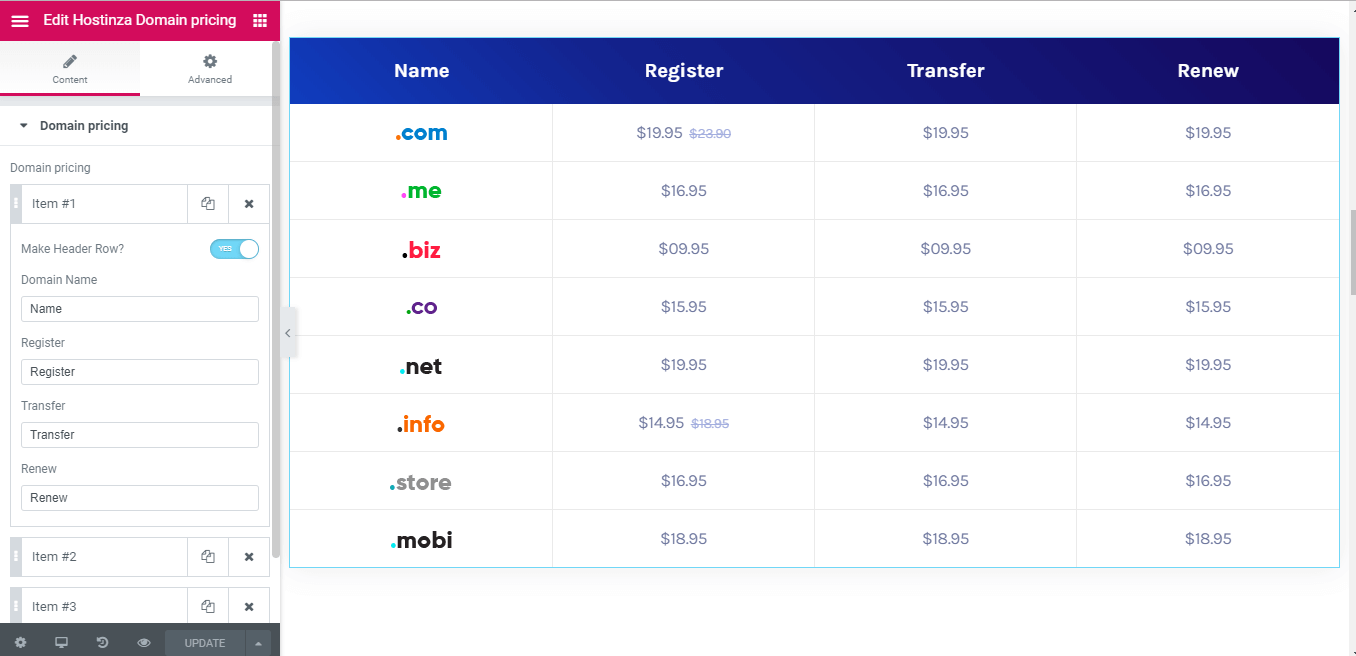
Hostinza Domain Price

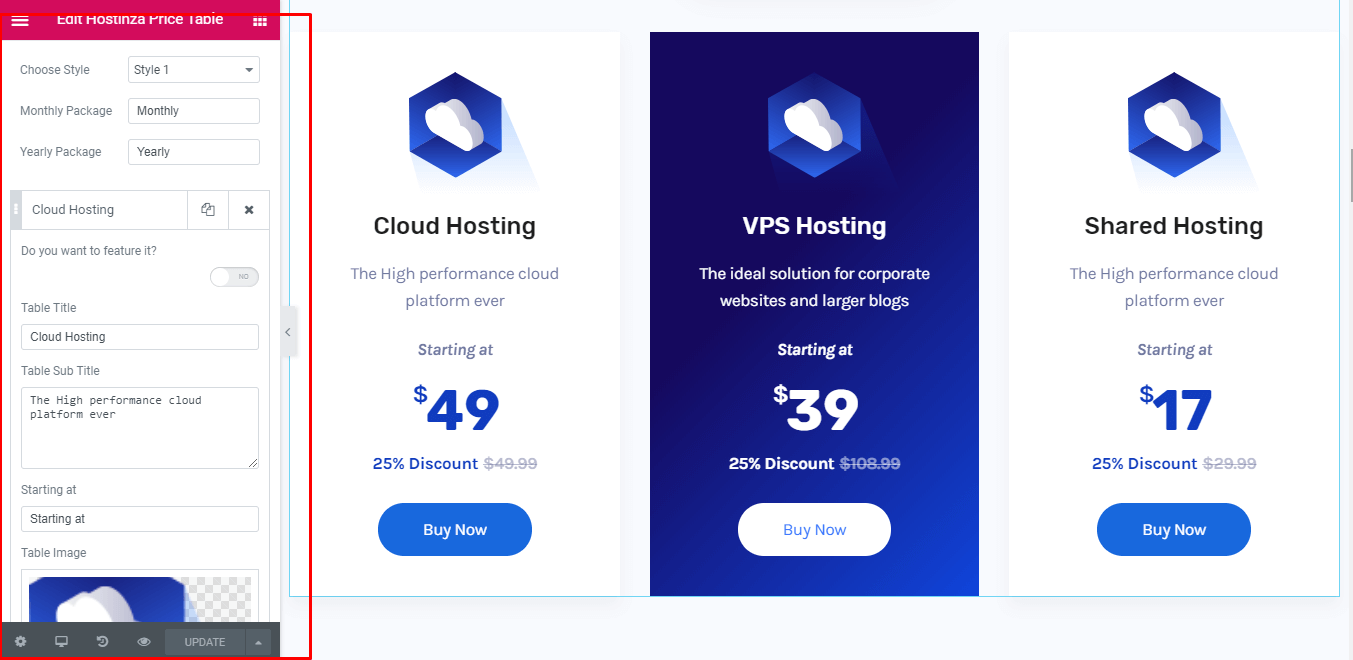
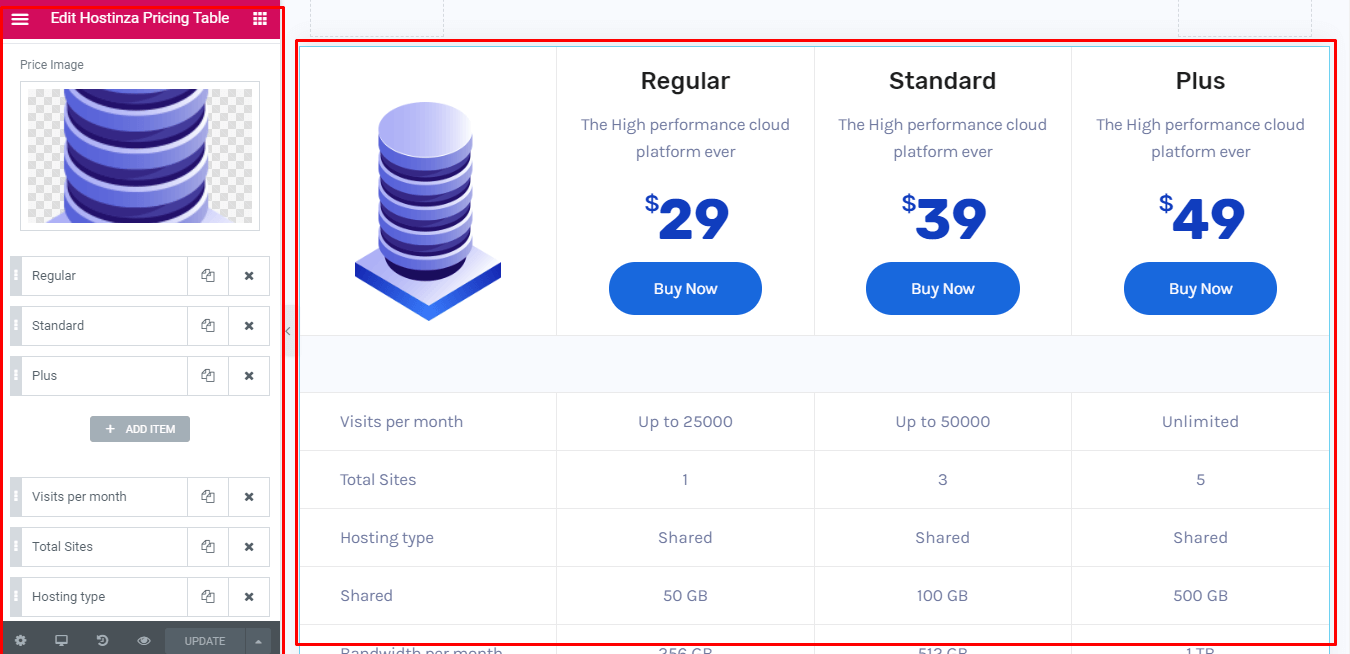
Hostinza Pricing Table

