Getting Started #back to top
- Item Name : BeautyPress - Beauty Salon Spa WordPress Theme
- Item Version : V 2.1
- Author : XpeedStudio
- Support Desk : Get Support
First of all, Thank you so much for purchasing this theme and for
being my loyal customer.
You are awesome!
You are entitled to get free lifetime updates to this product +
exceptional support from the author directly.
Be careful while editing
the template. If not edited properly, the design layout may break
completely.
No support is provided for faulty customization.
Introduction and quick start guide. #back to
top
Thank you so much for purchasing our theme called BeautyPress - Beauty Salon Spa WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
Please read more about wordpress here
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme. Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme
The first option how to install this Theme would be to directly upload the BeautyPress.zip file via WordPress Theme Uploader.- Minimal requirements:
- PHP 7+
- Php.ini settings:
max_execution_time = 600 upload_max_filesize = 32M post_max_size = 48M memory_limit = 512M max_input_time = 300 max_input_vars = 10000 - MySQL 5.0+
- Wordpress 5+
- Please make sure you have proper version of wordpress installed.
- Log Into WordPress and go to Appearance > Themes
- Find the BeautyPress Theme and click activate
- FTP Upload:
- Unzip the "BeautyPress.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the BeautyPress in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the BeautyPress Theme and click activate
- Wordpress Dashboard:
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "BeautyPress.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Watch this video for detailed understanding.
Theme Customizer
Header Settings
You will find the setting from Appearance> Customize > Header Settings
Here we're providing you with a video that we will help you modify header content. For instance
- Header Logo
- Header top content
- Nav Menu
- More flexibility to modify header style
- Better responsive design
