General information
BiziPress Version: 1.0Created: March, 2018
Created by: XpeedStudio
Any Advice?: Send message from contact form
Need Help ? Open support ticket in our Support Center
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to open support ticket in our support forum . Thanks so much!
Introduction and quick start guide.
Thank you so much for purchasing our theme called BiziPress - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme
The first option how to install this Theme would be to directly upload the basquito.zip file via WordPress Theme Uploader.- Minimal requirements:
- PHP 5.6+
- Php.ini settings:
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 256M
max_execution_time = 600
max_input_time = 400 - MySQL 5.0+
- Wordpress 3.8+
- Please make sure you have proper version of wordpress installed.
- Log Into WordPress and go to Appearance > Themes
- Find the bizipress Theme and click activate
- FTP Upload:
- Unzip the "bizipress.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the bizipress in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the bizipress Theme and click activate
- Wordpress Dashboard:

- Log into your WordPress backend
- Navigate to Appearance > Themes
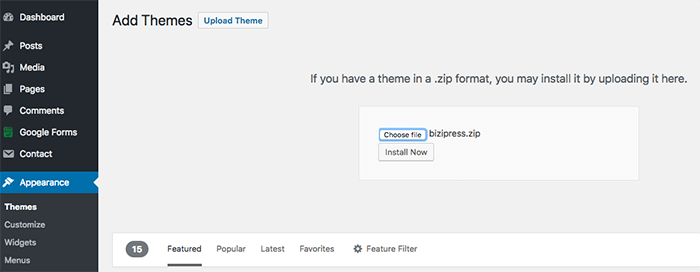
- Click Install Themes
- Click Upload
- Now you just need to find the "bizipress.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Plugins and Demo Content
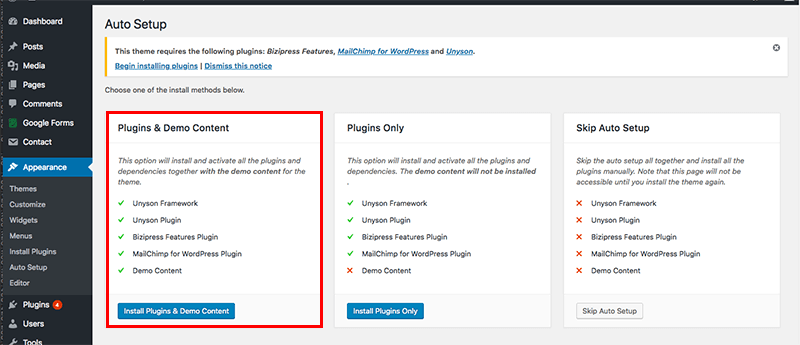
After active BiziPress theme you will see the below window. Now choose and click which you want.
Step 1: (We recommend Install Plugins & Demo Content Option)

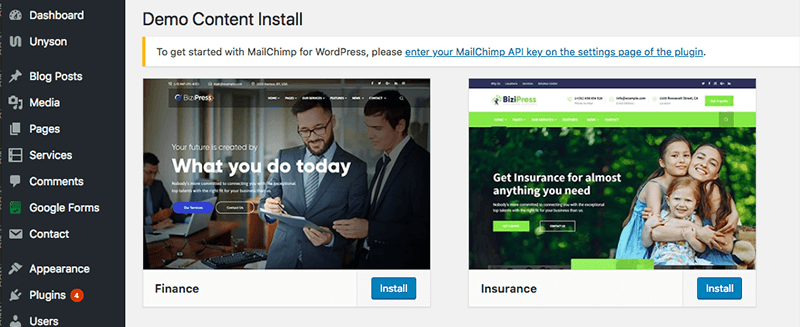
Step 2: (Select which demo you want to use)

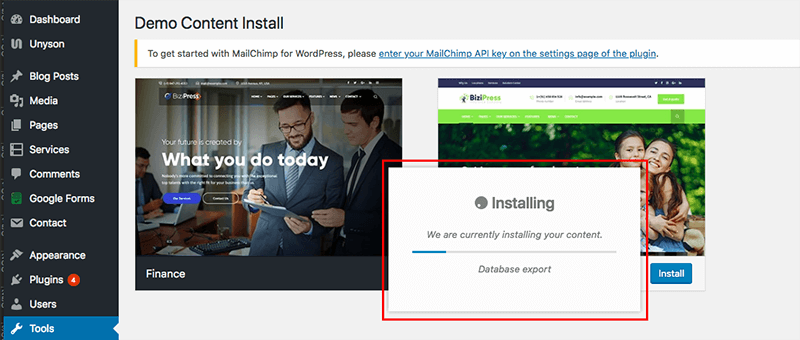
It will take some times to install demo data

You are done ! :)
Install with Normal process
Make sure you have upload your theme via appearance-> themes or via ftp. and Active the theme
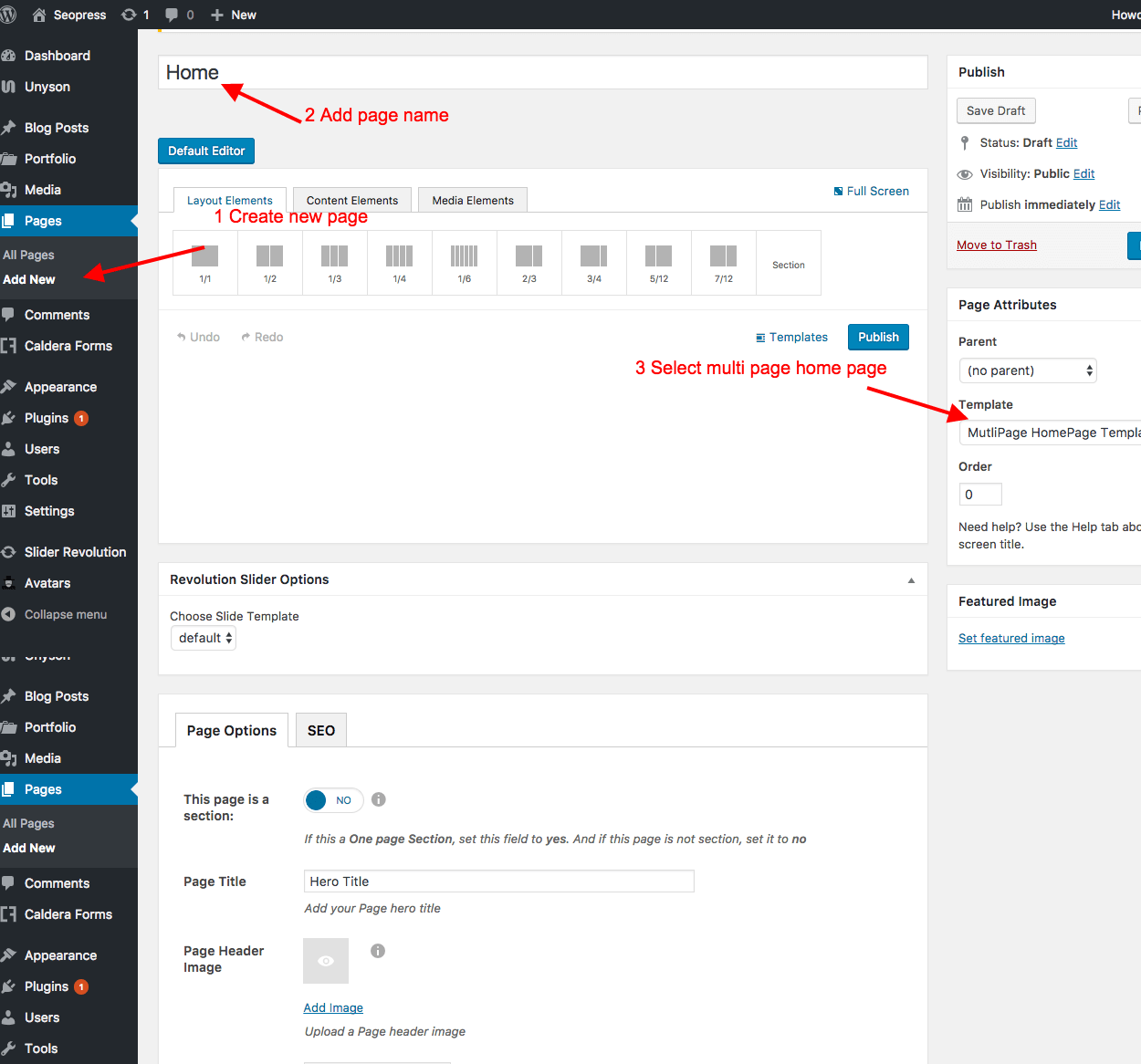
Create a page called Home from left sidebar. Pages-> add new
Home page
- Page name: Home
- From right side bar Page Attribute: Select Template Homepage Template
- If this multi page version: From bottom page options. This page is a section:? Should be NO Always
- Then Save the page

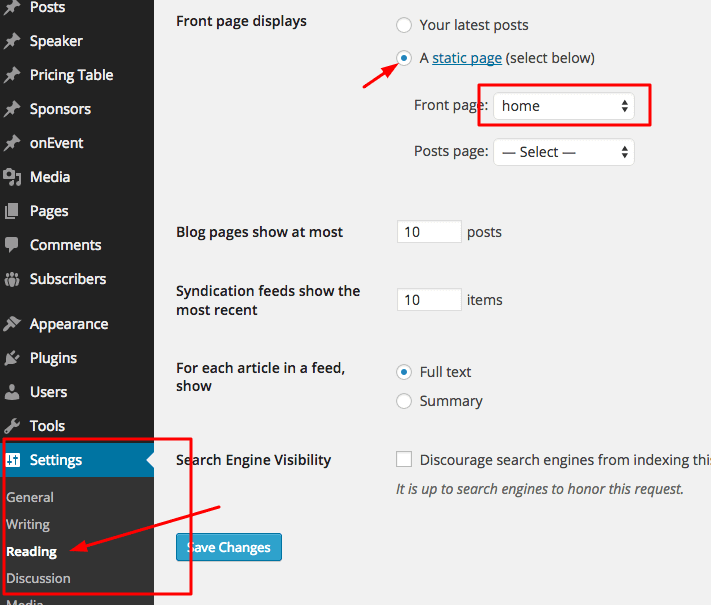
Go to Settings->reading: Front page displays. Select A static page (select below) and set front page Home