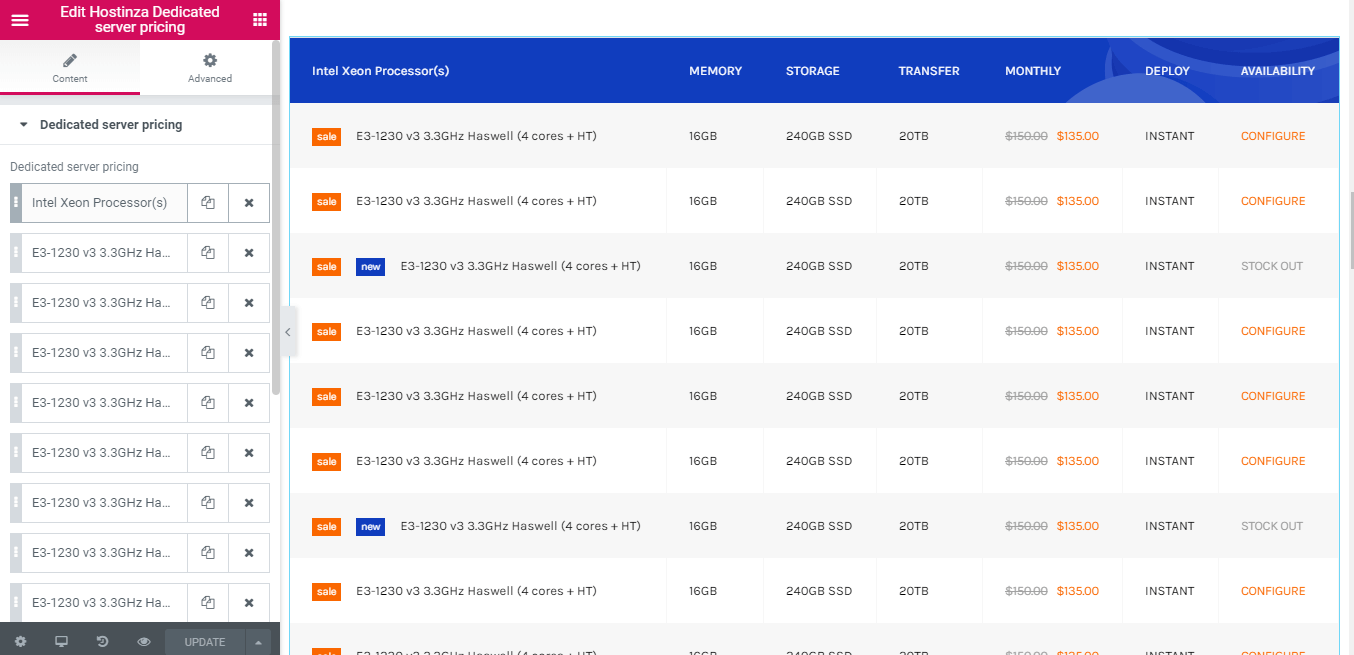
Hostinza Dedicated Server Pricing

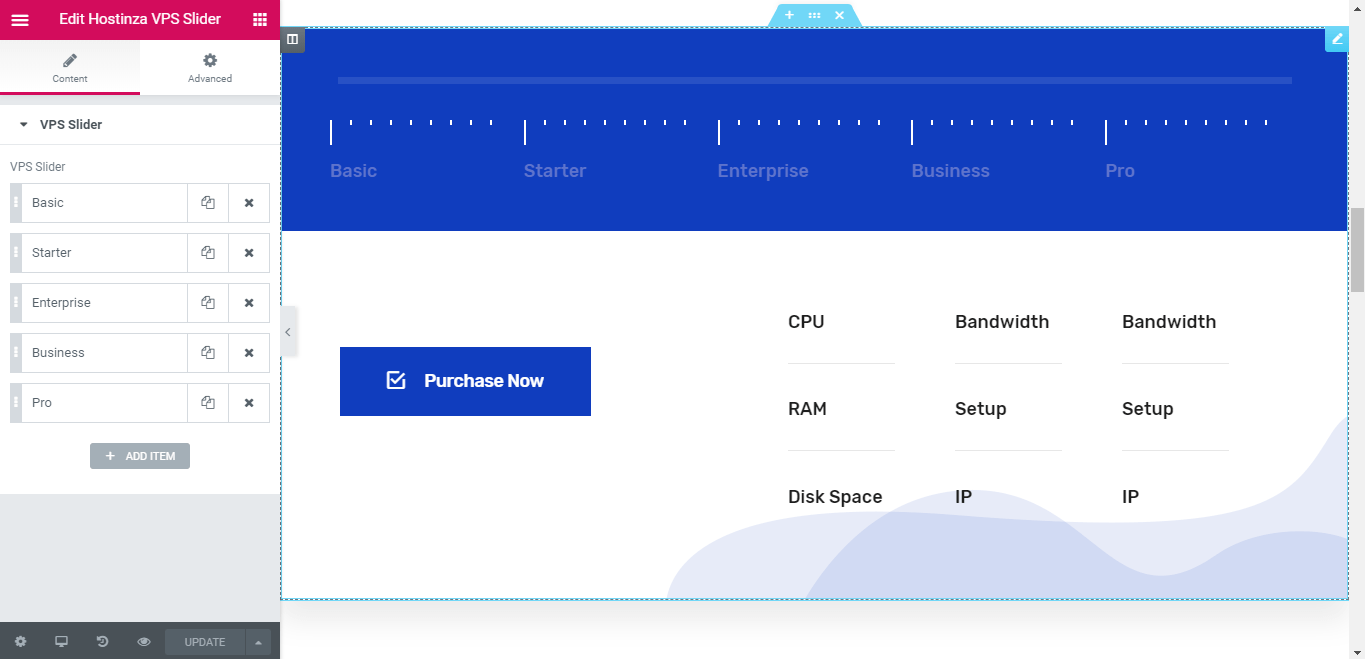
Hostinza VPS Slider

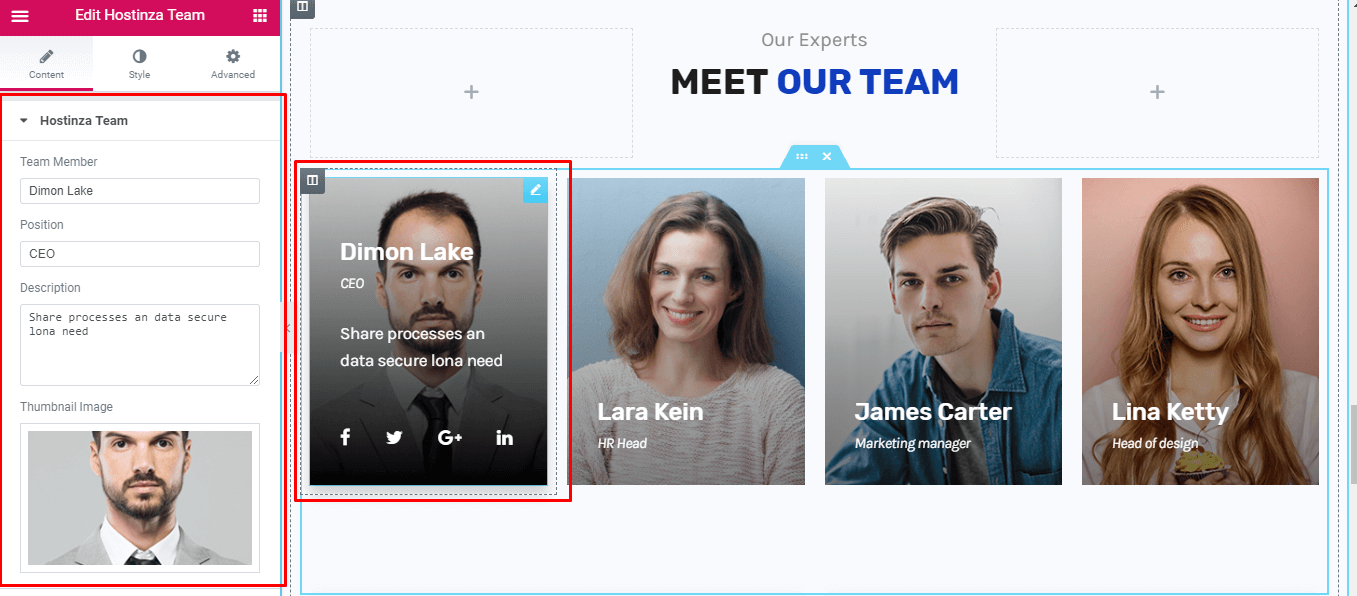
Hostinza Team