Footer Settings
You will find the setting from Appearance> Customize > Footer Settings
Here we're providing you with a video that we will help you modify footer content. For instance
- Footer Menu
- background
- Copyright
- More flexibility to modify Footer style
- Better responsive design
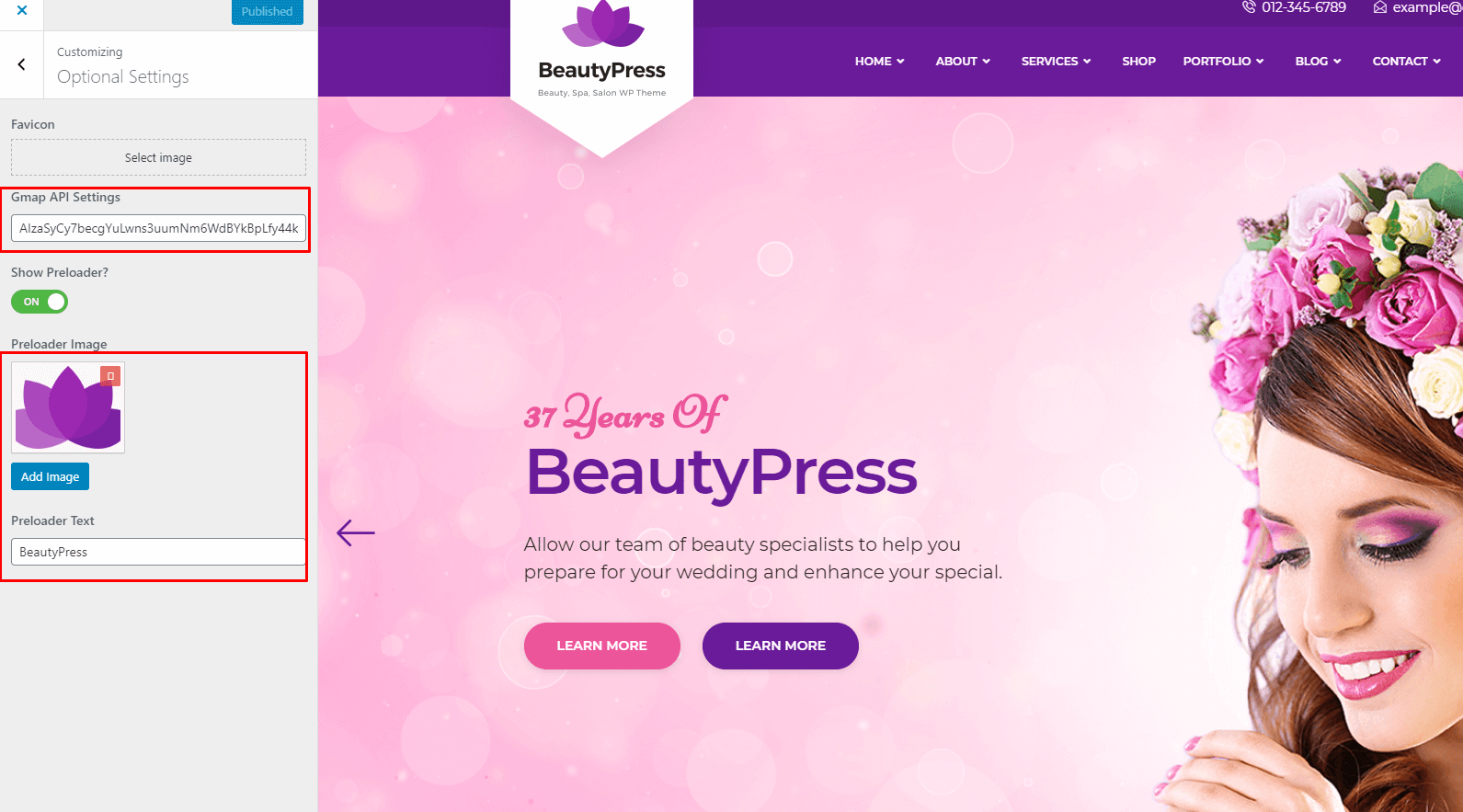
Optional Settings
From Appearance-> Customize-> Optional Settings , you can change Placeholder Image and Text, Gmap API Settings.

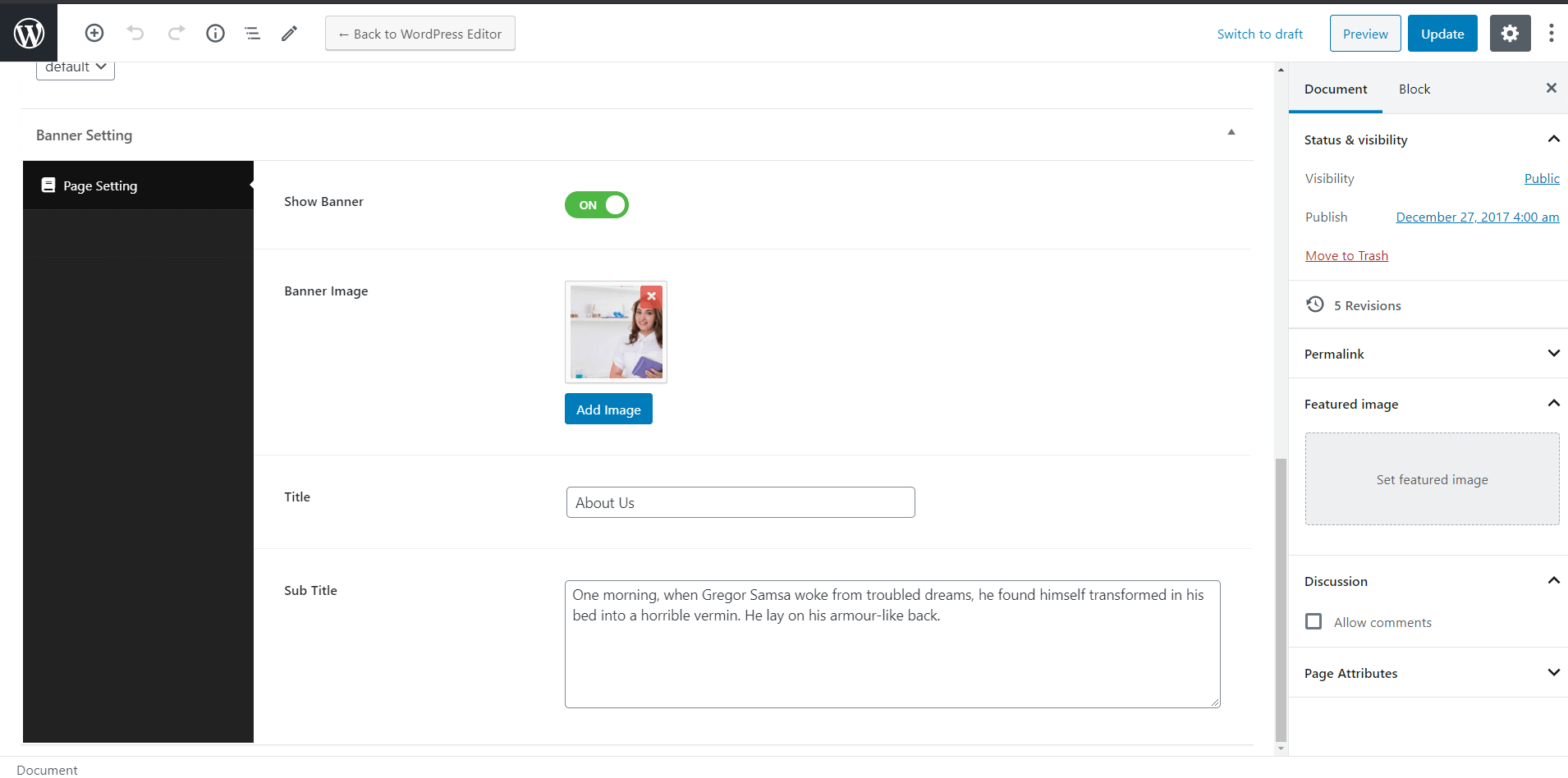
Theme Banner Settings
In order to change banner image of the inner pages, you need to edit the page. When the editing mood in open go to bottom. There you will find the option to change title and description of the banner.