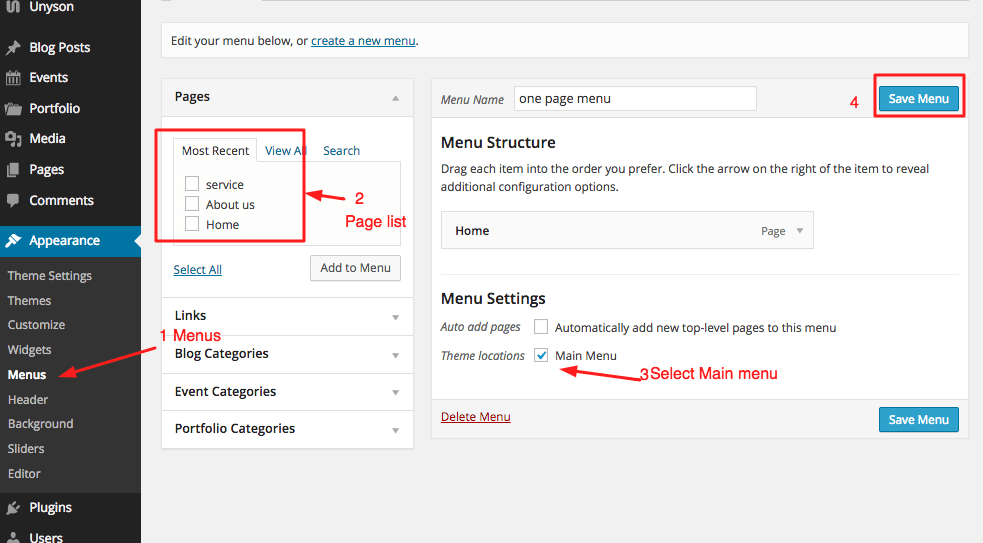
Then go to Appearance->Menus. Add your menu. and select Main Menu then save

Theme Options
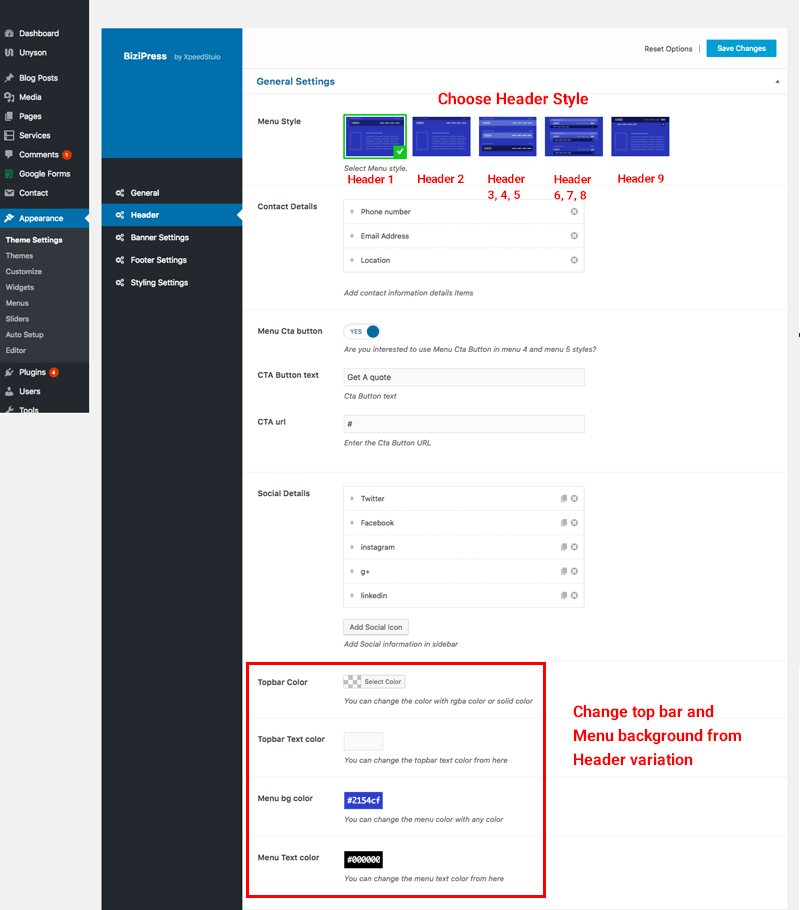
General
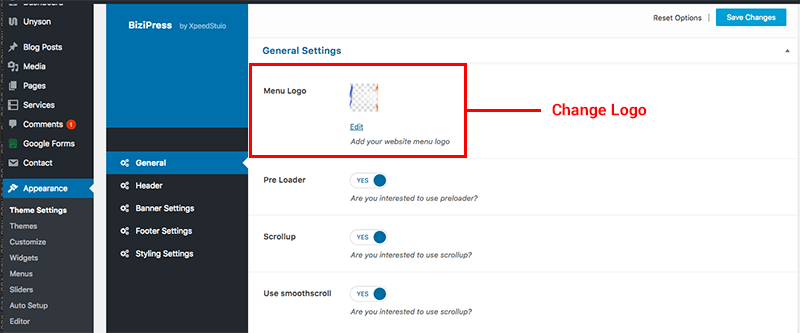
You can find the all Theme Option from Appearance-> Theme Settings->General Settings
In General Settings you can do several important settings. like logo, favicon, pre loader image and Menu style

Header Settings

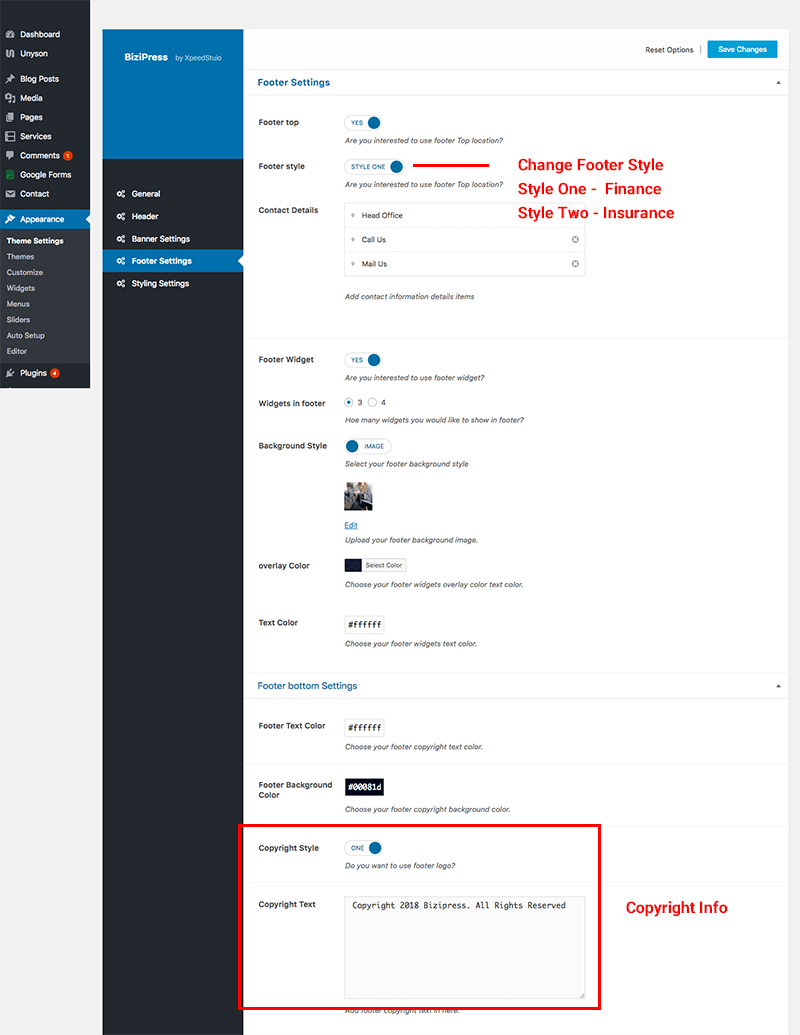
Footer Settings

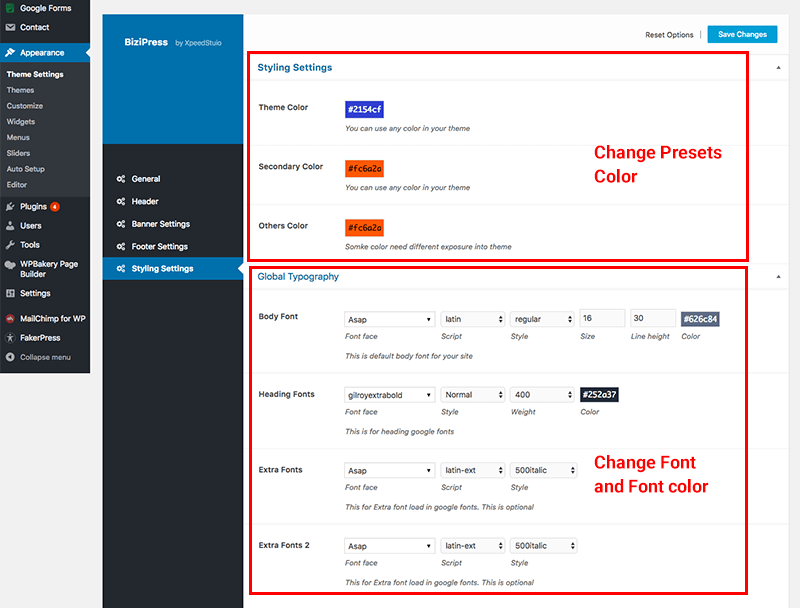
Theme Styling Settings

Visual Page Builder
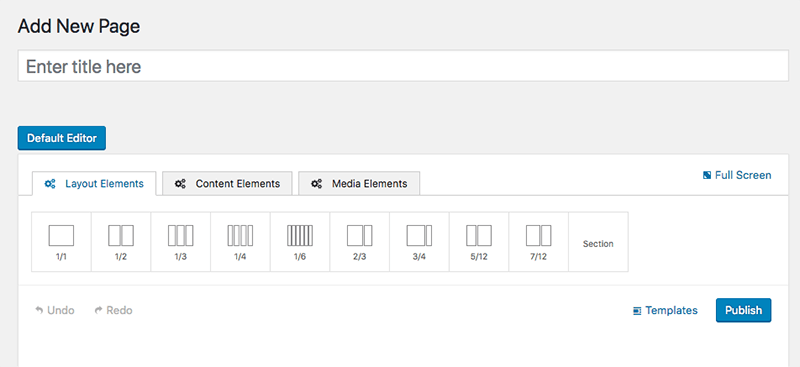
Building pages is very easy in this theme as you will use the Visual Page Builder and all the shortcodes that comes with it. In order to start visually building a a new page all you have to do is:
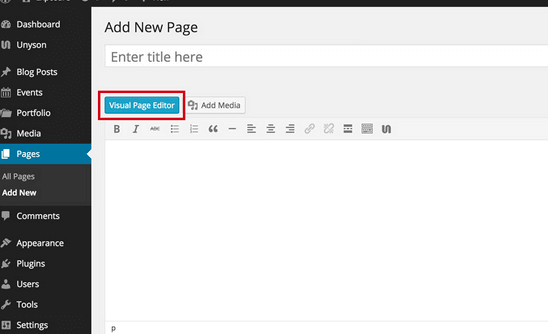
Go to Pages > Add New in order to add a new page.
Press the Visual Page Editor button in order to bring the visual page builder up.