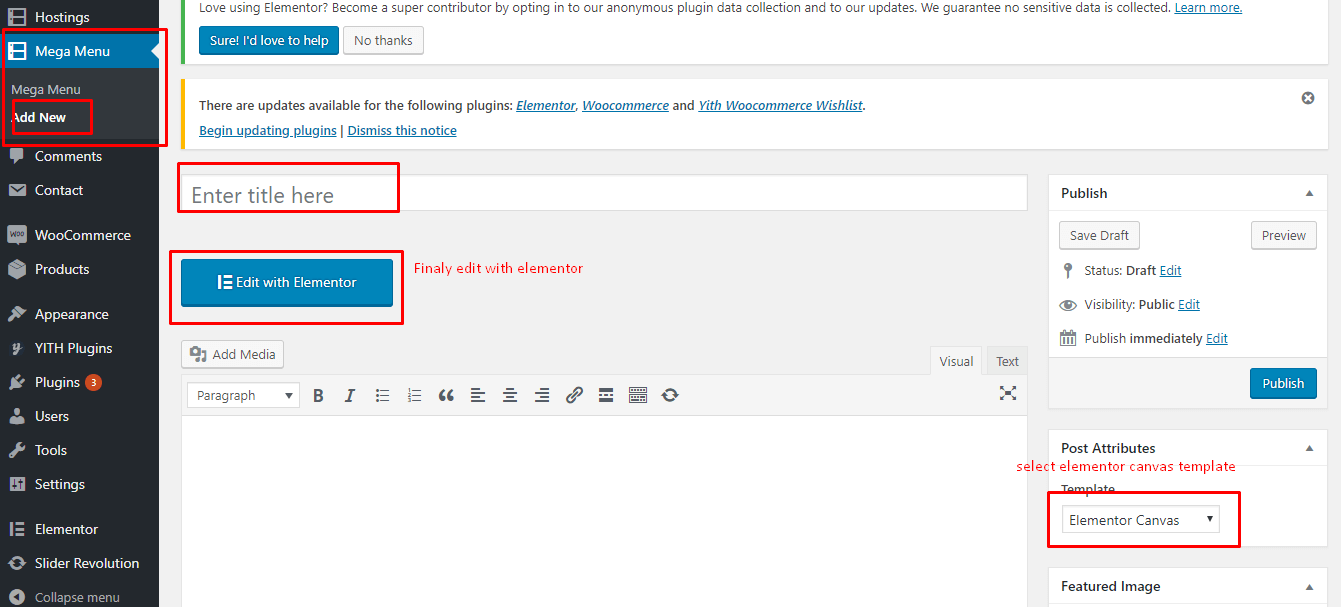
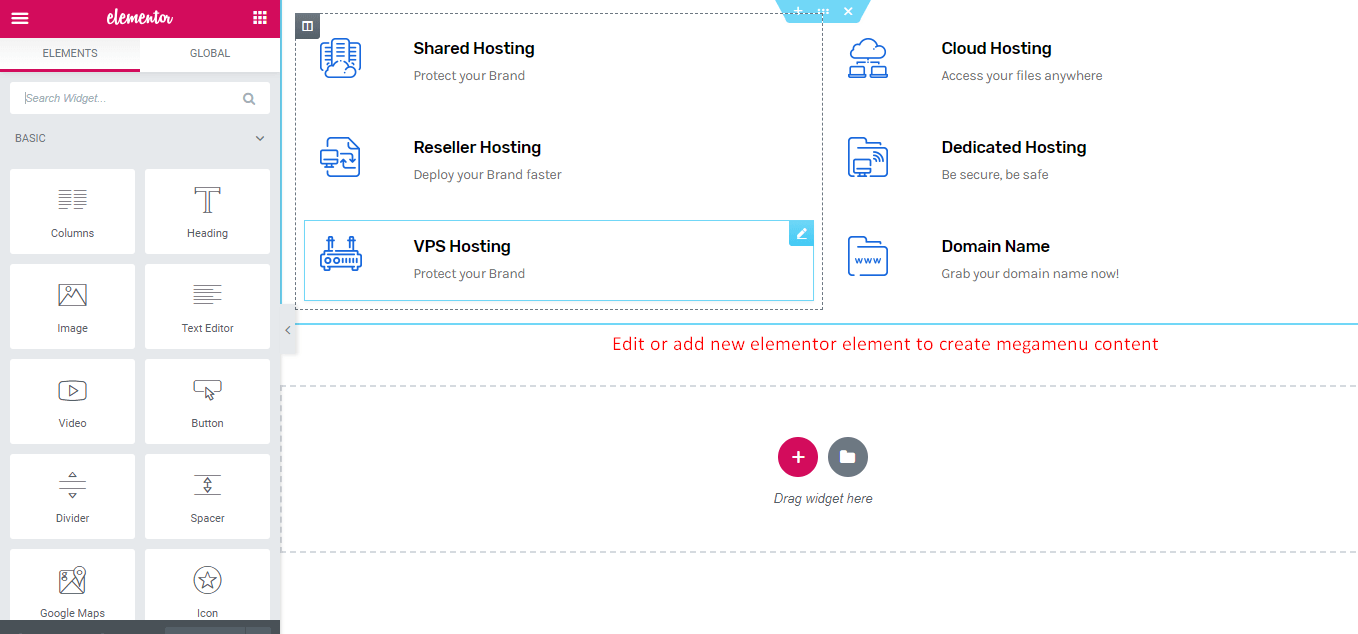
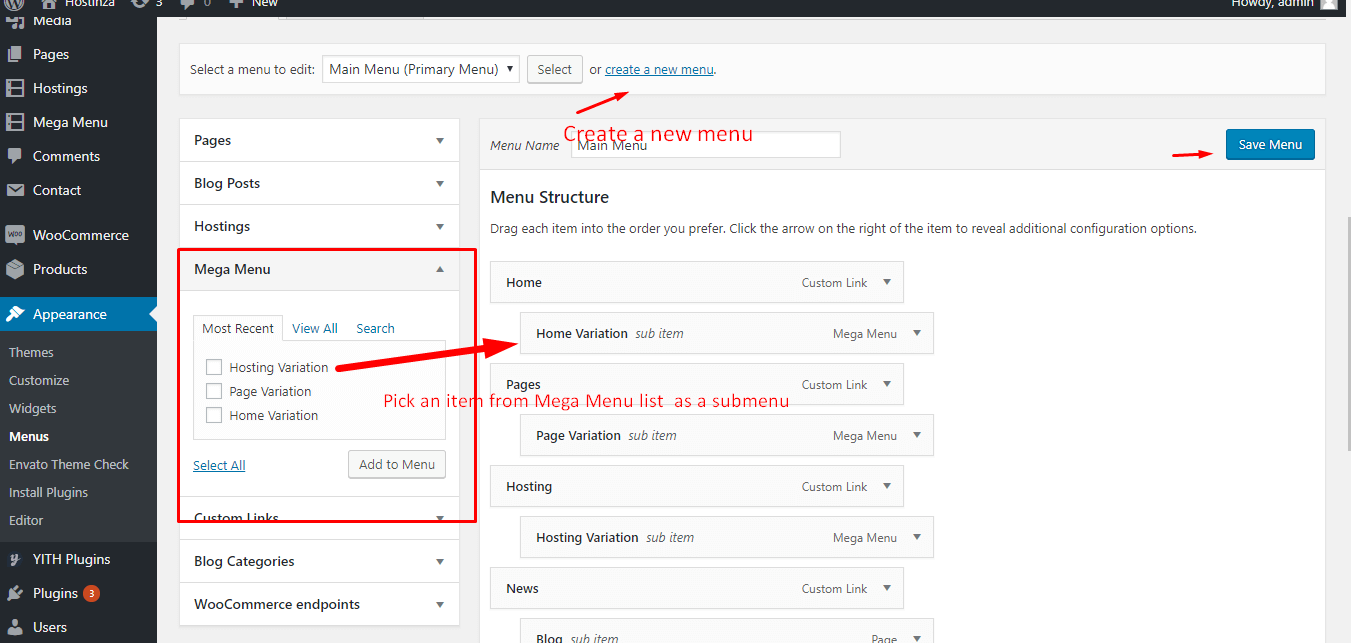
Creating Mega Menu
To create a mega menu is really simple. Just follow the instruction