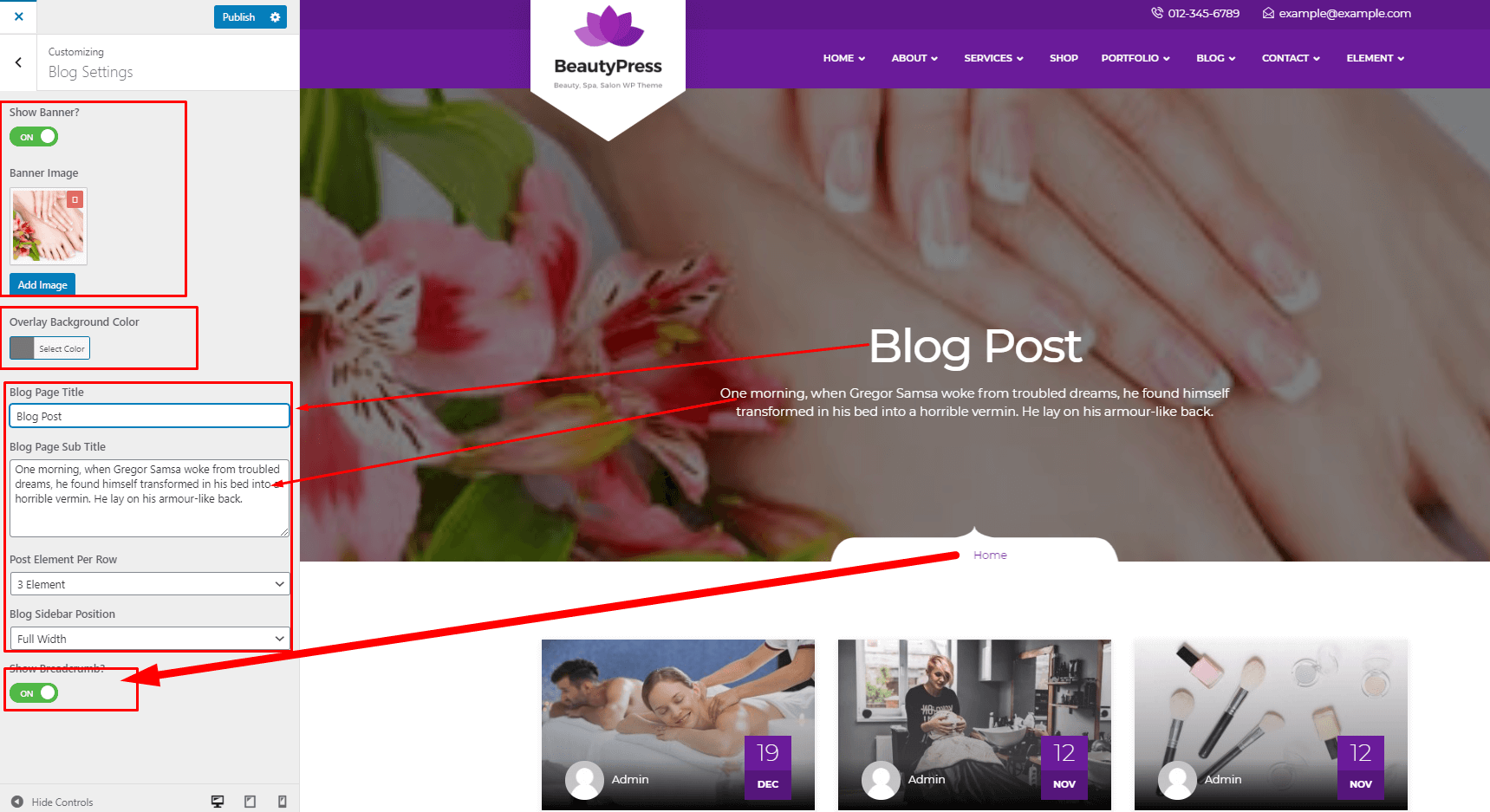
Theme blog Settings
From Appearance-> Customize-> Blog Setting , you can change Banner Image, Overlay, Title and Subtitle, Post per row, Breadcrumb etc.

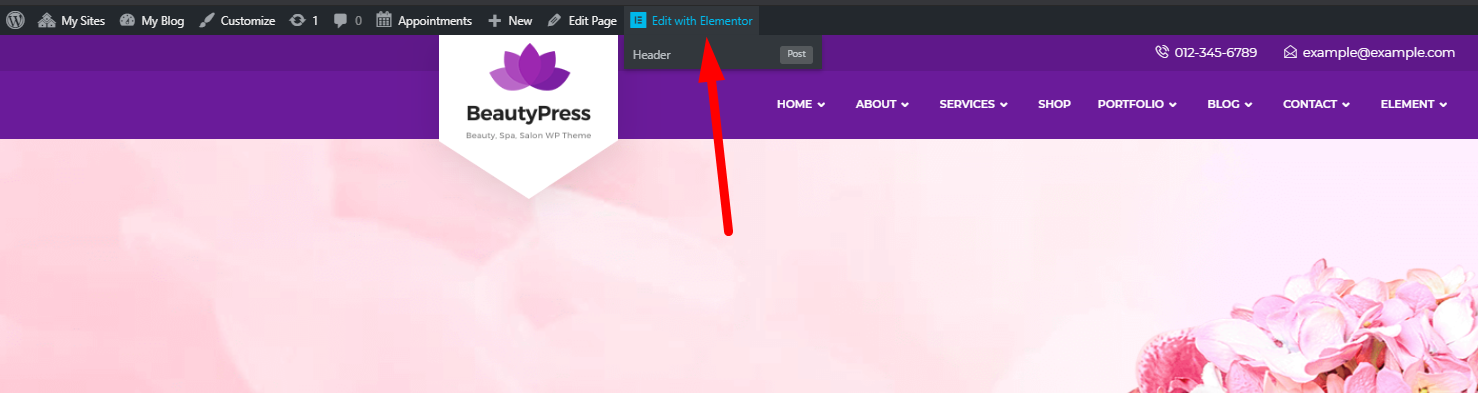
BeautyPress Elements
You can easily modify elementor pages very easily. To do this first you need open the page by clicking Edit With Elementor
Button

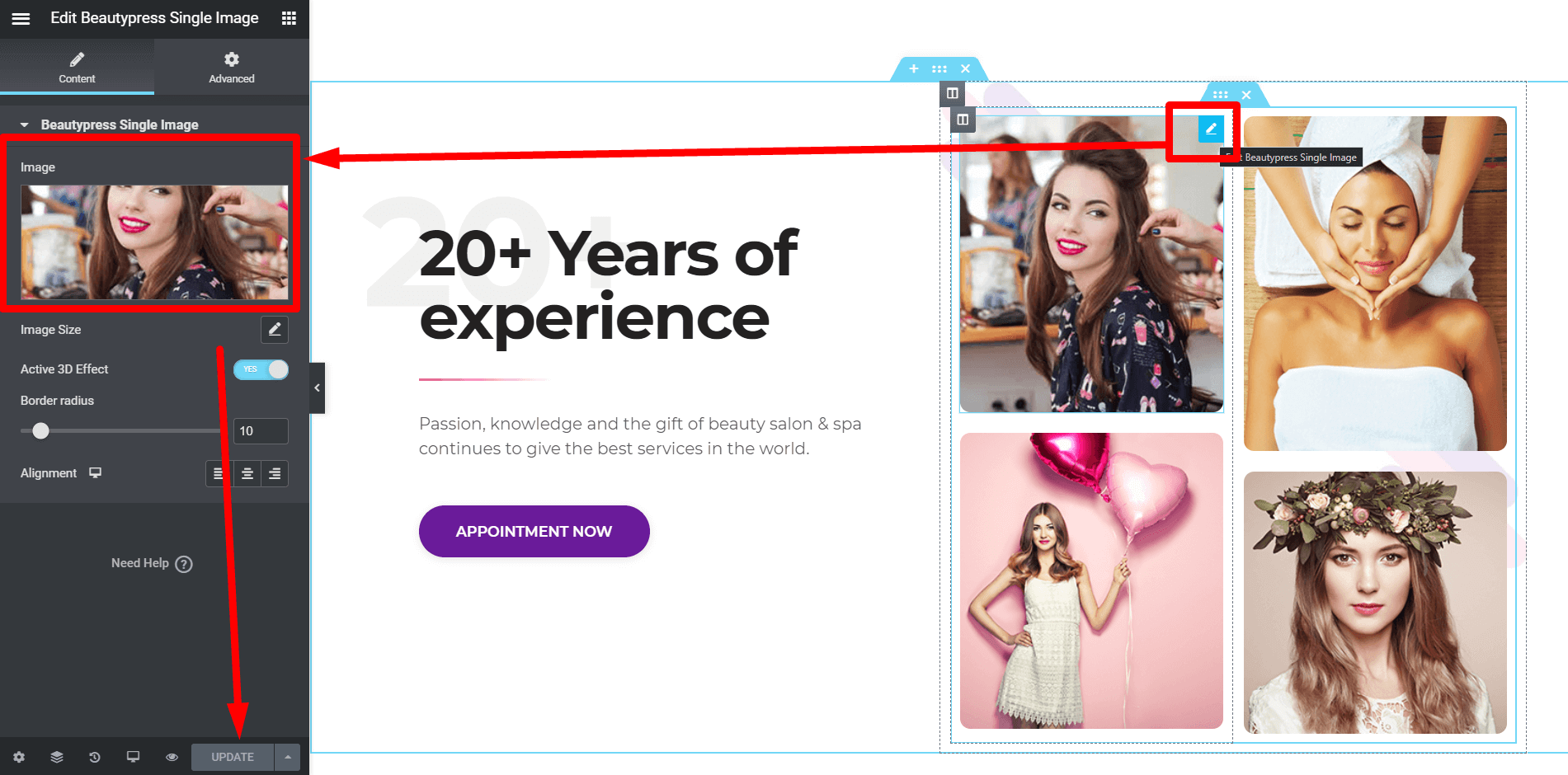
How to change Image
- Click the little Edit Icon top right corner over the image.
- Left side of your screen you will find the option to change the image
- When you're done, make sure you click Update Button to save your work.