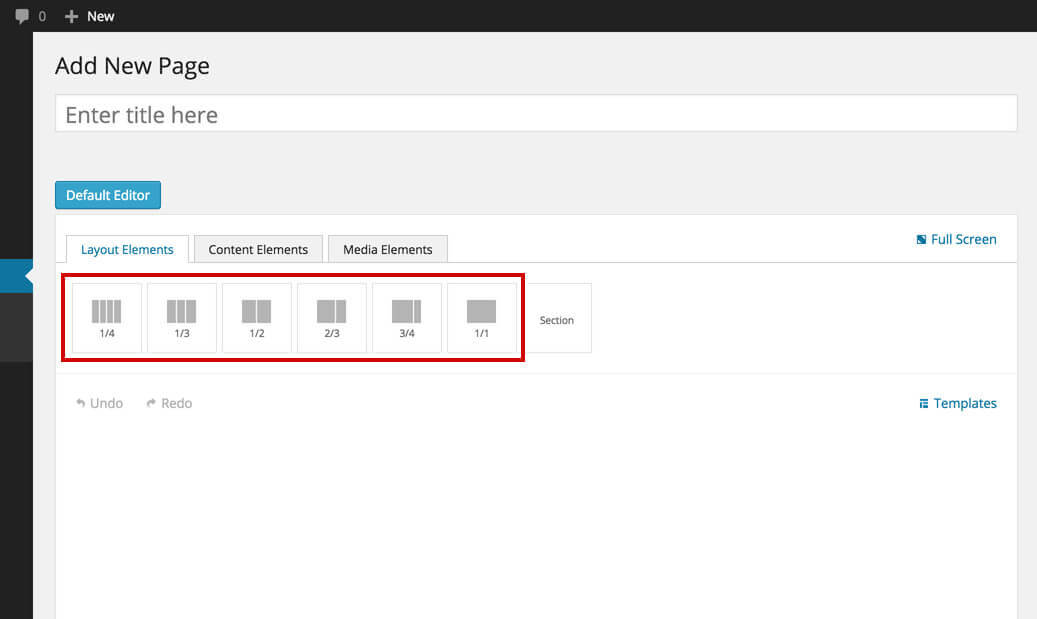
The builder is composed of elements that can be added on the page by dragging & dropping them (or by clicking on them). These elements are separated on 3 sections:
Layout Elements - composed mainly of different column elements and a custom full width section used to create the page structure


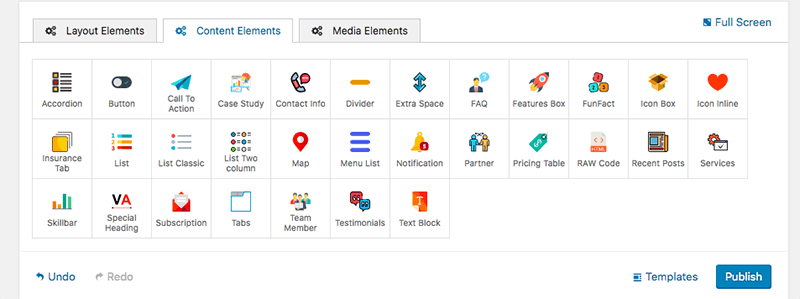
Content Elements - composed of shortcodes used to create the page content. You'll find all you need here, from buttons, quotes and tables to contact forms, testimonials and tabs.

Media Elements - composed of shortcodes used to add media to your page: images, sliders, slideshows and video.

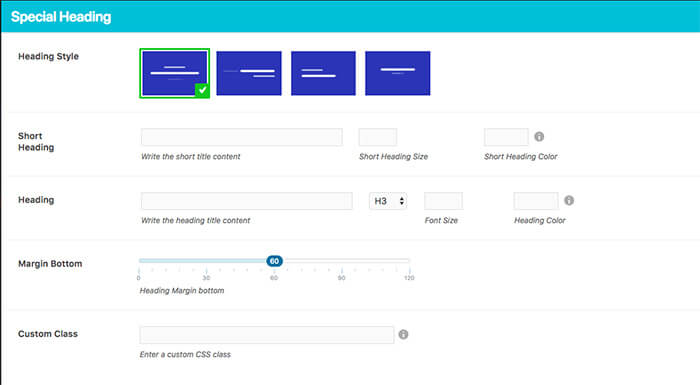
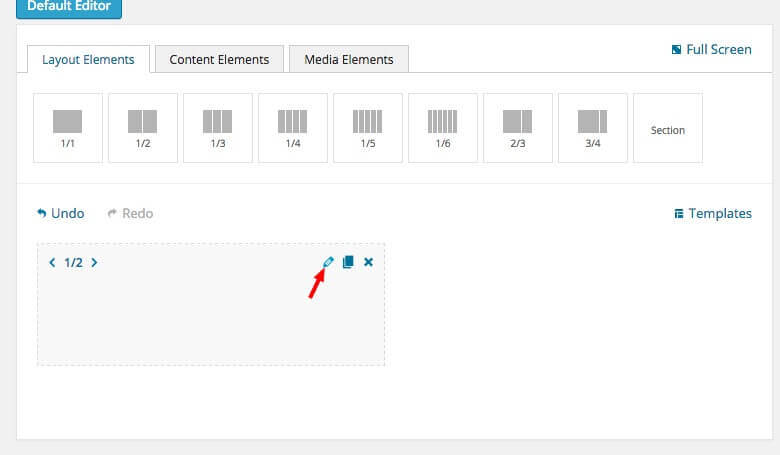
Every shortcode be it a column, section, content or media has different options built in. In order to bring the options up all you need to do is click the shortcode:

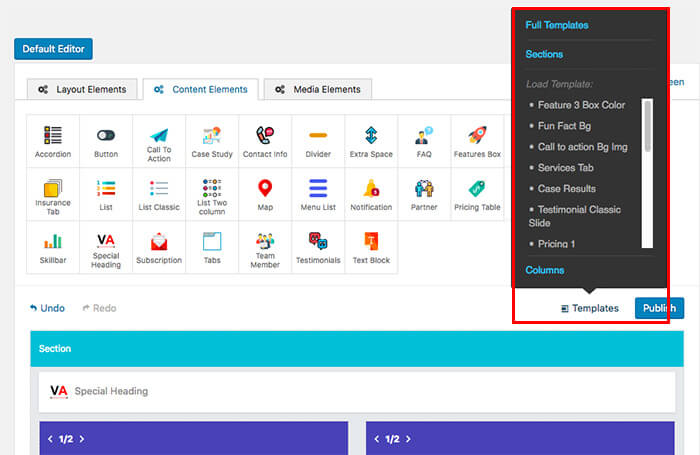
Another useful feature is called Templates. You can use it to save any templates you want for later use:

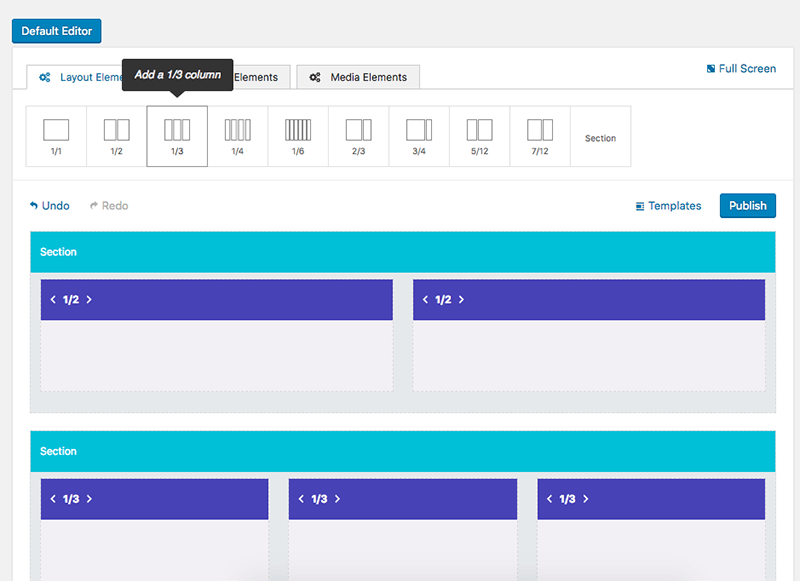
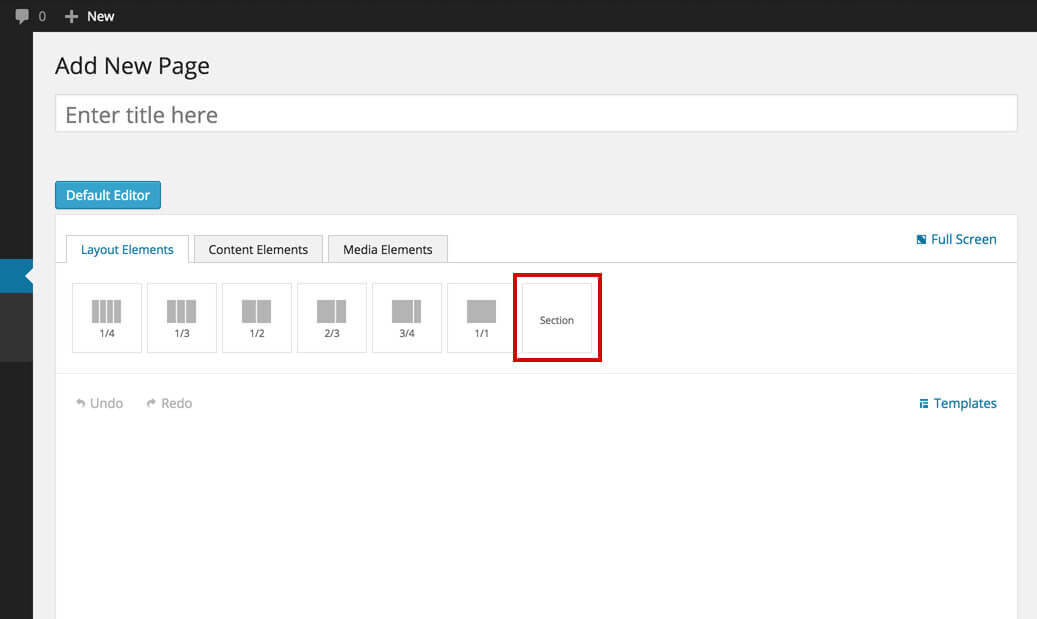
Section Shortcode
The Section Shortcode is as important as the columns as it comes with a lot of nifty options that will let you create some cool and unique pages:

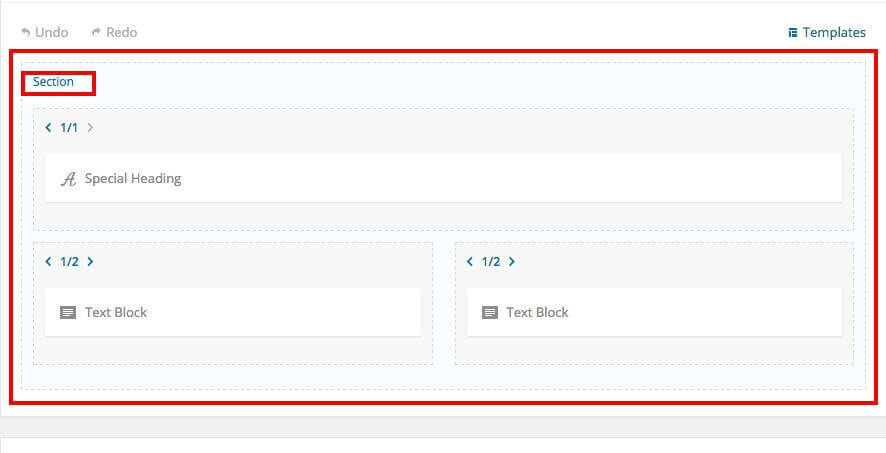
Note that the sections are always full width and you can drag columns inside them:

Sections can't be dragged into columns.
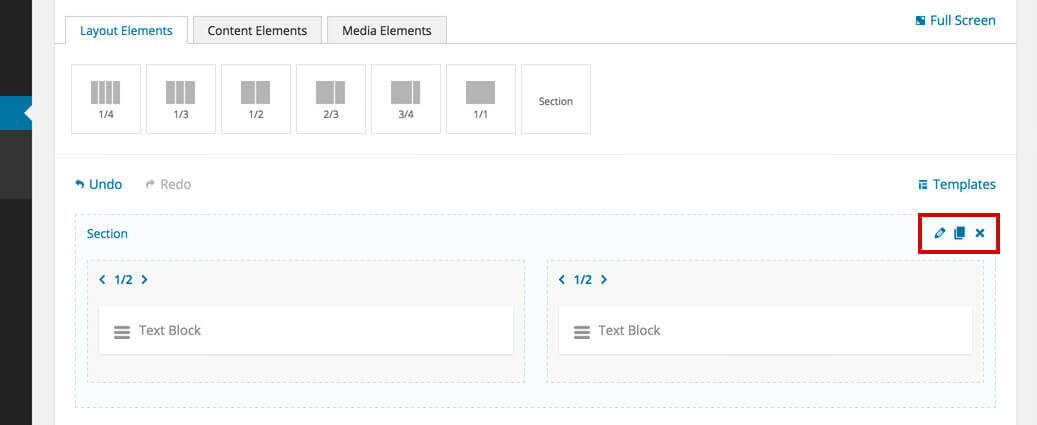
If you hover your mouse on any section these 3 icons will appear on the right hand side:
- Edit - brings up the option pop up for the section
- Duplicate - duplicates the section and its contents
- Delete - deletes the section

section options
Every section comes with a bunch of built in options. Click a section to bring up the options pop up:
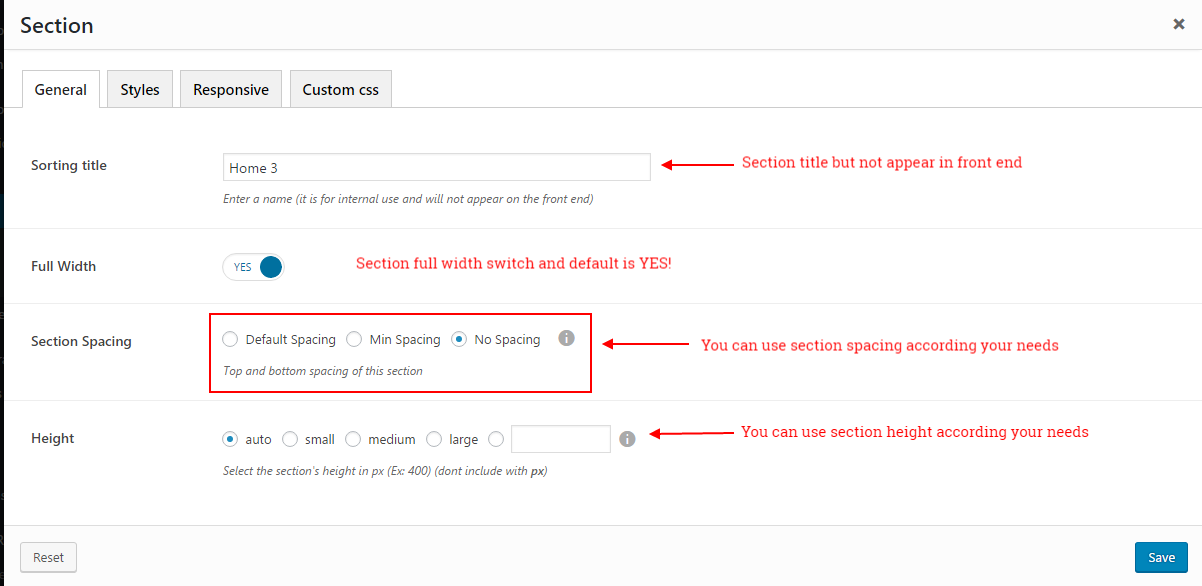
General
Full Width Content - this refers to the content inside the section. If you want to make the content inside this section full width select YES. It comes NO by default. Even if the section it self is full browser width the content can be as wide as the normal content area or full browser width as the section:

Default Spacing - this option lets you choose if you want to use the default top and bottom spacings built into the theme.
If you set NO: top and bottom default space will be removed
Height - this option lets you control the height of your section. It's Auto by default and it also has 3 preset choices (small, medium and large). These presets were created in order to help you keep all your sections heights consistent across your website.

Section style option
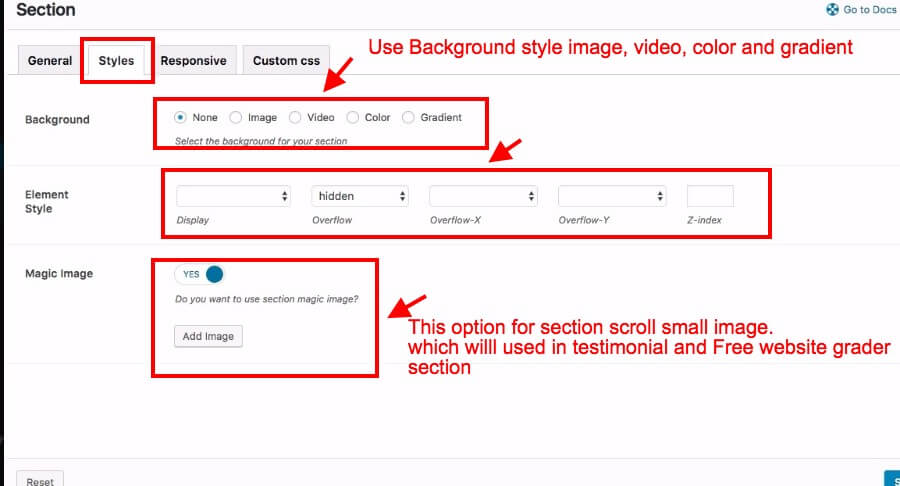
Style
Background - a couple of options related to your section's background: None, Image, Video and Color.
- None: This will be default option
- Color: you can use any background color
- Image: Add image background: also you can use image overlay color
- Video: add youtube video to display in your background
- Gradient add youtube video to display in your background

Responsive
Desktop- Display this on desktop
Medium Device & Tablet Landscape- Display this on tablet landscape
Tablet Portrait- Display this on tablet portrait
Smartphone- Display this on smartphone
Custom CSS
Custom Class - you can use this options to add a class and further style the shortcode by adding your custom CSS in the style.css file. This file is located on your server in the /bizcraft-child/styles.css.
Columns Shortcode
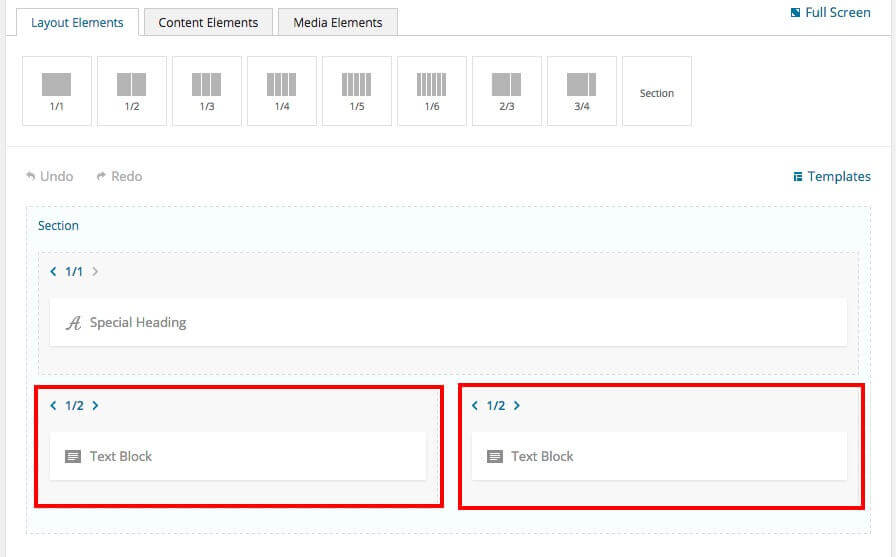
The Columns Shortcodes are part of the back bone page structure and they come in different predefined sizes for you to use:

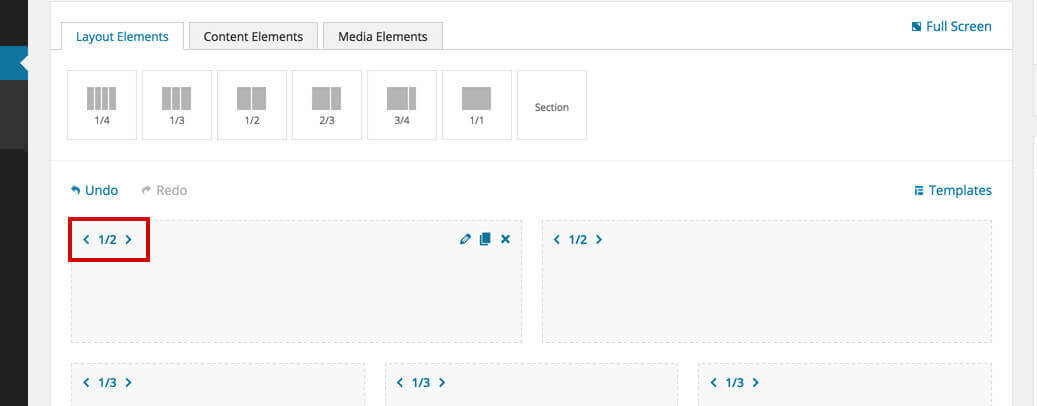
After you've added a column on the page, you can modify its size from the arrows on the left hand side:

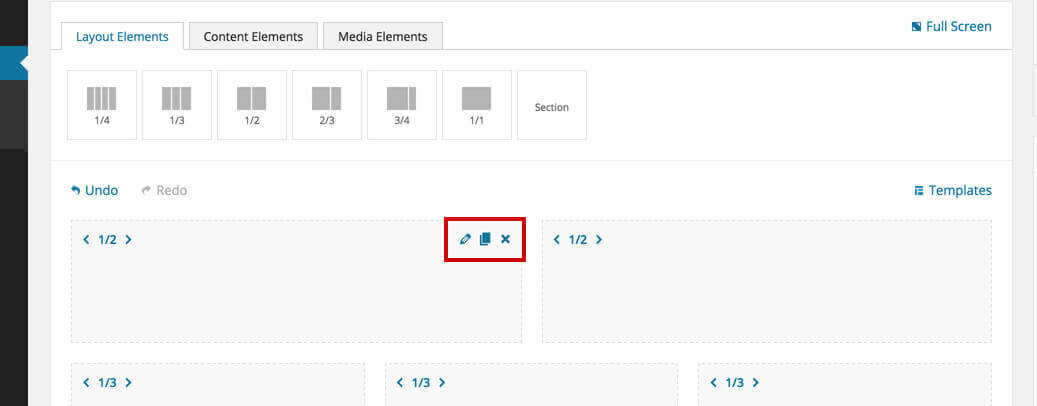
When you hover your mouse on any column these 3 icons will appear on the right hand side:
- Edit - brings up the option pop up for the column
- Duplicate - duplicates the column and contents
- Delete - deletes the column

Column options
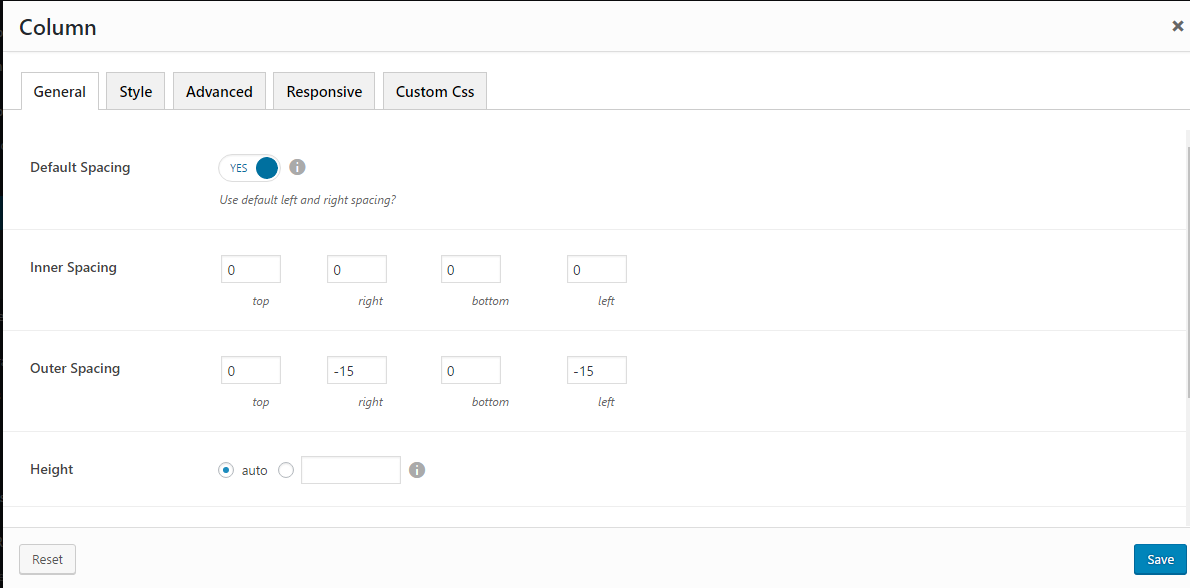
Every column comes with a bunch of built in options. Click a column to bring up the options pop up:


Default Spacing - this refers to the left and right spacings between columns. Because we use bootstrap, the default left and right spacing is set to 15px. Select NO if you want to remove this spacing for the given column.
Inner Spacing - we've built this option to let you have full control on the column spacings. This option comes 0 by default. Here is an example on how this works:
Outer Spacing - we've built this option to let you have full control on the column margin. This option comes 0 by default. Here is an example on how this works:
Text-Align - You can use this option to align your colum text like left, center and right alignment
- Background - a couple of options related to your section's background: None, Image, and Color.
- None: This will be default option
- Image: Add image background: also you can use image overlay color
- Color: you can use any background color
- Color change column text color
- Column Offset - These classes increase the left margin of a column by * columns. For example, .fw-col-md-offset-4 moves .fw-col-md-4 over four columns. for more details check in GetBootstrap
- Responsive Layout for Tablet- Use this option in order to control how this column behaves on tablets (and devices with the resoution between 768px - 990px). Note that on phones all the columns are 1/1 by default.
Custom Class - you can use this options to add a class and further style the shortcode by adding your custom CSS in the style.css file. This file is located on your server in the /bizcraft-child/style.css
General
Style
Advance
Responsive
Custom CSS
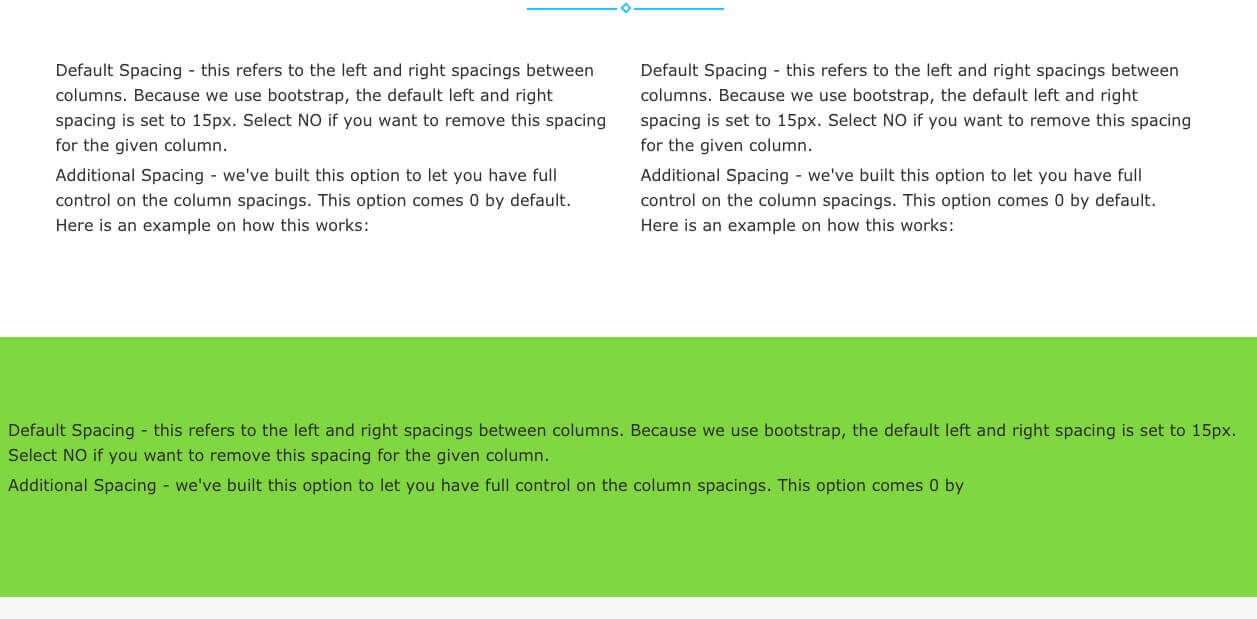
We have this structure

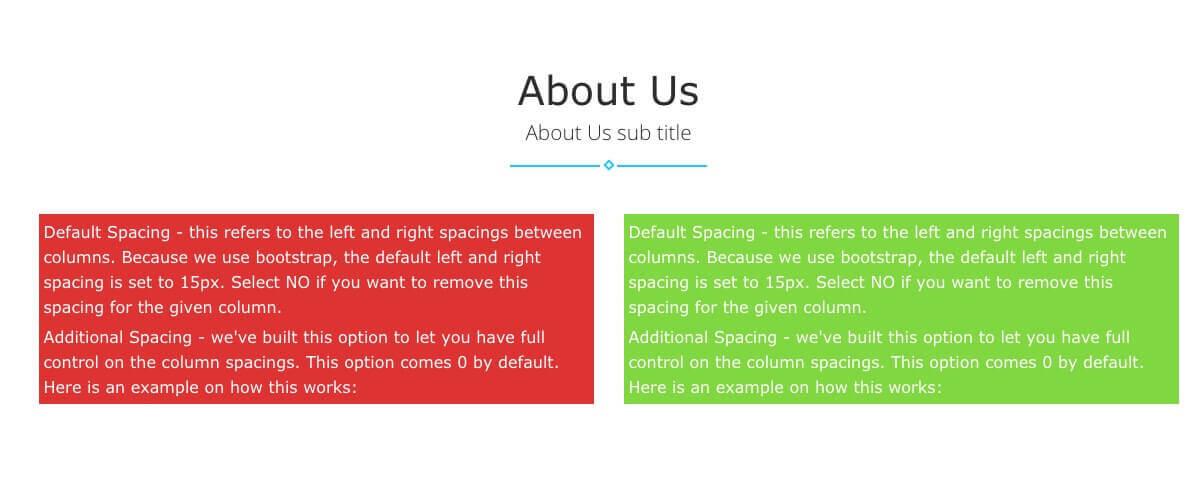
that looks like this in the front end

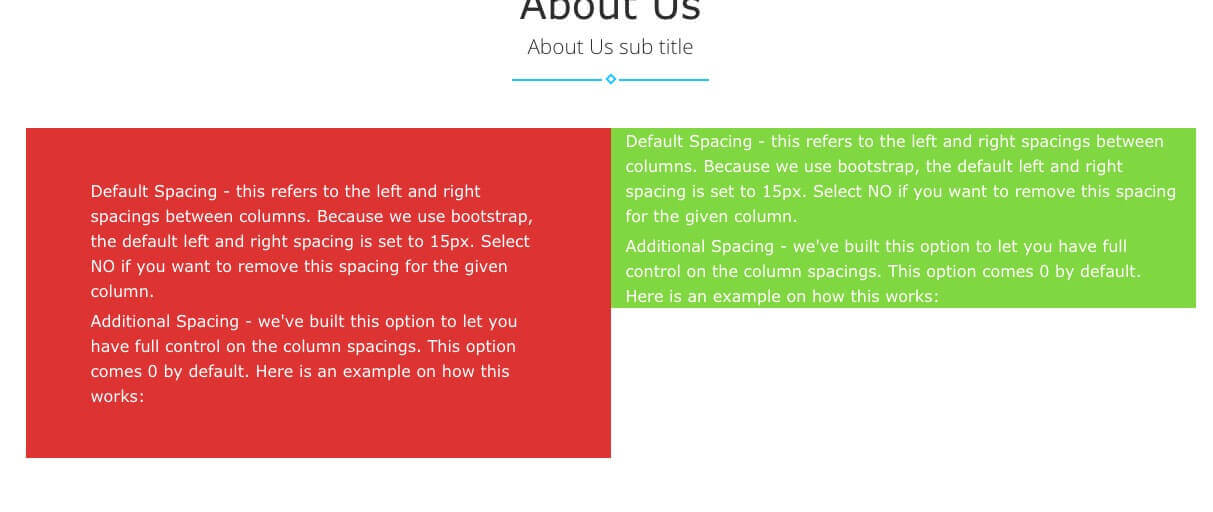
If we add an Additional Spacing of 50 (px) to the green column, then the front end will change to this:

The additional spacing option is just that, additional spacing to the default one. So in our example above, we'll end up with 65px on right and left, that is because we have the default spacings on (15px on each side).
Background - this option will let you control the column background. You can add an image, set an image overlay color or a solid background color
Responsive Layout for Tablet - will let you control how this column behaves on tablets (and devices with the resolution between 768px - 990px). Note that on phones all the columns are 1/1 by default.
Custom Class - you can use this options to add a class and further style the shortcode by adding your custom CSS in the style.css file. This file is located on your server in the /bizcraft-child/style.css
Shortcodes
Divider
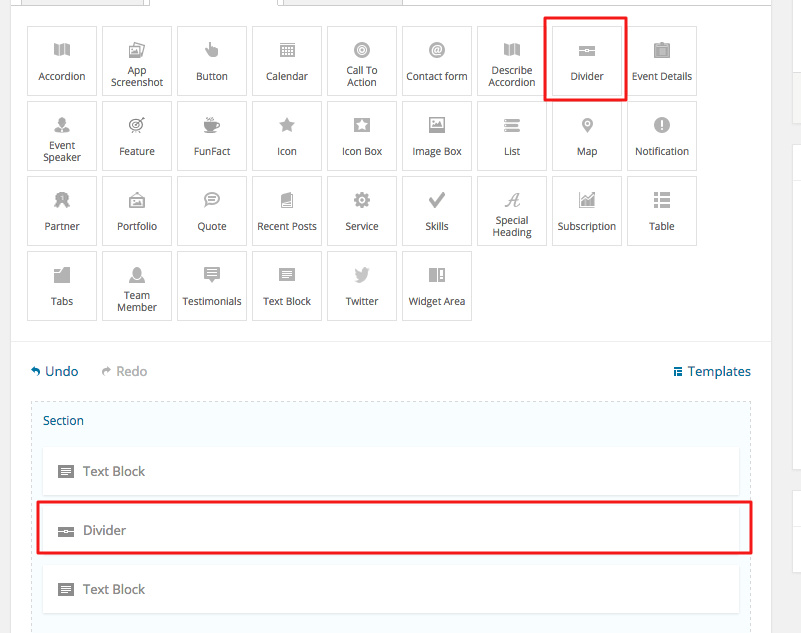
This shortcode lets you add a divider to your page:
Back End

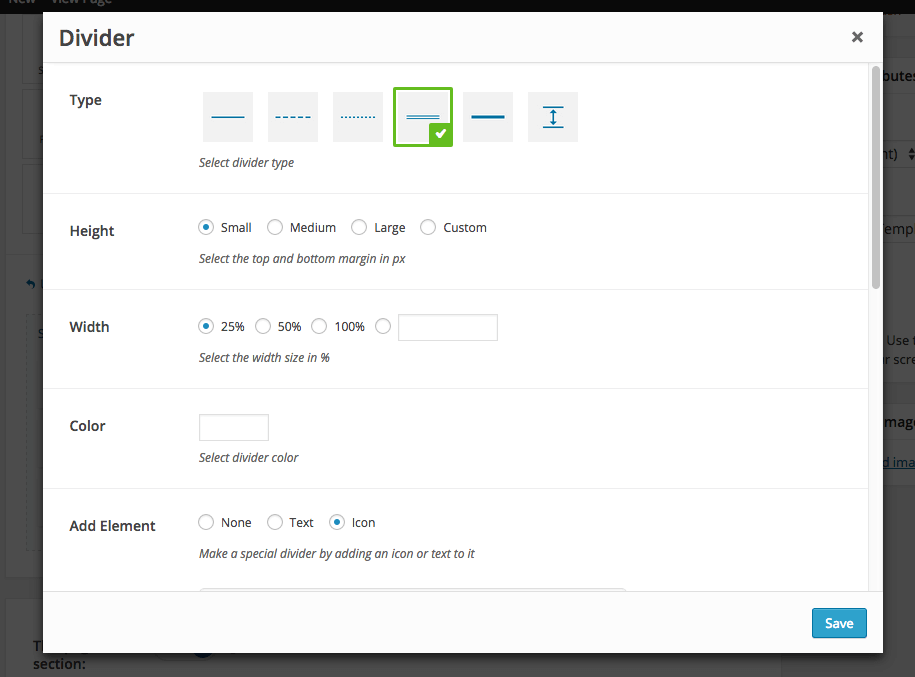
The divider options
Click on the shortcode to bring up the options:

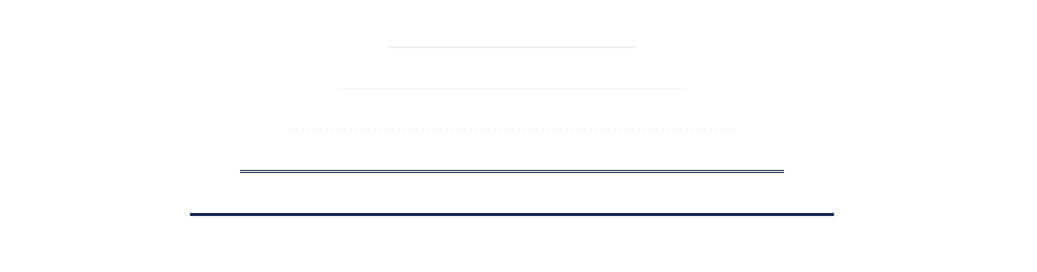
- Type - lets you choose the type of the divider: single line, dashed, double line and more.
- Height - lets you choose one of the predefined heights or input a custom one.
- Width - the width of the divider in percentage.

- Color - the divider color.
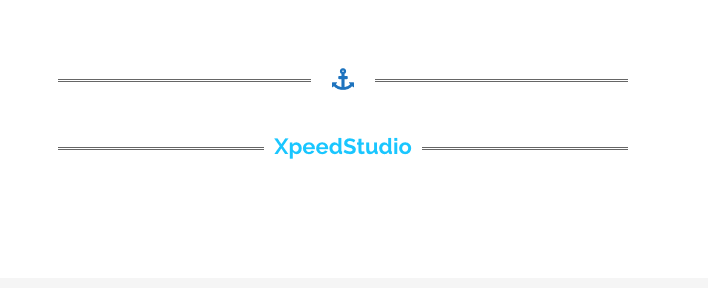
- Add Element - you can use this option to add a text or an icon to your divider. The front end result might look like this

Link ID - you can enter a cutom css ID for this divider. Use this ID in any URL link in the page in order to anchor link to this divider (e.g http://link/#custom_id)
Custom Class - you can use this options to add a class and further style the shortcode by adding your custom CSS in the style.css file. This file is located on your server in the /bizipress-child/style.css
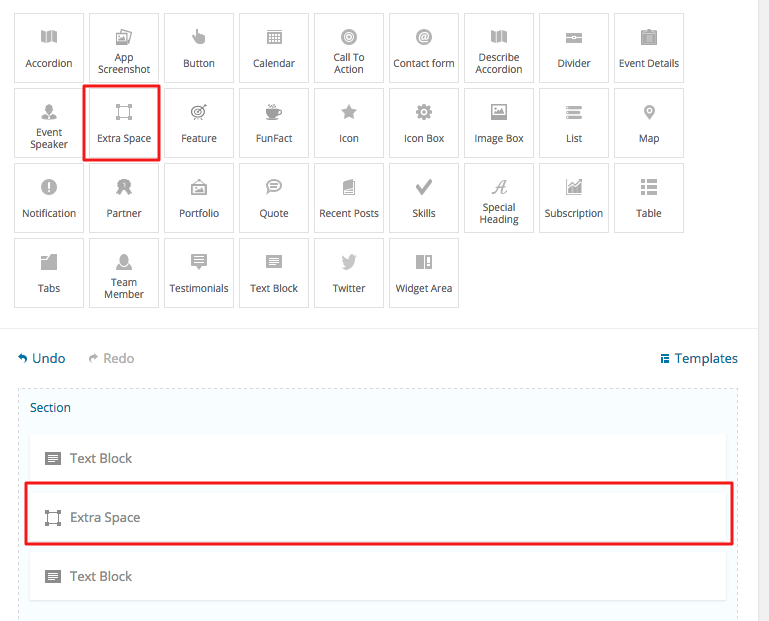
Extra Space
This shortcode lets you add a Extra space into your page:

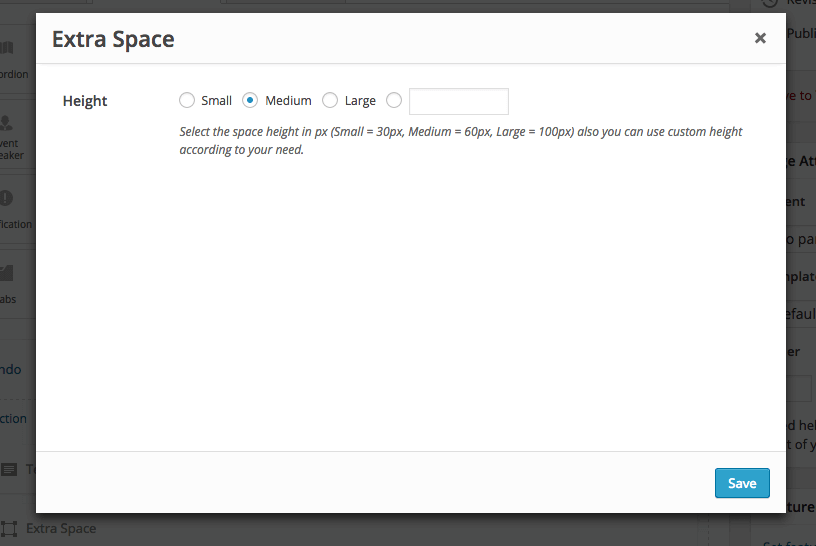
Space options
Click on the shortcode to bring up the options:

- Height - lets you select one of the 3 built in height or input a custom one (in pixels).(Small = 30px, Medium = 60px, Large = 100px) also you can use custom height according to your need.