WPML Integration
Hostinza is compatible with WPML which makes it a is a translatable theme that lets you create a multilingual site.Read this documentation to learn how to create a multilingual site with Hostinza.
Setup WPML
To set up the WPML on your WordPress site, you need to install the WPML plugin. Once installed, navigate to WPML > Setup from the WordPress dashboard.
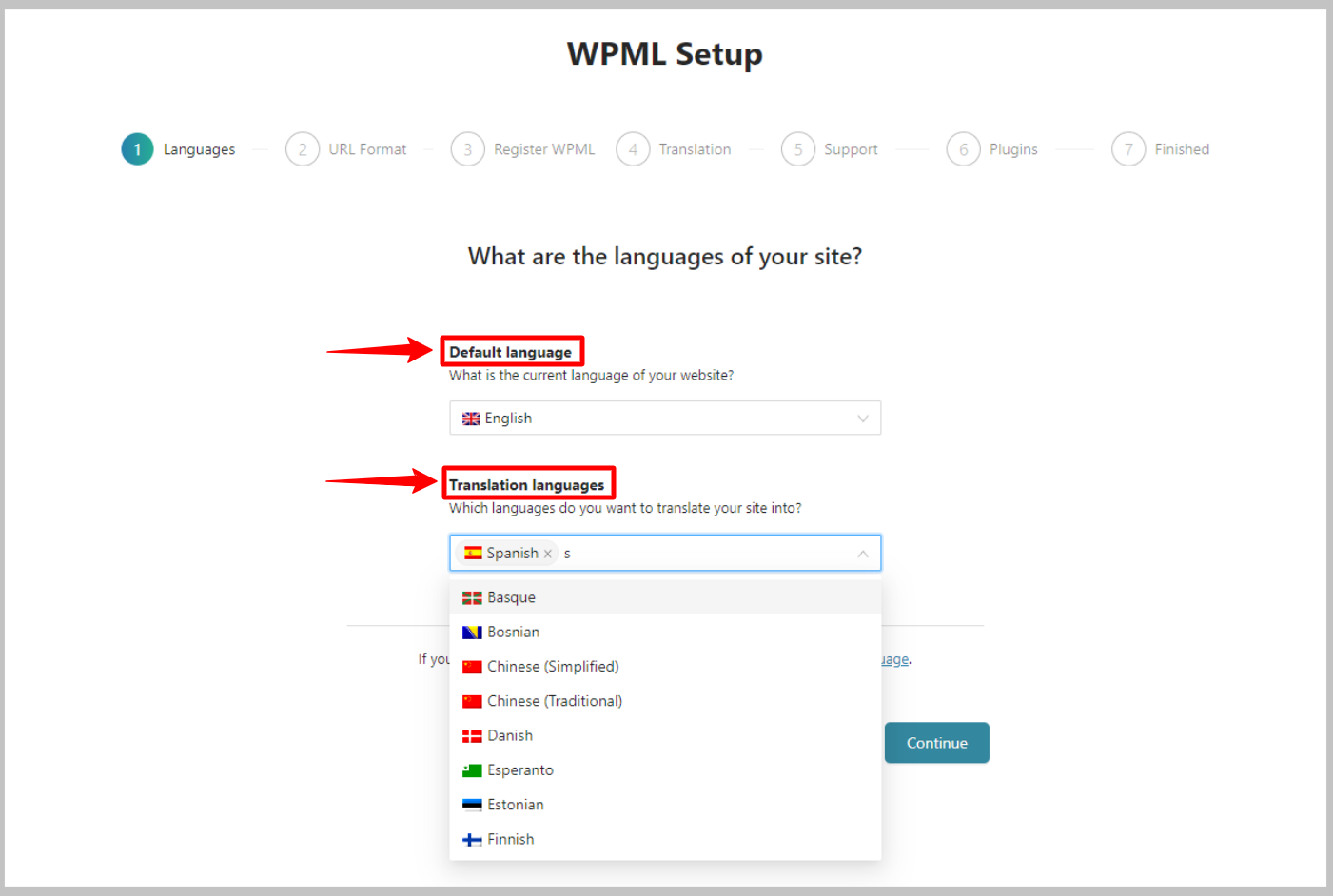
Set the languages
First, set the languages for your website.
1. Set the current language of your website as the Default Language.
2. Add languages you want to translate your site under Translate Language.

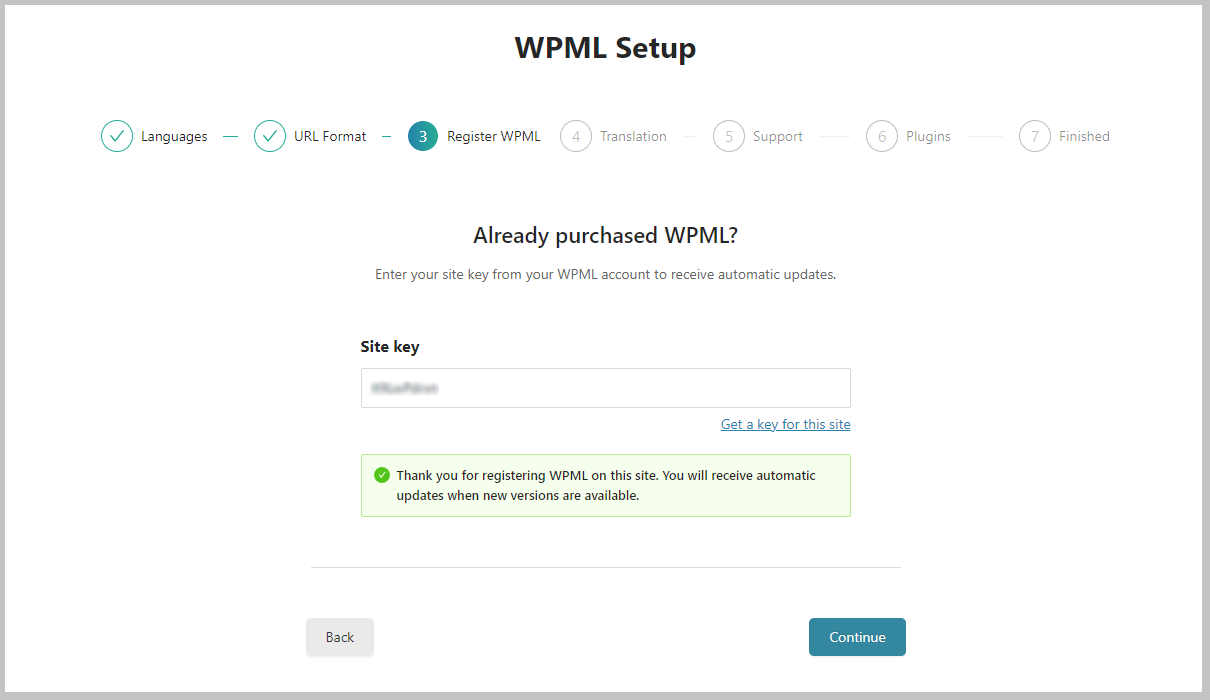
Register WPML
Then, register WPML for your website with the Site Key to activate the features.

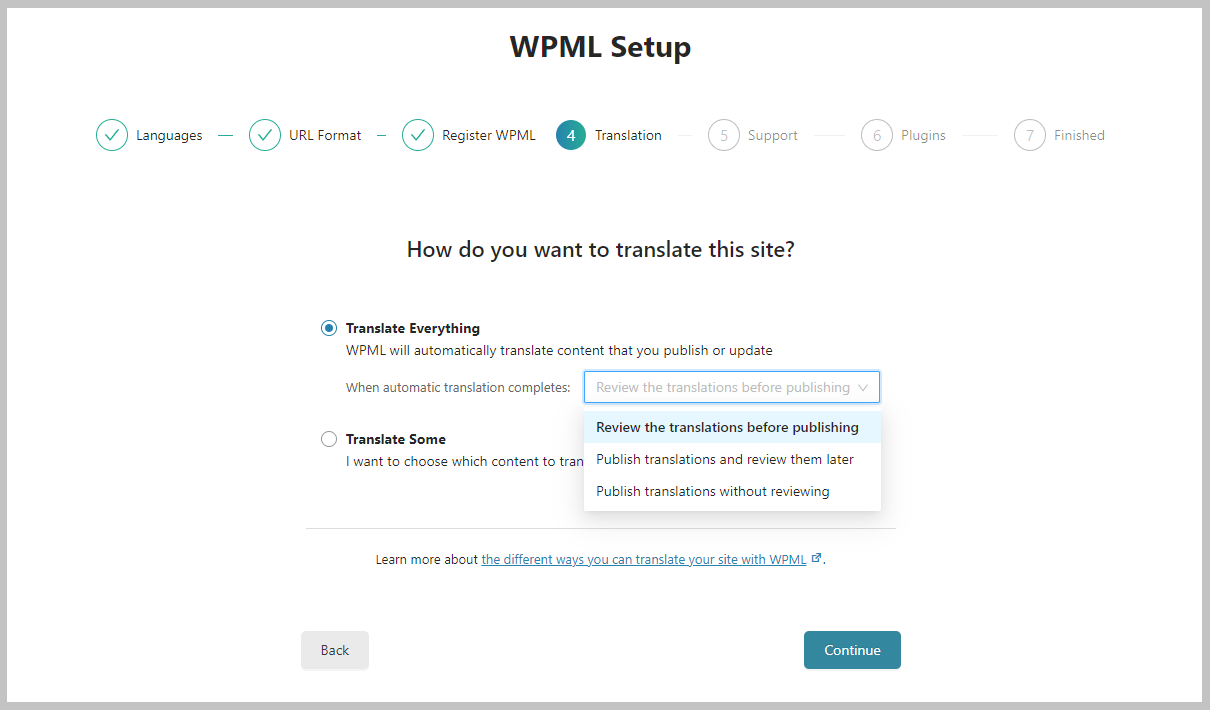
Translation settings
After that, decide, how to translate your website content. There are two options available with WPML: Translate Everything, and Translate Some.
1. Translate Everything: Your website contents are automatically translated by WPML.
2. Translate Some: You will manually translate the website contents.