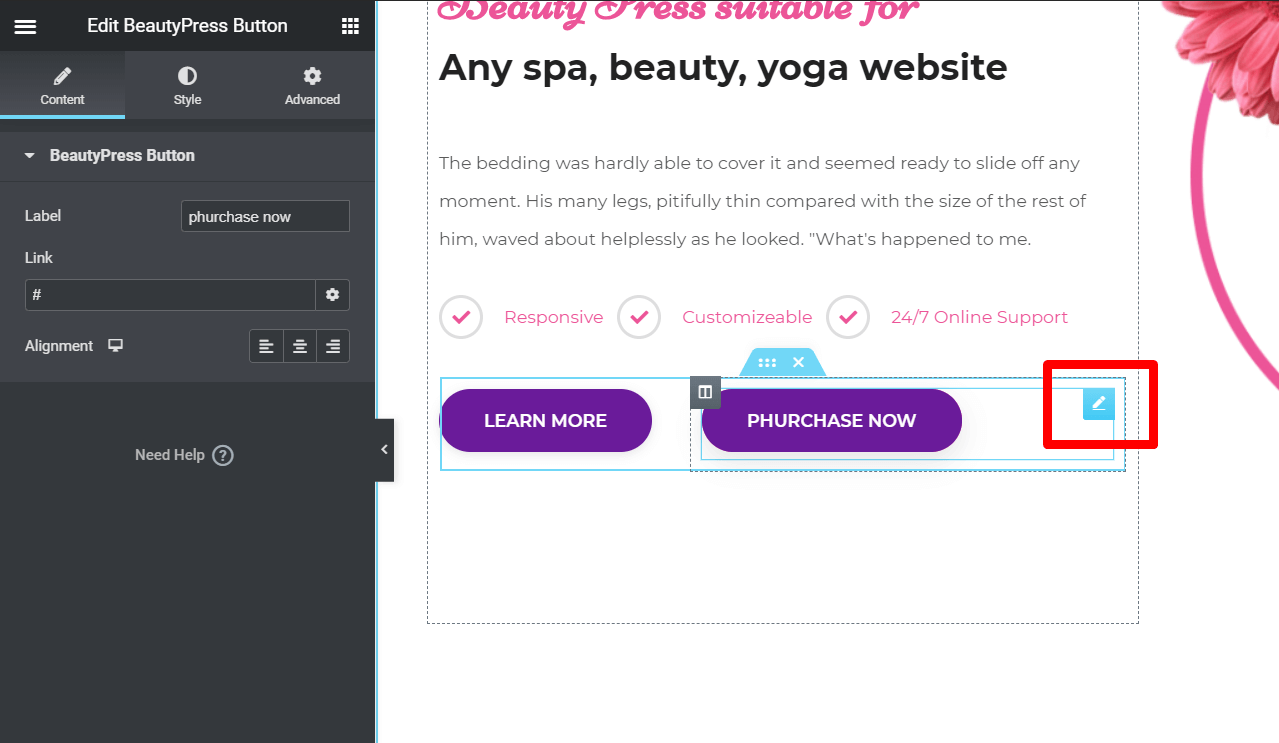
Elementor Button Setting
- Click the little Edit Icon top right corner over the button widget.
- Left side of your screen you will find the option to change button's Link, Label, alignment and in the Style Tab you will find the option to change hover color, padding, style settings etc.
- When you're done, make sure you click Update Button to save your work.

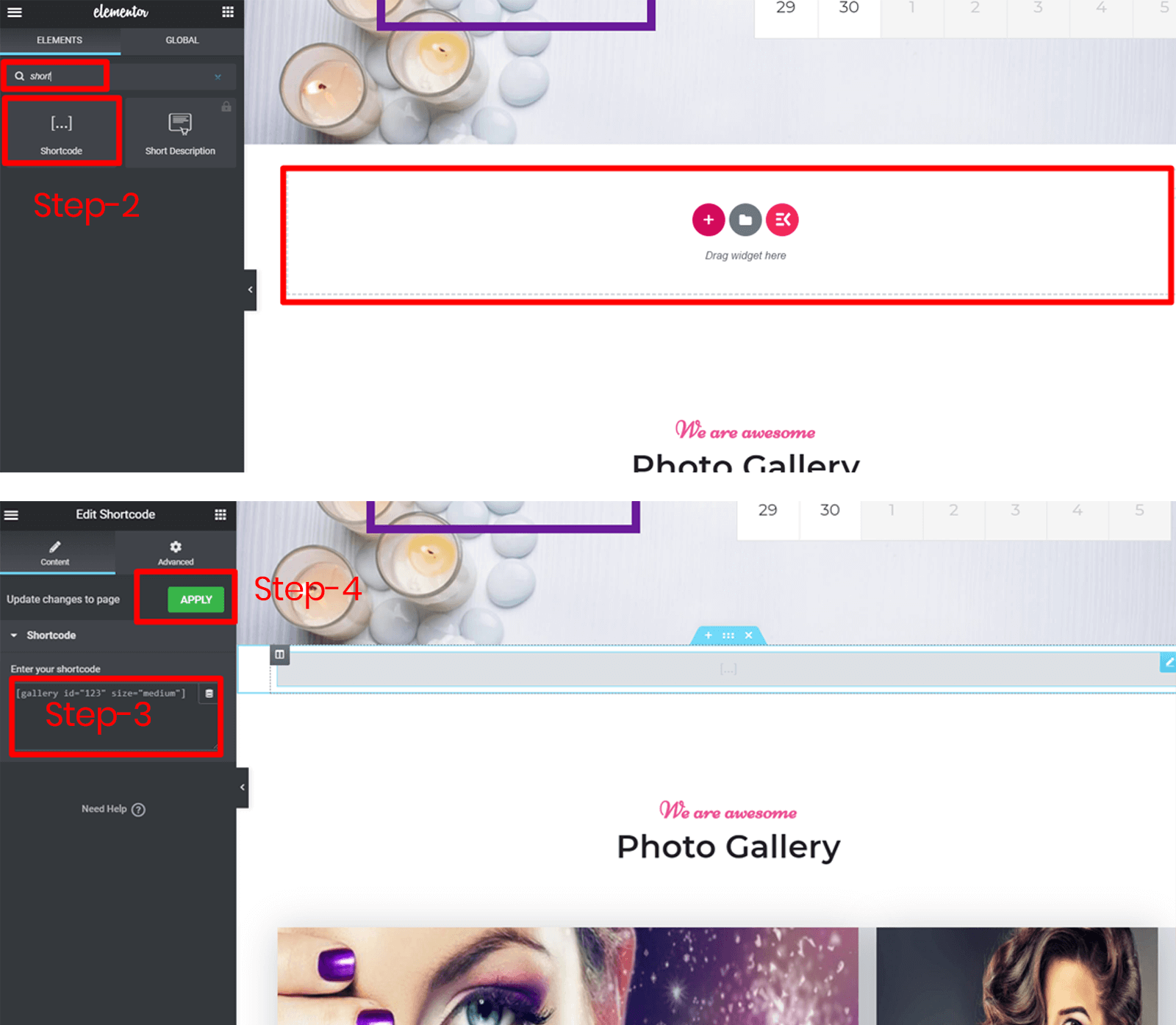
How to use shortcode
- Take A new Section
- Left side of your screen you will find the option from where you need to search shortcode then drag and drop it inside of the new section.
- Paste your shortcode inside of the box
- When you're done, make sure you click Update Button to save your work.

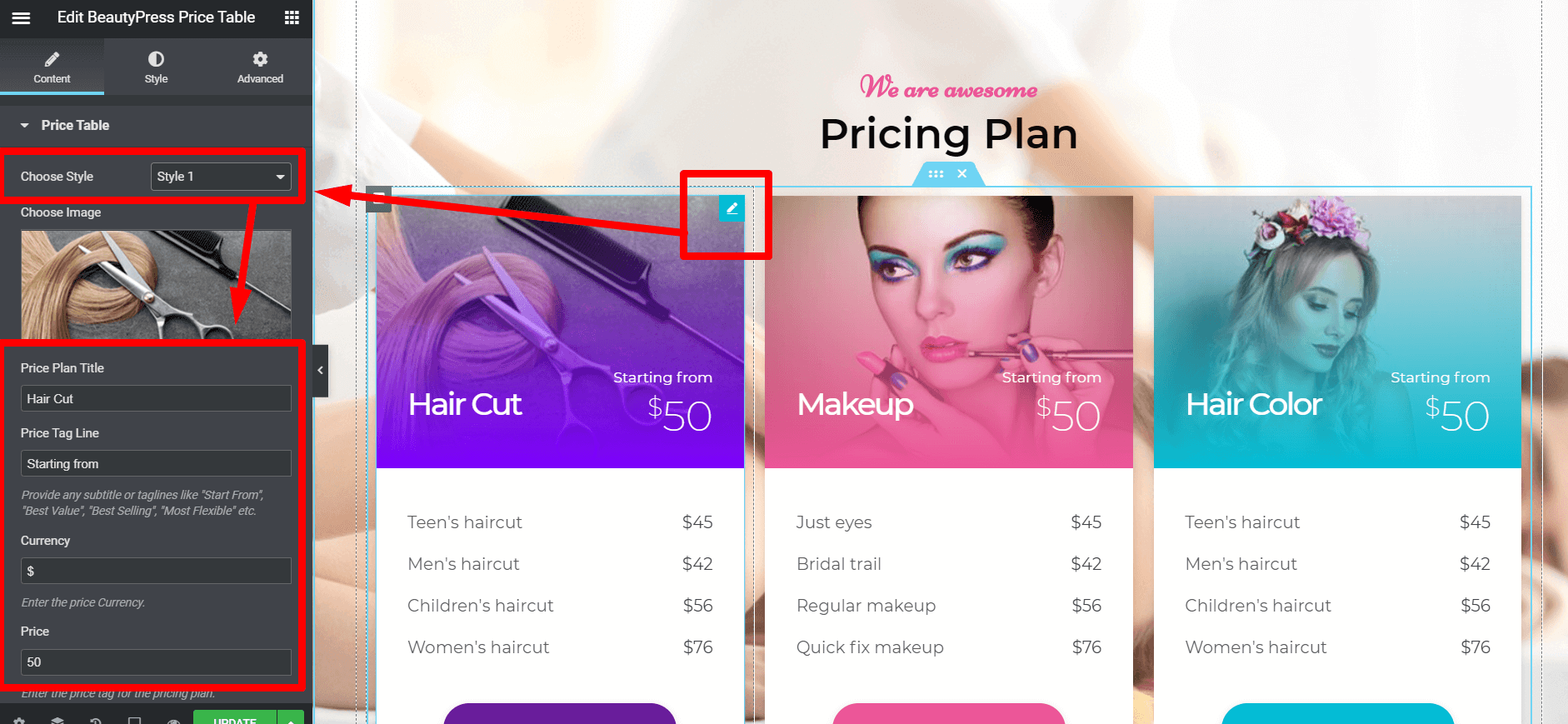
BeautyPress Pricing Plan
- Click the little Edit Icon top right corner over the Pricing Widget.
- Left side of your screen you will find the option to change Style, Price, item , button and from the Style Tabyou can change any color you need.
- When you're done, make sure you click Update Button to save your work.