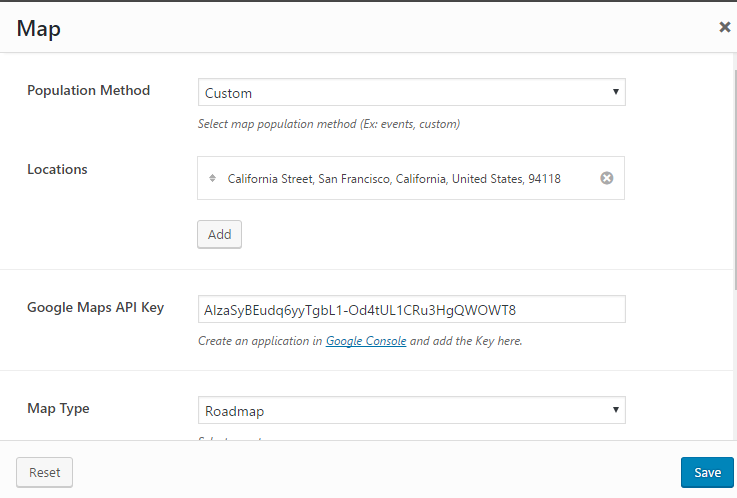
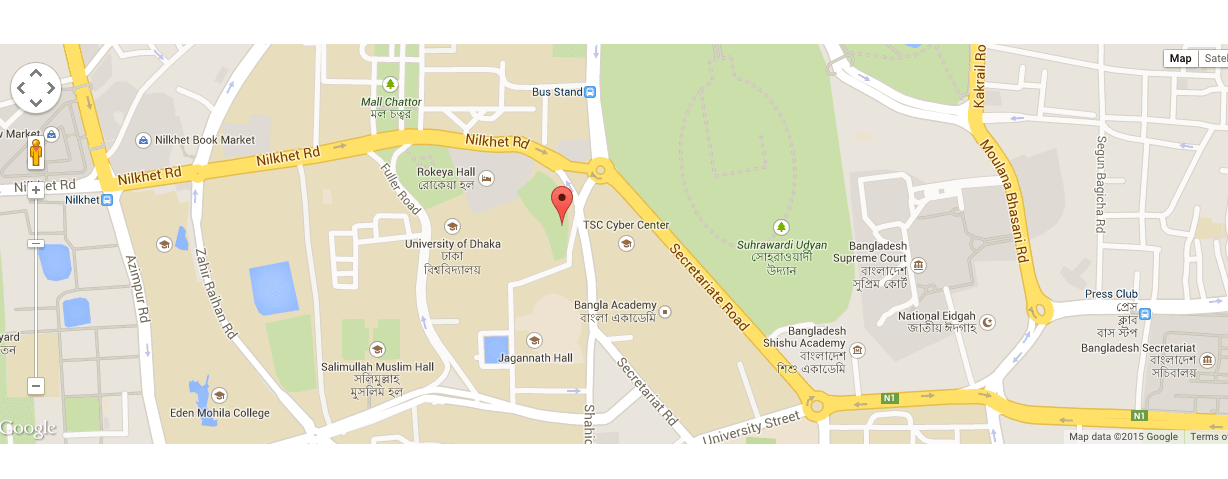
The map options
Click on the shortcode to bring up the options:

- Population Method - lets you select the population method: Custom (add custom locations on your map) or Events (display events from a specific category on your map).
- Location - Add your desire location address.
- Google Maps API Key - Insert Your Google Maps API Key.Create an application in Google Console and add the Key here.
- Map Type - select the default map type.
- Map Height - using this option you can set the map height in pixels.
Disable zoom on scroll - you can use this options to show or Disable zoom on scroll

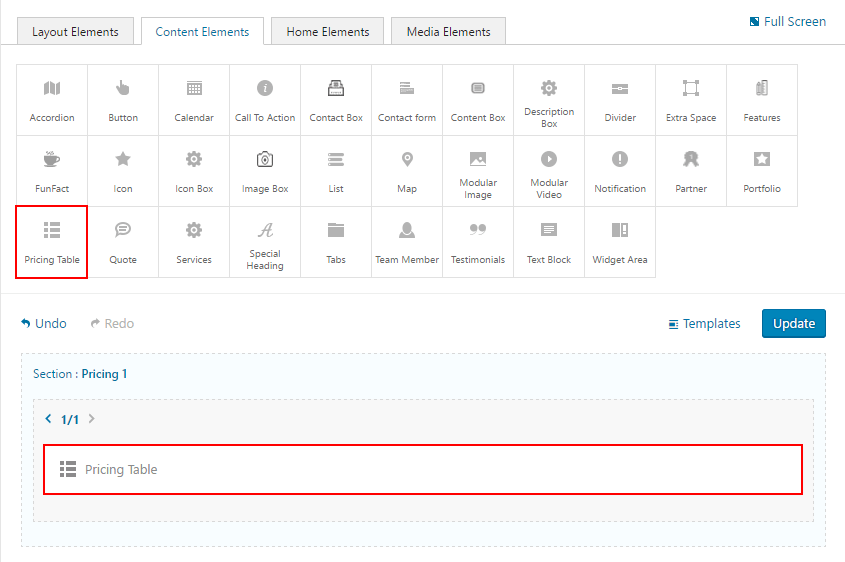
Pricing Table
This shortcode lets you add a table into your page:

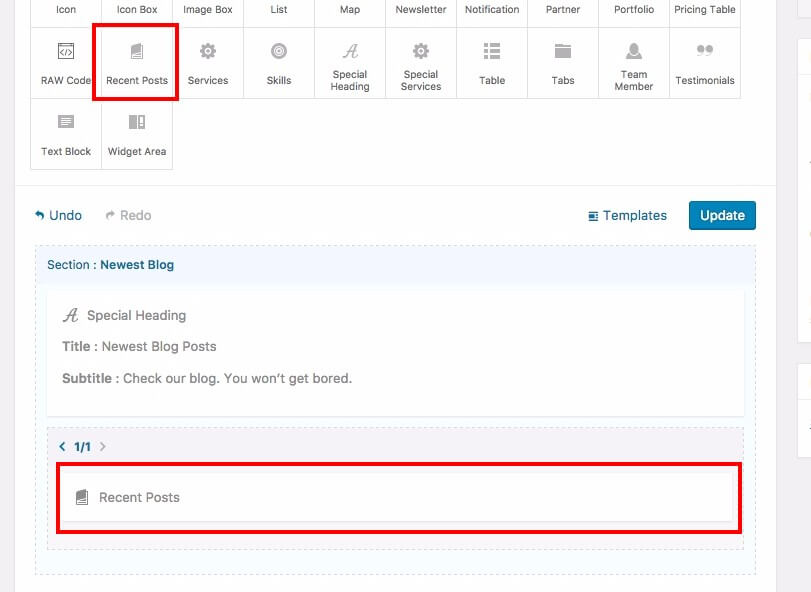
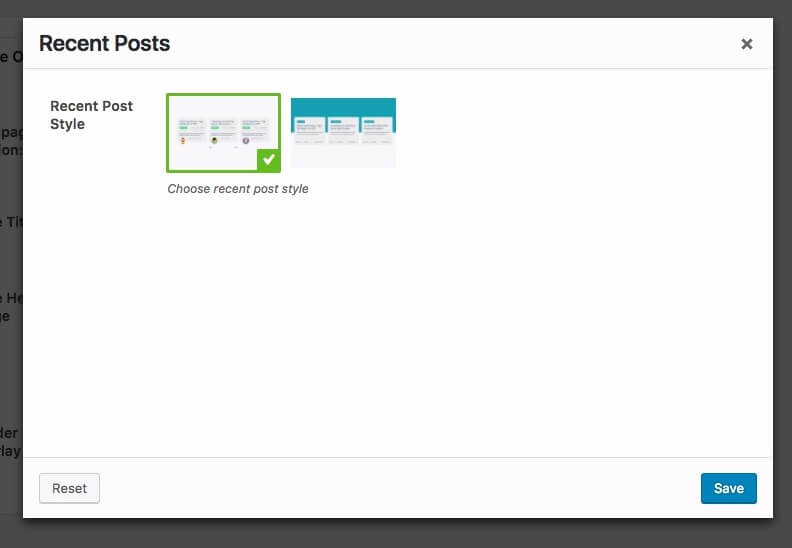
Recent post
This shortcode for show recent in your site


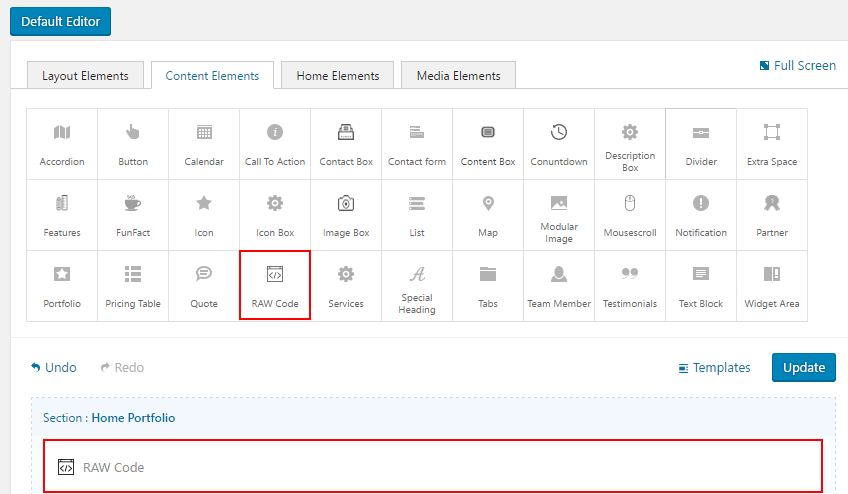
RAW Code
This shortcode lets you add a RAW Code into your page:

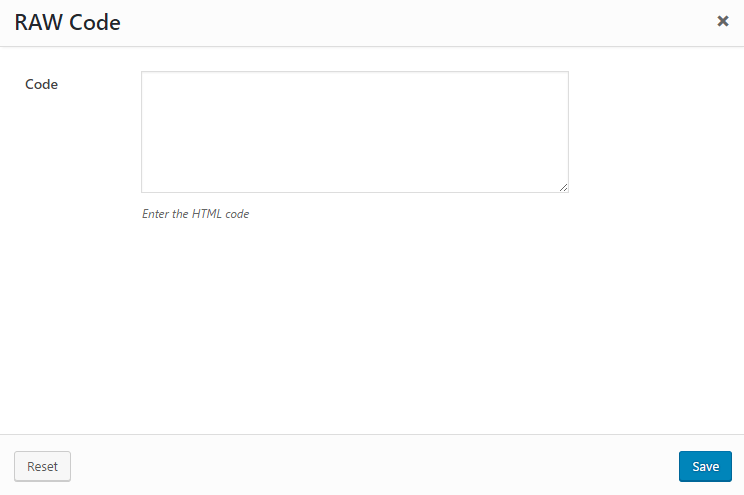
RAW Code options

- Code - Enter the HTML code
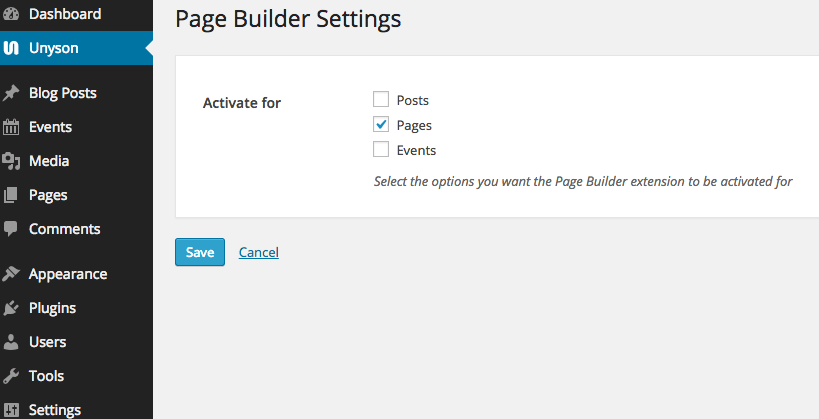
Page Builder Extension Settings
The Page Builder Extension lets you easily build countless pages with the help of the drag and drop visual page builder that comes with a lot of already created shortcodes.
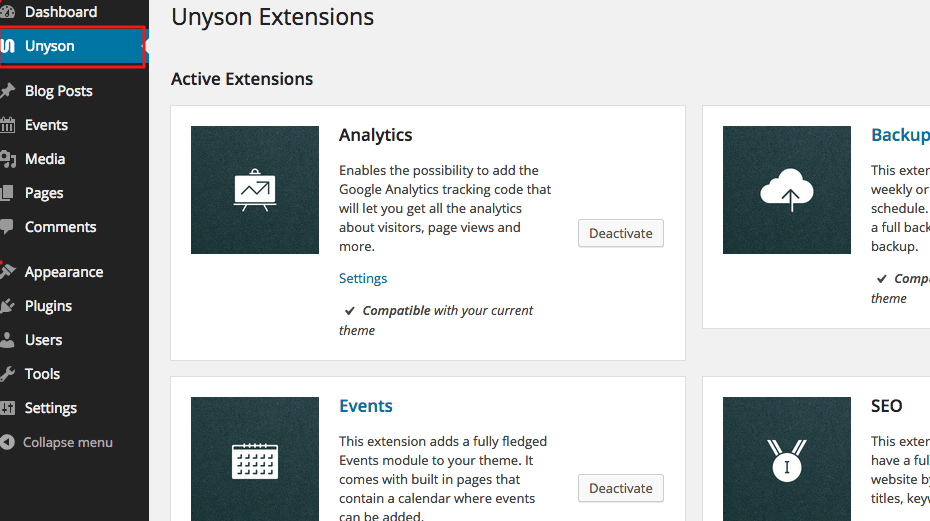
Use the settings page in order to activate the page builder for different modules of your website:

Create a Backup Schedule
Creating a backup schedule is a must and you should take 1 minute to create one as soon as possible. This will potentially save a lot of headache and time along the road. Create a back up schedule by following these steps:
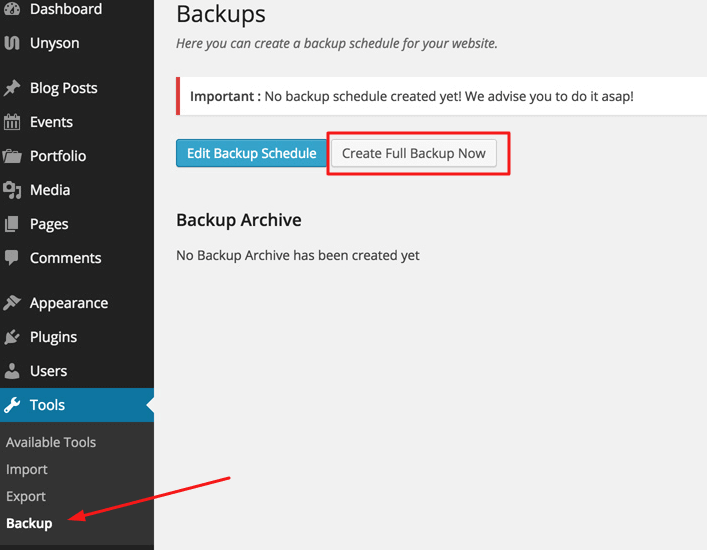
- Go to Tools > Backup.

- Cilck the Create Backup Schedule button to bring up the options pop-up.

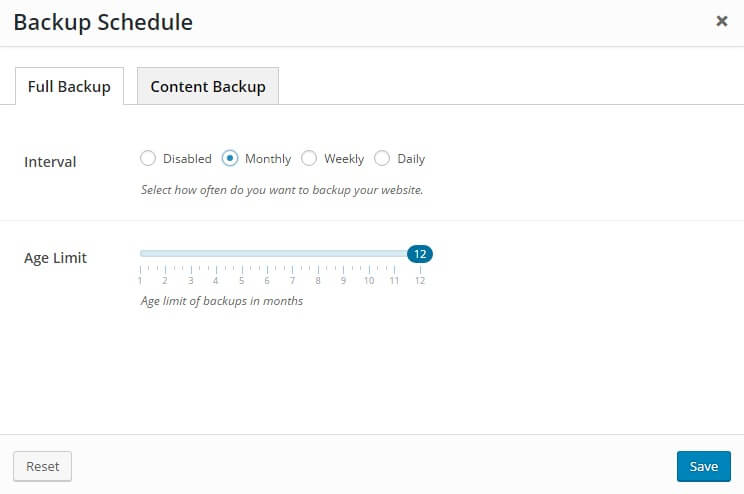
You can set up 2 different backup schedules:
- Full Backup - creates a full back of all your files including the data base.
- Content Backup - creates a backup for your content only.
Because a website doesn't change that much from day to day or even from week to week it is advisable to set up a longer period for the full back up and a shorter one for the data base backup. For example you can set a monthly full backup and a weekly data base backup, but this largely depends on how often your website changes. If you have a news website for example and you post articles every day, you'd want a shorter backup interval.
Each backup type comes with the same options:
Backup Interval - where you select how often do you want to backup your website. The options are: Disabled, Monthly, Weekly and Daily.
Backup Age Limit - lets you set the age limit of backups in days. After the days pass the backup will be deleted from the server.
Keep the age limit for you backups higher then the backup interval in order to give the system time to make another backup before the old one is deleted. In this way you ensure you have a back up in case of a crash. More over make a habit of downloading a full backup on your computer (once a month).
Make a habit of downloading a full backup on your computer from time to time. If something happens with your server it's possible to lose the backups as well (because they are stored locally on your server).
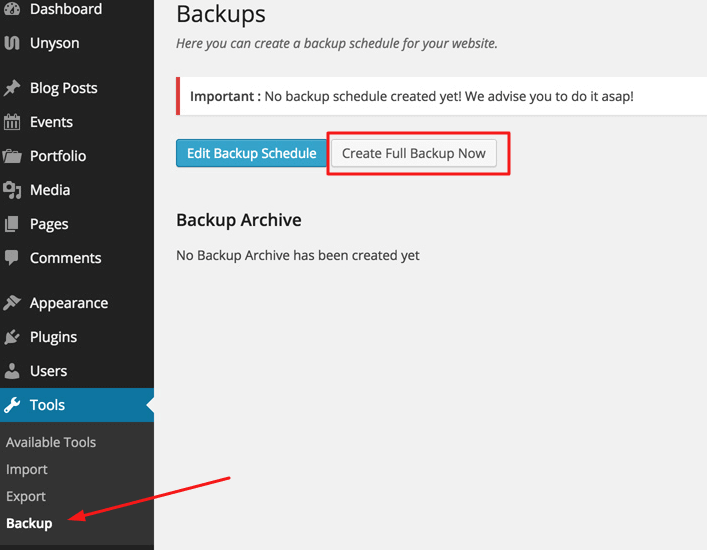
How to Create a Full Backup and Restore a Previous One
You can create or restore a backup of your website at any time by following the next steps:
- Go to Tools > Backup.

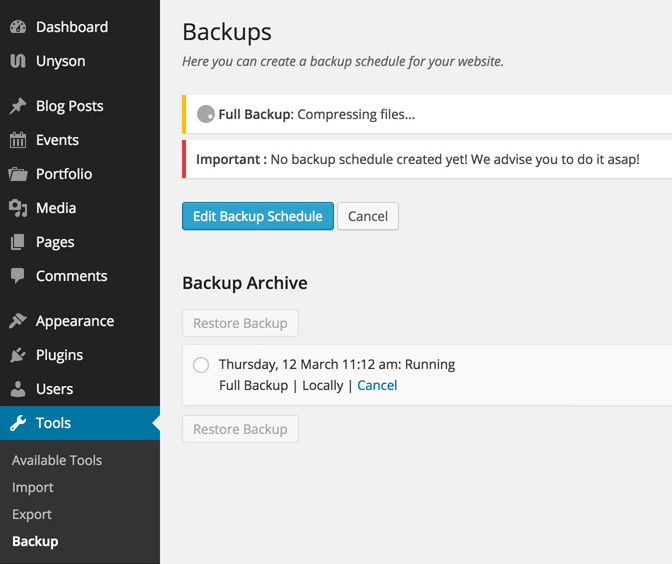
- Cilck the Create Full Backup Now button in order to create a full back on the spot. This might take a minute or two, please be patient.

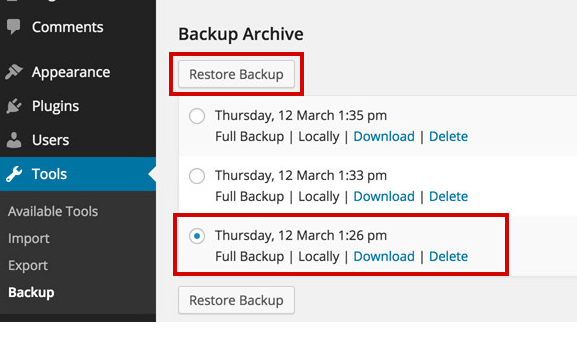
All the backups made are listed down in the page.
- Restore one of the backups at any given time, by selecting the one you want and clicking the Restore Backup button

DEVELOPER GUIDE
(For developers) You're of course free to improve and customize the theme code ! Here is some informations which may help you. Note that it's better to use a child theme as explained bellow.
You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
WHERE ARE THE PLUGINS FILES ?
you will found plugins here. wp-content/themes/theme name/inc/plugins
Unyson framework
This theme built with unyson framework

Usefull link: Framework home | Framework development | Framework Documentation
Credits
The Plugins/Components that were used to make this theme:
- Bootstrap
- Ajax chimp
- Unison Framework
- jquery.countdown
- jquery.easing
- jquery.easypiechart
- jquery-contact
- jquery.localScroll
- jquery.scrollTo
- modernizr-2.8.3
- owl.carousel
- smoothscroll
- tweet-featcher
- wow.min
- waypoints
Video Background Used:
icons Used:
Image used
Special Thanks to:
Personal images used in demo, and for demo content themeforest assets library.
Once again, thank you so much for purchasing our theme. As we said at the beginning, we are glad to help you if you have any questions relating to this theme. Just contact us via email at [email protected]. And please do not forget to rate this theme! :)
XpeedStudio