Proceed with rest of the steps and finish the procedure.
Translate Pages and Posts
You can translate WordPress pages and posts with WPML. To translate:
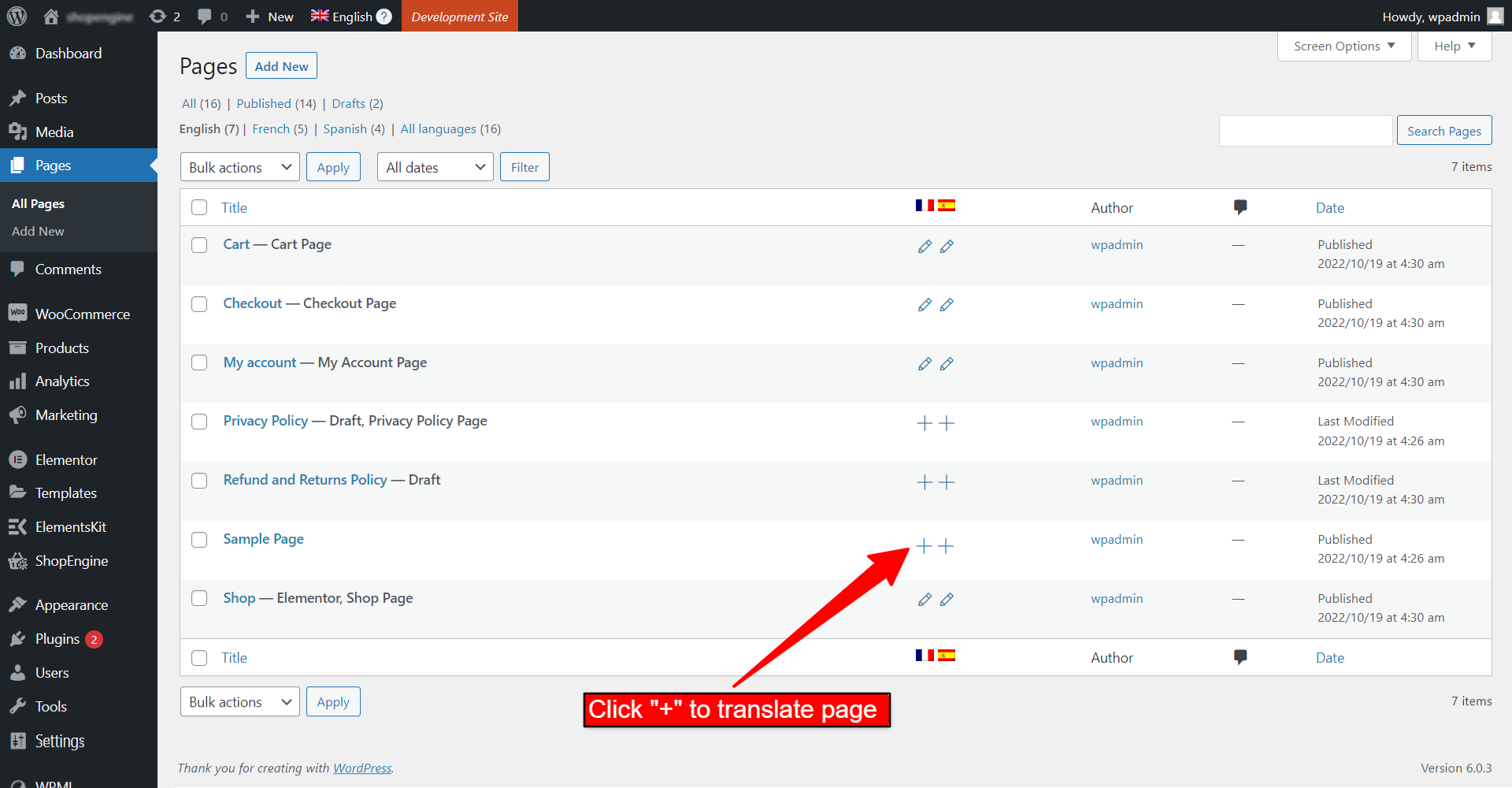
1. On your WordPress dashboard, navigate to Pages or Post.
2. There is a plus icon (+) under each language flags for posts. Click on the plus icon (+) under the language flag to open the WPML translation interface.

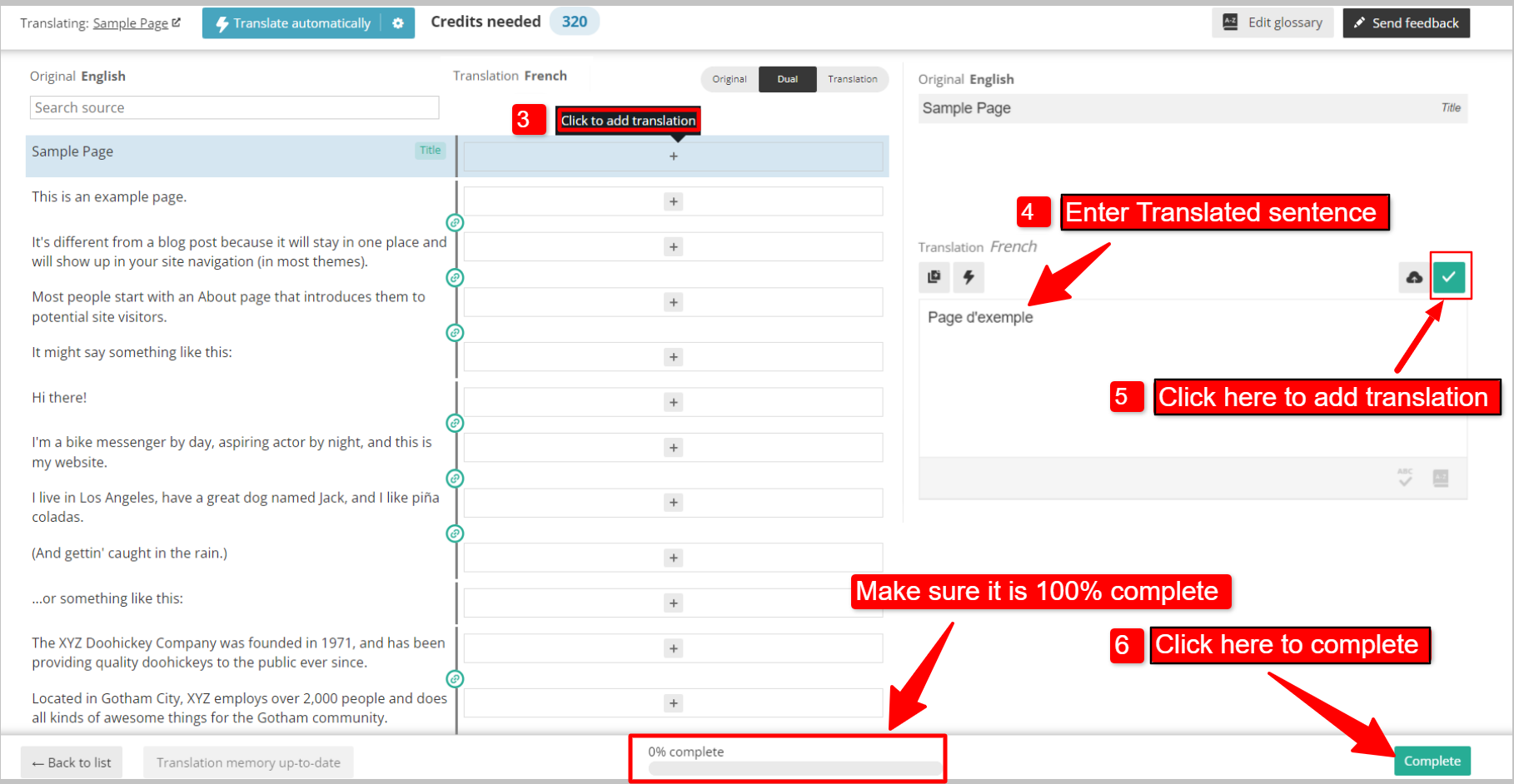
In the WPML translation interface, you can add a line-by-line translation for the regarding page.
3. Click on the plus icon (+) alongside each sentence.
4. On the required field enter the translated sentence.
5. After that, click on the “✓” button to add the translation.
6. After adding translation for all sentences, click on the Complete button.