CSS Customization#back to top
Create a css file name style.css file on
BeautyPress-child\style.css folder and write your own css
customization.
Some characteristics of the style.css file
- The file is not included by default
- The file is the last file to be loaded in your site.
Main css file is BeautyPress/assets/css/style.css
What is a Child Theme?
As indicated in the overview, a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
Child themes:
- 1.make your modifications portable and replicable;
- 2.keep customization separate from parent theme functions;
- 3.allow parent themes to be updated without destroying your modifications;
- 4. allow you to take advantage of the effort and testing put into parent theme;
- 5.save on development time since you are not recreating the wheel; and
- 6.are a great way to start learning about theme development.
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our Support desk
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Common Error #back to top
1) The Content Area Was Not Found in Your Page

If you get this error make sure you Refresh or Flush WordPress Permalinks
1 2 3 | Step 1: In the WordPress admin area, go to “Settings > Permalinks”Step 2: Click “Save Changes”Step 3: Permalinks and rewrite rules are flushed. |
If not work you have to follow the article from Elementor Blog. The red mark steps can solve the issue.
The red mark steps can solve the issue.
2) Can’t Edit with Elementor. The editor is a blank, white page
If you get a blank page (white screen of death) when you try to edit with Elementor, it might be due to a lack of memory or to another fatal error.
Please, follow the article from Elementor Link
Also Make sure you have the following Settings on your server:
1 2 3 4 5 6 | max_execution_time = 600
upload_max_filesize = 32Mpost_max_size = 48Mmemory_limit = 512Mmax_input_time = 300 |
Version History (Changelog) #back to top
You can check changelog on template sales page on Themeforest
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist.
Changelog
Current Theme Version 2.1 (see Change log at the bottom of Themeforest Item Description Page)