Make sure the translation of the page is 100% complete.
Translate Categories and Tags
To translate WordPress categories and tags with WPML:
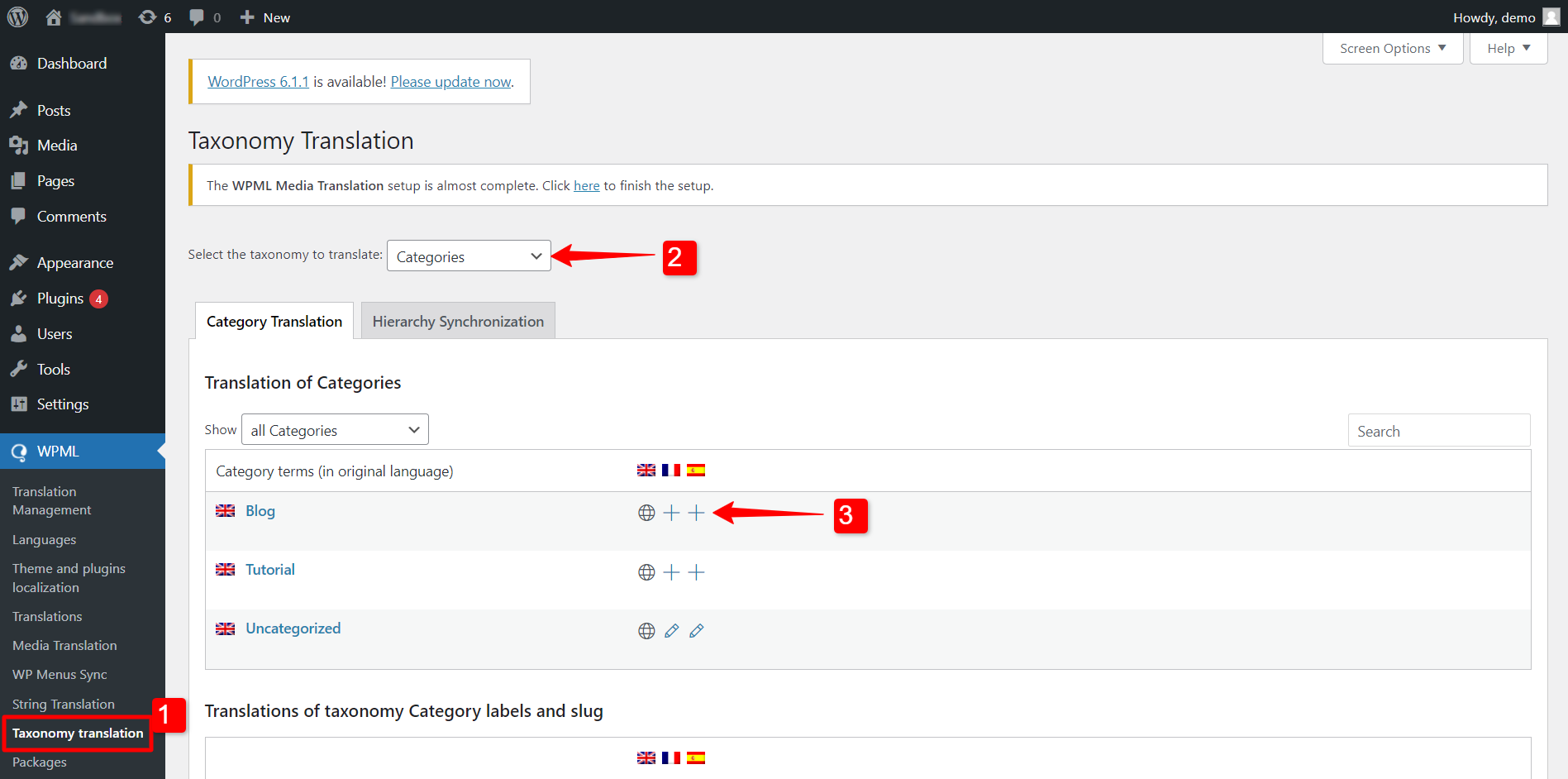
1. Navigate to WPML > Taxonomy translation.
2. Select the taxonomy to translate: to Categories or Tags.
3. Click on the plus icon (+) along side each categories or tags.

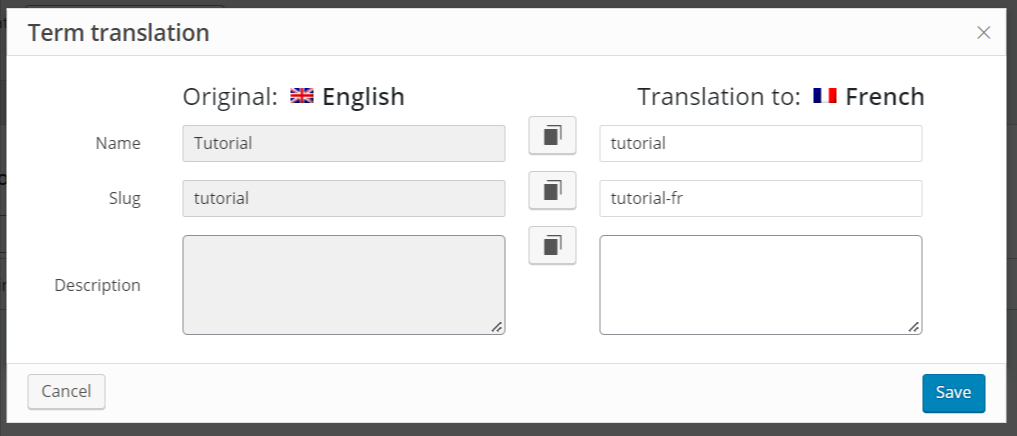
4. Add the translation for category/tag name, slug, and description.
5. Click on the Save button.

String Translation
To translate strings of the Hostinza theme, you will need the following plugins.
After installing the plugins, proceed with the following steps:
Scan theme strings
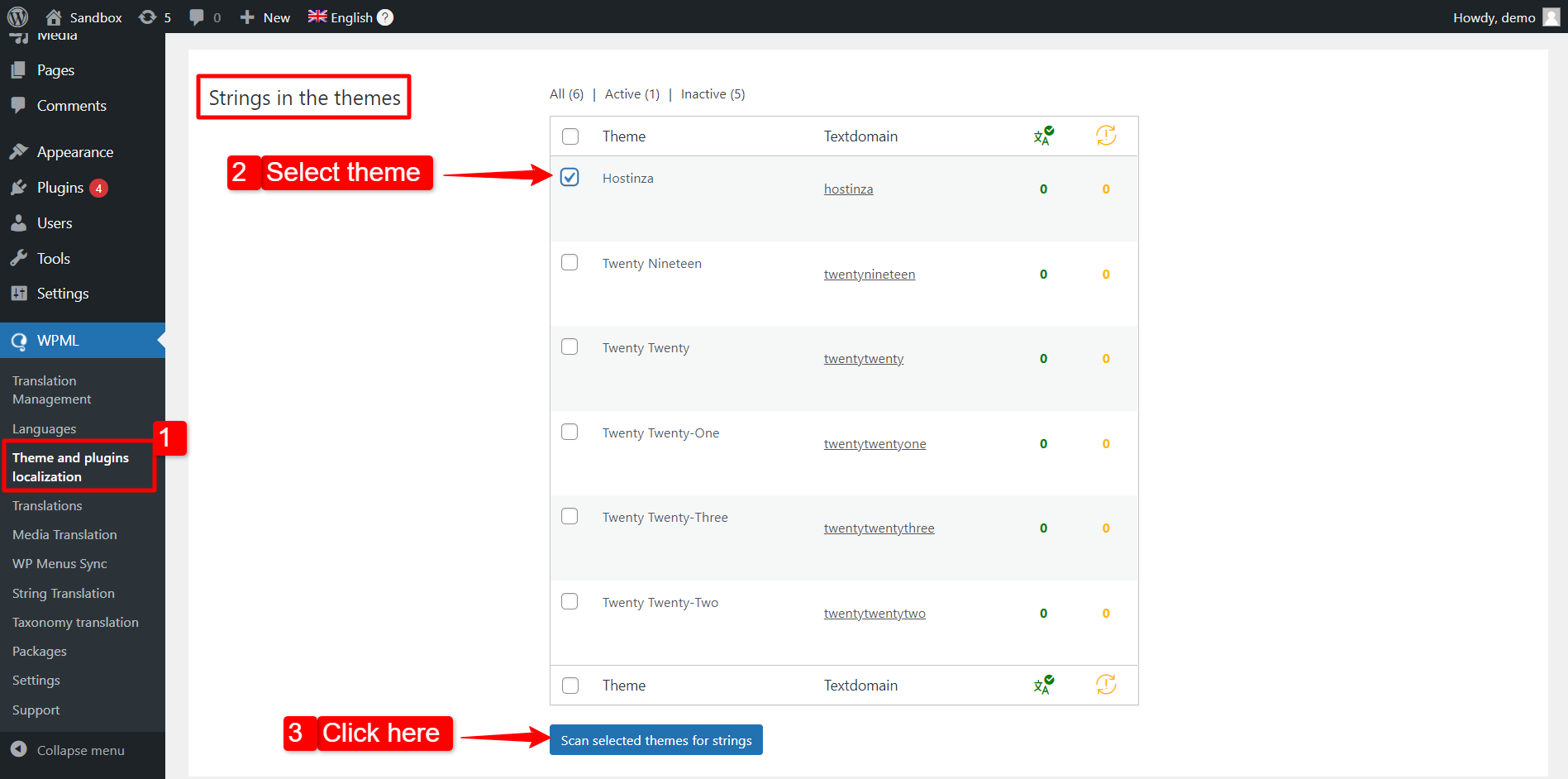
1. Navigate to WPML > Theme and plugins localization from dashboard.
2. Under Strings in the themes section, select Hostinza theme.
3. Click on Scan selected themes for strings button.

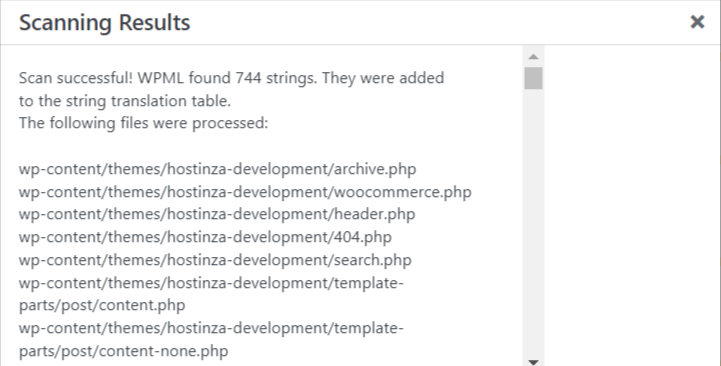
WPML will start scanning strings in the theme. The scanning process will take a little time. Once the scanning is done, you will see the following scan results:

Translate strings
Now, to translate Hostinza theme strings,
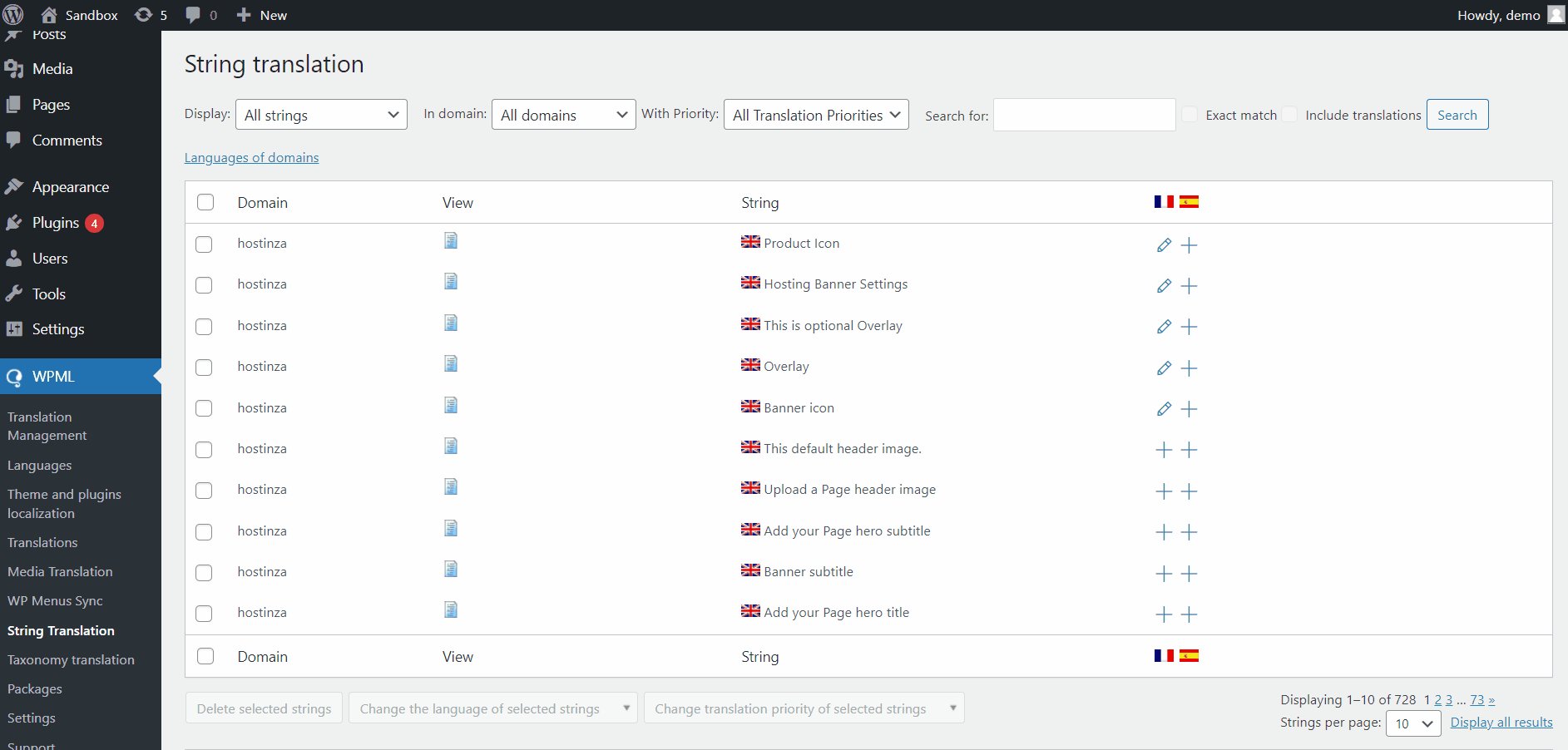
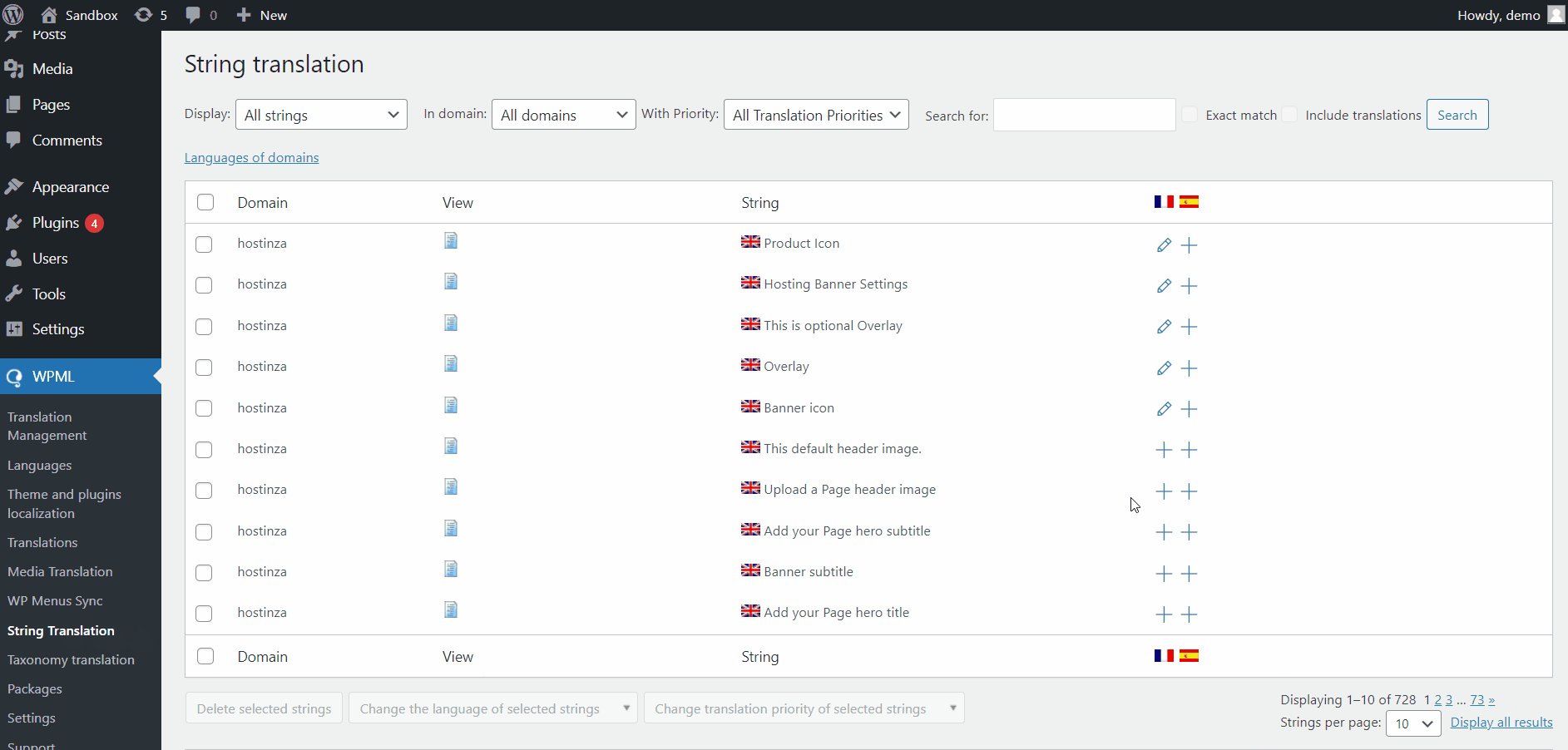
1. Navigate to WPML > String Translation.
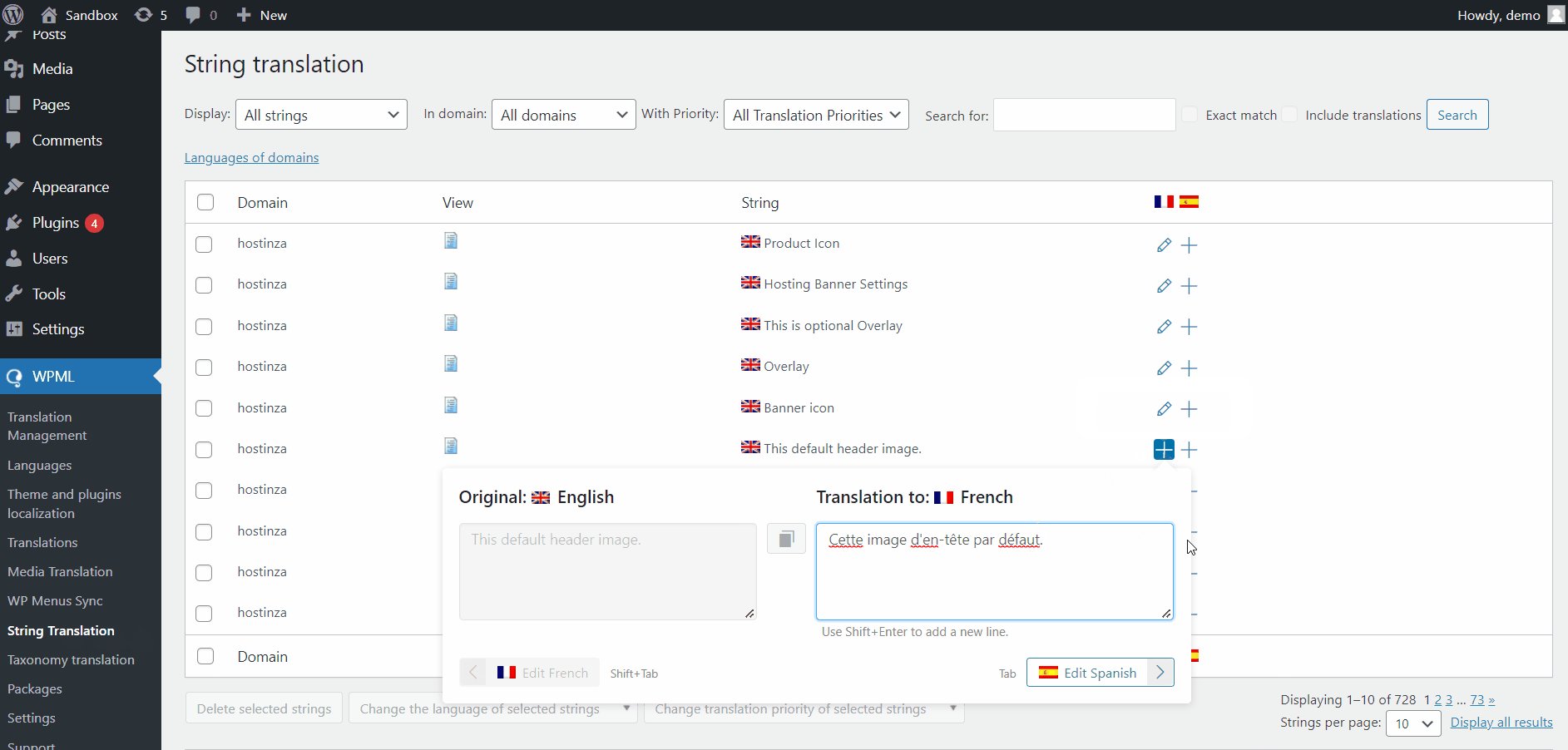
2. Click on the Plus Icon alongside each string.
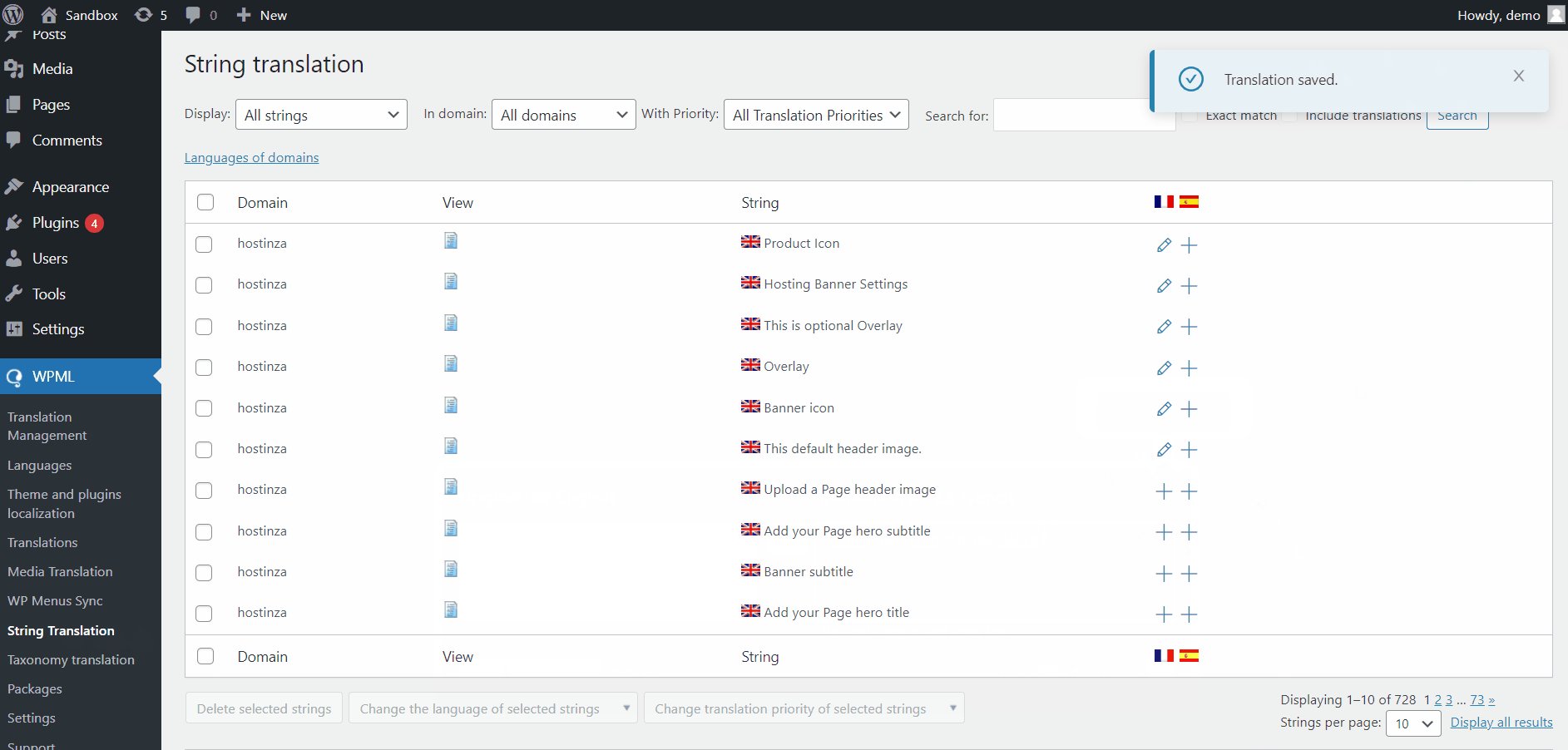
3. Add translation for regarding string.

Credits
The Plugins/Components that were used to make this theme:
Video Background Used:
icons Used:
Image used
Special Thanks to:
Personal images used in demo, and for demo content themeforest assets library.
Once again, thank you so much for purchasing our theme. As we said at the beginning, we are glad to help you if you have any questions relating to this theme. Just contact us via email at [email protected]. And please do not forget to rate this theme! :)
XpeedStudio